bootstrap4を使用していて、dropdownメニューを使っています。
しかし、開いた時に親要素であるnavbarの大きさが変わってしまいます。
理想は、メニューボタンを押した時、親要素の大きさが変わらず、dropdownのitemだけ、下に表示させるようにしたいです。
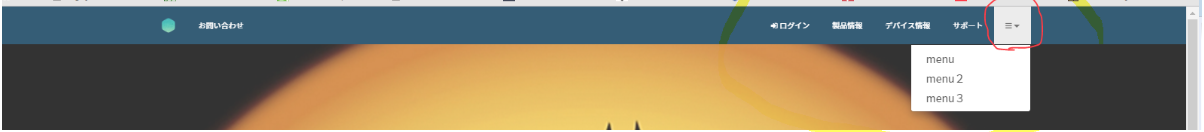
メニューボタンを押すと、、
親要素まで広がっていしまいます。。
このように、ボタンを押した時に、親要素のnavbarが広がらずに、dropdown-itemが選択できるデザインにしたいと考えています。
_header.html.erb
<nav class="navbar navbar-light mb-2" style="background-color:#cc2931;"> <a class="navbar-brand" href="#"> <img src="/assets/CHELLS-KITCHEN.png" alt="header-logo"> </a> <div class="collaspe navbar-collaspe" id="navbarNavAltMarkup"> <ul class="navbar-nav"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> メニュー </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <% if user_signed_in? %> <%= link_to "購入", new_flavor_path, method: :get, class: "dropdown-item"%> <%= link_to "ログアウト", destroy_user_session_path, method: :delete, class: "dropdown-item"%> <%= link_to "マイページ", user_path(current_user), class: "dropdown-item"%> <% else %> <%= link_to "ログイン", new_user_session_path, class: "dropdown-item" %> <% end %> </div> </li> </ul> </div> </nav>
application.scss
@import "bootstrap";
お力添えいただけると幸いです。
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/24 01:47
2020/01/24 01:57
2020/01/24 04:06