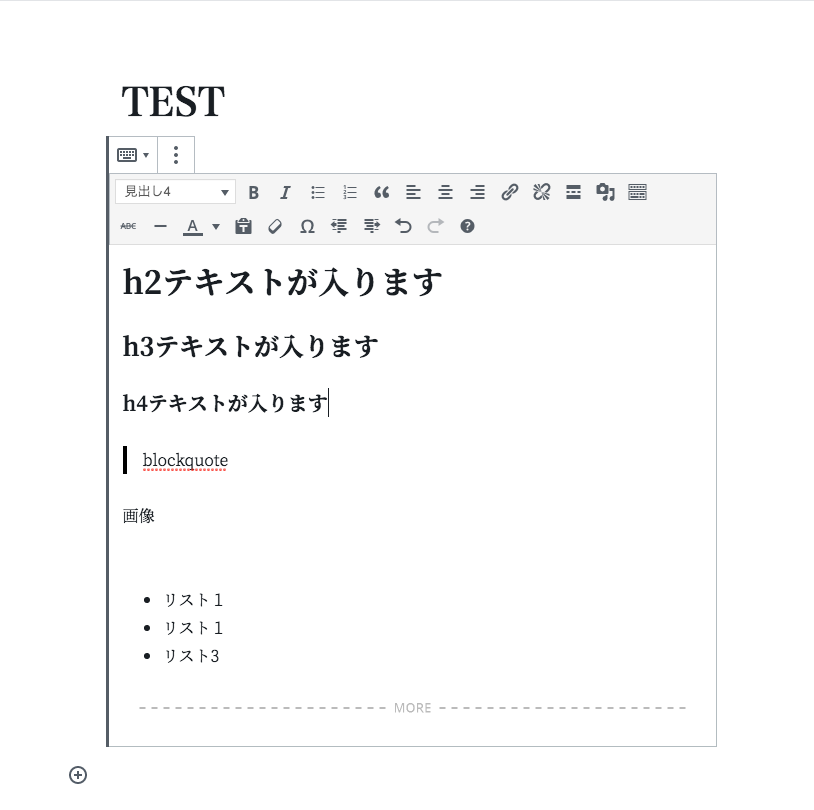
まず最初に WordPress の標準テーマでは、表示されるのでしょうか?
(画像からすると「クラッシック」ブロックだと思いますが、手元で試した感じでは、標準テーマでは問題なく表示されるので大丈夫と思いますが...)
標準テーマで問題なく表示されるのであれば、オリジナルテーマの問題と思われますので、問題の画面で表示に関係するテンプレートの内容を標準テーマのテンプレートと比較して不足している部分を探すことになると思います。
また、テンプレート階層 - WordPress Codex 日本語版 にあるように 表示するページ種別に応じた必要なテンプレートは用意されているでしょうか?
(追記)
比べたり、cssを追加したのですが、わかりませんでした。
はい、single.phpを作っています。
独自にcssを設定しようと思います、、
標準テーマでは、問題がないということですね。
Web ブラウザのデベロッパーツール画面等で、CSS のファイルが読み込まれているか。
HTML に どの CSS が適用されているかを順番に調べることになると思います。
ちょっとだけ具体的に記載すると 質問の画像のような投稿内容だとすると WordPress の出力する HTML は、
<article id="post-999" class="post-999 post type-post status-publish format-standard hentry category-99 entry">
(省略)
<div class="entry-content">
<h2>H2テキスト</h2>
<h3>H3テキスト</h3>
<h4>H4テキスト</h4>
<blockquote>
<p>引用文</p>
</blockquote>
<p><img src="http://example.jp/wp-content/uploads/2020/01/image-e1217553505701-225x300.jpg" alt="" width="225" height="300" class="alignnone size-medium wp-image-84" srcset="(省略)" /></p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<p>テスト</p>
<p><span id="more-178"></span></p>
<p>次ページ</p>
<p></p>
</div><!-- .entry-content -->
(省略)
</article><!-- #post-${ID} -->
のような感じで出力されると思います。
CSS でスタイルを設定する場合は、class名の指定がないので、class名 entry の中の class名 entry-content に含まれる h2 や p 等の各タグに対して スタイル指定する必要があります。
CSSの指定は、例えば
.entry .entry-content h2 {
/* スタイルを指定する */
}
.entry .entry-content h3 {
/* スタイルを指定する */
}
のような感じです。
CSS ファイルで、各タグに対してどの様なスタイルを指定しているでしょうか?

バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/24 01:58
2020/01/24 02:32
2020/01/27 05:35