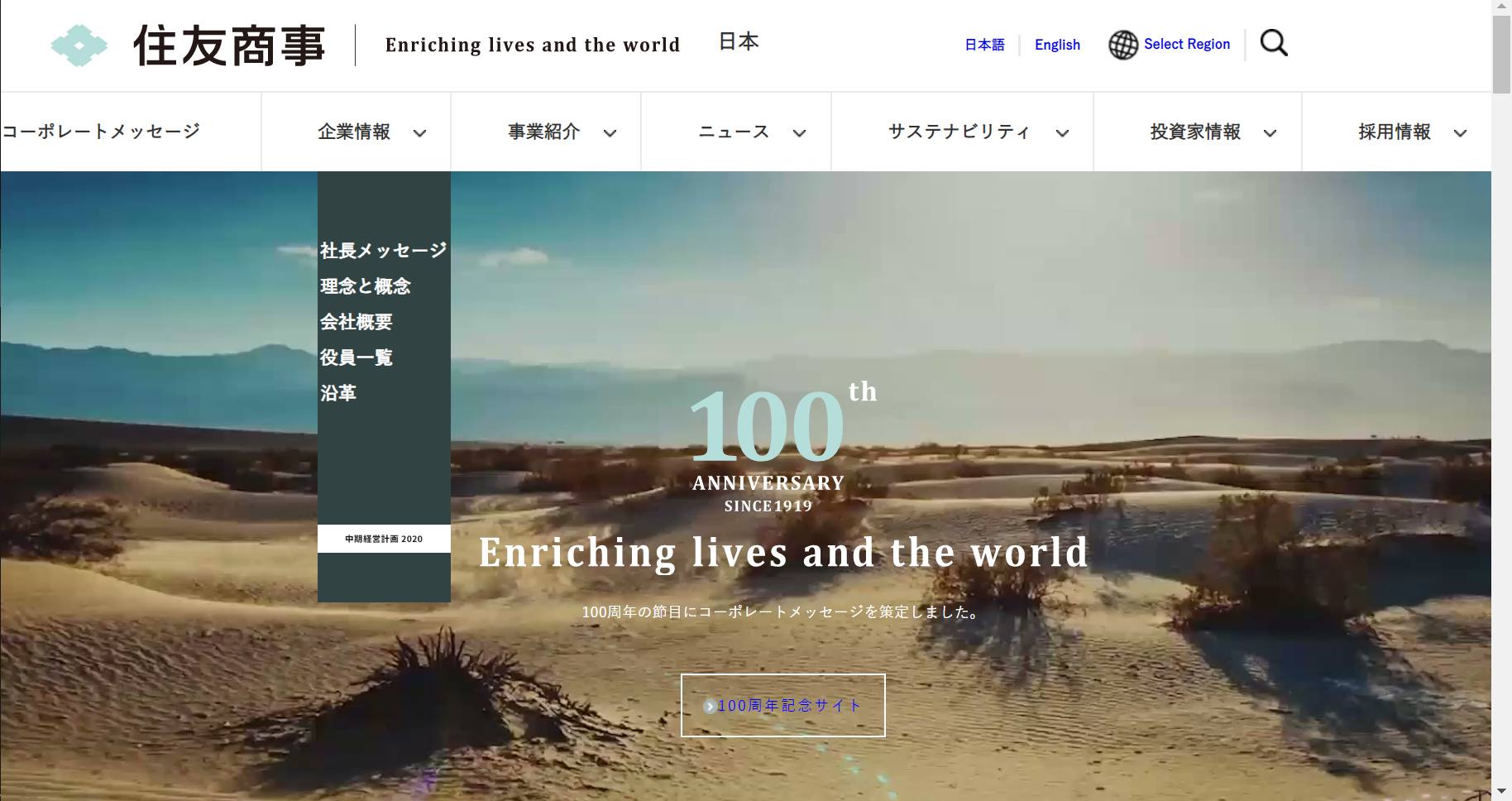
https://www.sumitomocorp.com/ja/jp
上記のホームページのサイト模写を行っております。
添付画像のようにnav部分をhoverすると幅いっぱいに
別のコンテンツが開くようにするにはざっくりとどのようなコードを書いていけばよろしいのでしょうか。
以下、コードです。
HTML
1<div class="nav is-between"> 2 <nav> 3 <ul class="nav-ul flex"> 4 <li class="hover-item">コーポレートメッセージ</li> 5 <li class="hover-item">企業情報<span><img src="img/icon-angle-down_small.png" alt=""></span> 6 7 8/ここからホバーウィンドウ/ 9 <ul class="hover"> 10 <li class="hover-content"> 11 <div class="hover-inner"> 12 <div class="hover-imager"> 13 <img class="hover-image" src="img/megaNavigation_about_thumb01.jpg" alt=""> 14 <p class="hover-image-title">事業紹介</p> 15 <img class="icon" src="img/icon-angle-right-circle_gray.png" alt=""> 16 </div> 17 <div class="hover-text"> 18 <p>社長メッセージ</p> 19 <p>理念と概念</p> 20 <p>会社概要</p> 21 <p>役員一覧</p> 22 <p>沿革</p> 23 </div> 24 <div class="hover-text"> 25 <p>社長メッセージ</p> 26 <p>理念と概念</p> 27 <p>会社概要</p> 28 <p>役員一覧</p> 29 <p>沿革</p> 30 </div> 31 <div class="hover-text"> 32 <p>社長メッセージ</p> 33 <p>理念と概念</p> 34 <p>会社概要</p> 35 <p>役員一覧</p> 36 <p>沿革</p> 37 </div> 38 </div> 39 </li> 40 <div class="hover-footer"> 41 <img class="hover-footer-image" src="img/megaNavigation_about_pickup01.jpg" alt=""> 42 </div> 43 </ul> 44 </li> 45/ホバーウィンドウここまで/ 46 47 48 <li class="hover-item">事業紹介<span><img src="img/icon-angle-down_small.png" alt=""></span></li> 49 <li class="hover-item">ニュース<span><img src="img/icon-angle-down_small.png" alt=""></span></li> 50 <li class="hover-item">サステナビリティ<span class="sass"><img src="img/icon-angle-down_small.png" alt=""></span></li> 51 <li class="hover-item">投資家情報<span><img src="img/icon-angle-down_small.png" alt=""></span></li> 52 <li class="hover-item">採用情報<span><img src="img/icon-angle-down_small.png" alt=""></span></li> 53 </ul> 54 </nav> 55 </div>
CSS
1/*共通*/ 2* { 3 list-style: none; 4 text-decoration: none; 5 box-sizing: border-box; 6} 7 8.flex { 9 display: flex; 10} 11 12.is-between { 13 justify-content: space-between; 14} 15 16.end { 17 justify-content: flex-end; 18} 19 20.inner { 21 width: 85%; 22 margin: 0 auto; 23} 24 25.relative { 26 position: relative; 27} 28 29.section-ttl { 30 margin: 0 auto; 31 border-bottom: 10px solid #000; 32 margin-bottom: 2em; 33 text-align: center; 34 margin-top: 30px; 35 white-space: nowrap; 36} 37 38.wrap { 39 flex-wrap: wrap; 40} 41 42.center { 43 justify-content: center; 44} 45 46.gnav { 47 display: none; 48} 49 50/*ヘッダー*/ 51.header { 52 width: 100%; 53 margin: 0 auto; 54 padding: 20px 40px; 55 border-bottom: 1px solid #EBEBEB; 56 align-items: center; 57 font-size: 1.1rem; 58 font-weight: bold; 59 border-top: 3px solid #CDE8E6; 60 background-color: #fff; 61} 62 63.header-logo p span { 64 display: inline-block; 65 margin-left: 30px; 66 font-size: 1.7rem; 67} 68 69.header-contents { 70 align-items: center; 71 white-space: nowrap; 72} 73 74.header-content { 75 align-items: center; 76} 77 78 79.header-content li:nth-child(odd) { 80 border-right: 2px solid #E9E9E9; 81 padding-right: 1em; 82 margin-right: 1em; 83} 84 85.header-content li:nth-child(2) { 86 margin-right: 2em; 87} 88 89 90.nav-ul { 91 justify-content: space-between; 92 align-items: center; 93 width: auto; 94 cursor: pointer; 95} 96 97 98.hover-item { 99 border-right: 1px solid #EBEBEB; 100 padding-right: 4vw; 101 padding-top: 20px; 102 padding-bottom: 20px; 103 position: relative; 104 font-size: 1.2vw; 105 font-weight: bold; 106} 107 108.hover-item:last-child { 109 border-right: none; 110} 111 112.hover-item:nth-child(2), 113.hover-item:nth-child(3), 114.hover-item:nth-child(4), 115.hover-item:nth-child(6), 116.hover-item:nth-child(7) { 117 white-space: nowrap; 118} 119 120.hover-item span { 121 position: absolute; 122 right: 20px; 123 display: inline-block; 124} 125 126.hover { 127 overflow: hidden; 128 width: 100%; 129 left: 0; 130 top: 100%; 131 position: absolute; 132 z-index: 100; 133 background-color: #314342; 134 display: none; 135} 136 137ul:not(".hover") { 138 display: flex; 139} 140 141.hover.open { 142 display: block; 143 transition: 2s; 144} 145 146.hover-inner { 147 width: 90%; 148 margin: 0 auto; 149 display: flex; 150 justify-content: center; 151 align-items: center; 152} 153 154.hover-text { 155 border-right: 1px solid #5f6d6c; 156 padding-right: 30px; 157 color: #fff; 158 padding: 50px 70px; 159 line-height: 2; 160} 161 162.icon { 163 position: absolute; 164 top: 92%; 165 left: 93%; 166} 167 168 169.hover-footer { 170 text-align: center; 171 background-color: #314342; 172 padding: 40px 0; 173} 174 175.hover-imager { 176 position: relative; 177 cursor: pointer; 178} 179 180.hover-image-title { 181 color: #fff; 182 position: absolute; 183 top: 0; 184 left: 0; 185 width: 100%; 186 height: 100%; 187 background-color: rgba(0, 0, 0, 0.3); 188 display: flex; 189 align-items: center; 190 justify-content: center; 191} 192
js
1$(function () { 2 $('#humberger').click(function () { 3 $(this).toggleClass('active'); 4 $('#js-modal').toggleClass('active'); 5 $('body').toggleClass('active'); 6 }) 7 $('#js_slider li').click(function () { 8 $(this).next('ul').slideToggle(); 9 }) 10 $('.hover-item').hover(function () { 11 $(this).children('.hover').toggleClass('open'); 12 }); 13});
コードにも記載してあるとおり、当初navタグ直下、各liの中に"hover"と称して、ホバーすると開くウィンドウを配置し、JSのtoggleClassで開くということを想定して設計しました。
ちなみに"hover"の中身は一旦別ファイルで作って、そこからメインで作っているページファイルに貼り付けた感じです。
幅いっぱいに要素を表示したいのですが、あまりにもレイアウトが崩れていて困っております。
個人的にはそもそものHTMLの書き方?かもしくは親要素のpositionやflexが原因でこのような状態になっているのかなと思っております。デベロッパーツールを使ってできる範囲でいじってもみましたが、要素幅が乱れたり、ページ全体の幅が乱れたりしてしまいます。
元のページのコードを見ても書き方がかなり違いますし、
構造もかなり複雑になっているので、正直自身の知識が乏しいが故に手に負えていない状況です。
なので単刀直入で申し訳ありませんが、上記サイトのようなnav部分を再現するにあたってなにかコツや手順をざっくりとだけでも、お教えいただますでしょうか。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/23 03:57
2020/01/23 04:04
2020/01/23 04:12
2020/01/23 04:19
2020/01/23 04:45
2020/01/23 04:49
2020/01/23 04:55