起きている問題
下記の「1番目の画像」と「2番目の画像」の選択されている要素はどちらも、
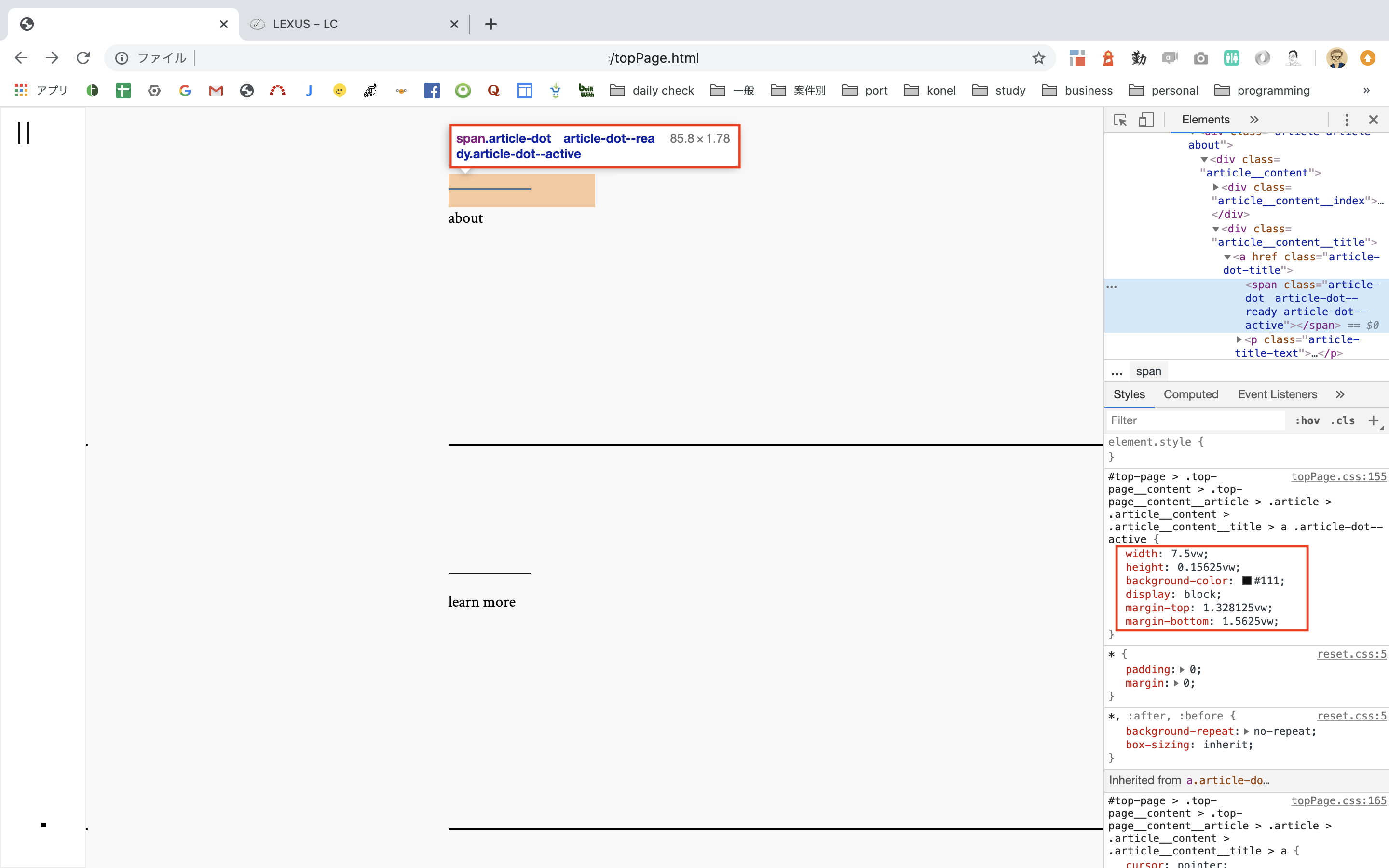
width: 7.5vw; height: 0.15625vw; background-color: #111; display: block; margin-top: 1.328125vw; margin-bottom: 1.5625vw;
でcssが指定されていいます。
しかしながら、肉眼で見ると、1番目の画像の棒の方が大きく見えます(正確にいうと、太く見えます)。
これはブラウザの問題でしょうか?chromeを使用しています。
選択すると、両者ともにwidthが85.8pxでheightが1.78pxと全く同じ値です。
これの原因と解決方法がわかる場合、ご教示いただきたく存じます。
1番目の画像
2番目の画像
比較画像
回答1件
あなたの回答
tips
プレビュー