前提・実現したいこと
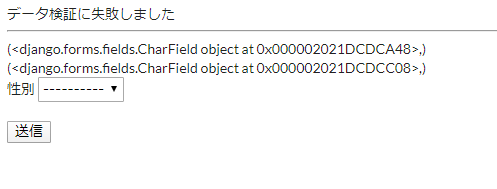
テンプレートにインプットエリアを出力したいのですが、(<django.forms.fields.CharField object at XXXX>,)のように出力されてしまう。

発生している問題・エラーメッセージ
(<django.forms.fields.CharField object at 0x000002021DCDCA48>,) (<django.forms.fields.CharField object at 0x000002021DCDCC08>,)
該当のソースコード
python
1views.py 2 3from django.shortcuts import render 4from . import forms 5 6 7def index(request): 8 form = forms.Page1(request.GET or None) 9 if form.is_valid(): 10 message = 'データ検証に成功しました' 11 else: 12 message = 'データ検証に失敗しました' 13 content = { 14 'title': 'とあるウェブアプリ', 15 'form': form, 16 'message': message, 17 } 18 return render(request, 'forms.html', content) 19
python
1forms.py 2 3from django import forms 4 5EMPTY_CHOICES = ( 6 ('', '-'*10), 7) 8 9GENDER_CHOICES = ( 10 ('man', '男'), 11 ('woman', '女') 12) 13 14 15class Page1(forms.Form): 16 user_sir_name = forms.CharField( 17 label='姓', 18 max_length=20, 19 required=True, 20 widget=forms.TextInput(), 21 ), 22 user_given_name = forms.CharField( 23 label='名', 24 max_length=20, 25 required=True, 26 widget=forms.TextInput(), 27 ), 28 user_sex = forms.ChoiceField( 29 label='性別', 30 widget=forms.Select, 31 choices=EMPTY_CHOICES + GENDER_CHOICES, 32 required=True, 33 )
html
1forms.html 2 3{% extends "base.html" %} 4 5{% block content %} 6 {{ message }} 7 <hr> 8 <form method="get" action=""> 9 {{ form.errors.user_sir_name }} 10 <label>{{ form.user_sir_name.label }} {{ form.user_sir_name }}</label><br> 11 12 {{ form.errors.user_given_name }} 13 <label>{{ form.user_given_name.label }} {{ form.user_given_name }}</label><br> 14 15 16 {{ form.errors.user_sex }} 17 <label>{{ form.user_sex.label }} {{ form.user_sex }}</label><br> 18 19 <br> 20 21 <input type="submit" value="送信"> 22 </form> 23{% endblock %} 24
html
1{% load static %} 2<!DOCTYPE html> 3<html lang="ja"> 4<head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="content-language" content="ja"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 8 9 <!-- semantic.css --> 10<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.css"> 11 12<link rel="stylesheet" type="text/css" href="{% static 'page1/css/style.css' %}"> 13 14<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> 15<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.9/semantic.min.js"></script> 16 <!-- semantic.js --> 17<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.js"></script> 18 19 20 21 <title>とあるウェブアプリ</title> 22<style> 23 24 25</style> 26</head> 27<body> 28<div class="ui inverted large borderless fixed fluid menu column"> 29 <a href="/" class="header item"><h1>{{title}}</h1></a> 30</div> 31<--You can edit contents below: --> 32 <div class="ui container" style="min-height:100vh;margin-top: 200px"> 33 {% block content %} 34 {% endblock %} 35</div> 36 37<div class="ui inverted stackable footer segment"> 38 <div class="ui container center aligned"> 39 <div class="ui horizontal inverted small divided link list"> 40 <a class="item">© 2019 とあるウェブアプリ</a> 41 <a class="item">利用規約</a> 42 <a class="item">プライバシーポリシー</a> 43 </div> 44 </div> 45</div> 46</body> 47</html>
試したこと
暗中模索、ググったり、書き換えたりしましたが改善方法がわかりませんでした。
補足情報(FW/ツールのバージョンなど)
Windows10
Python 3.7.5
Django(3, 0, 2, 'final', 0)
回答1件
あなたの回答
tips
プレビュー




