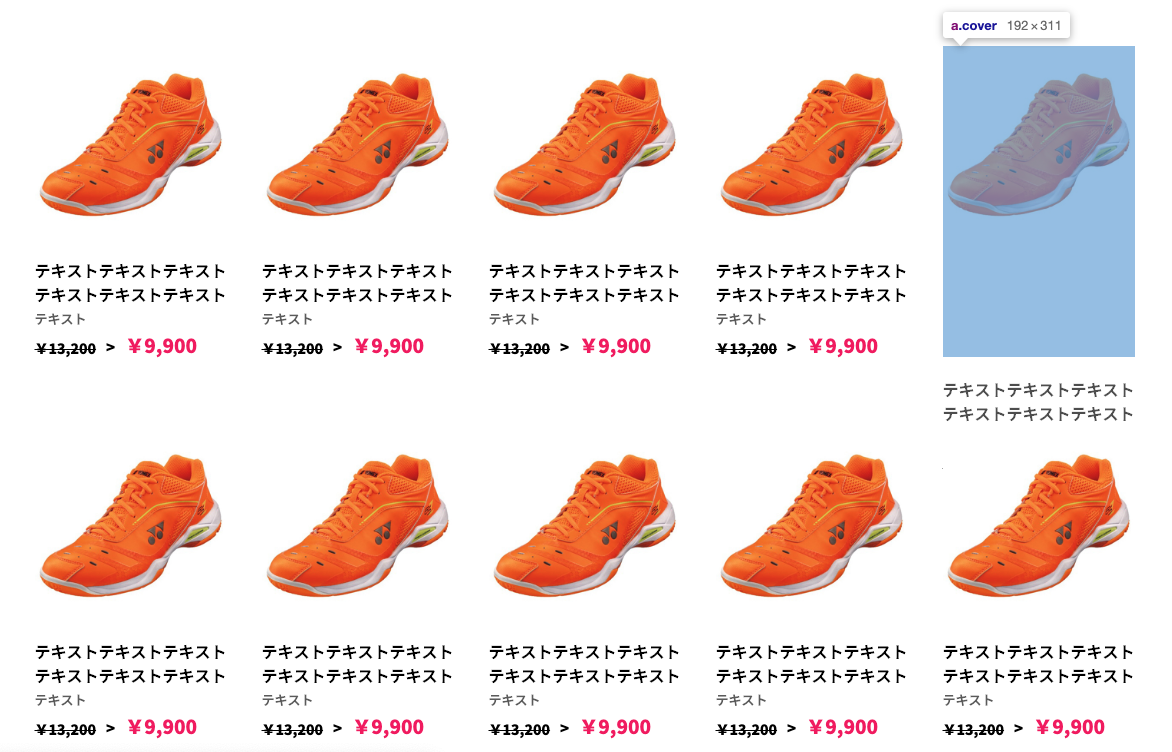
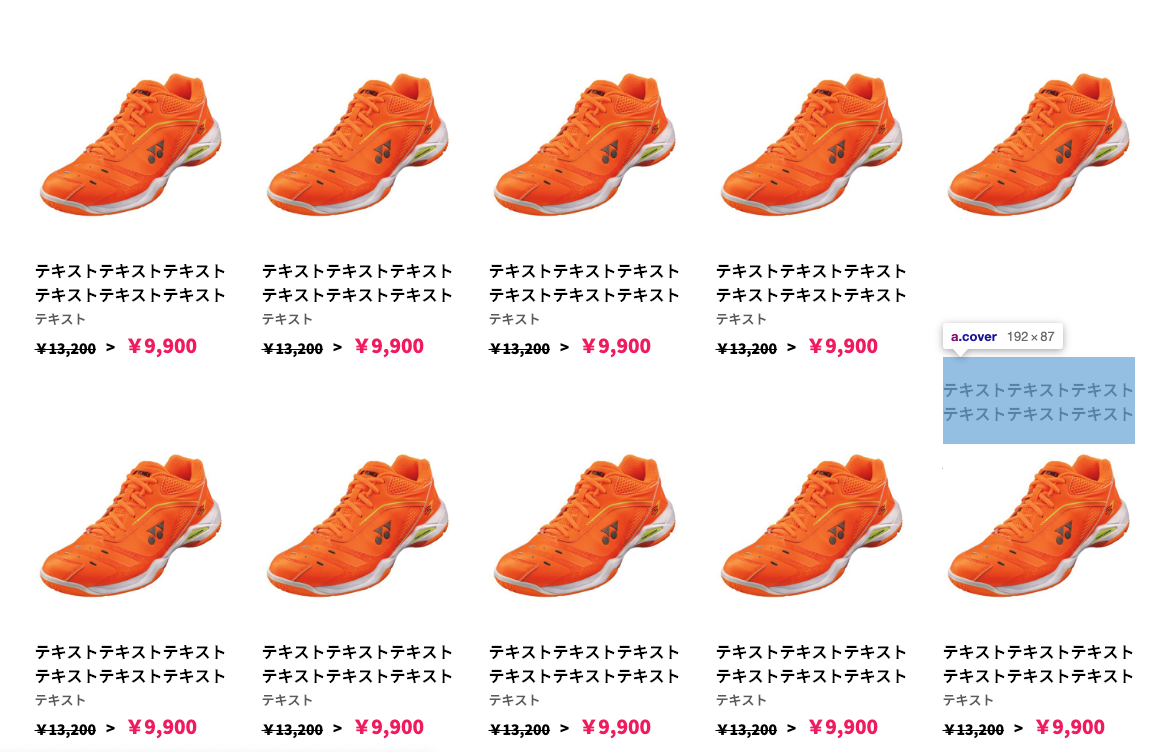
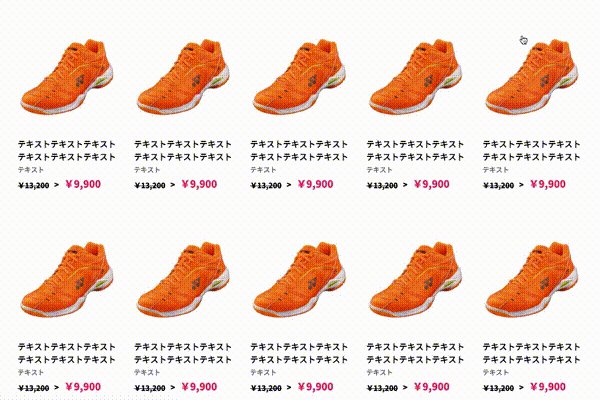
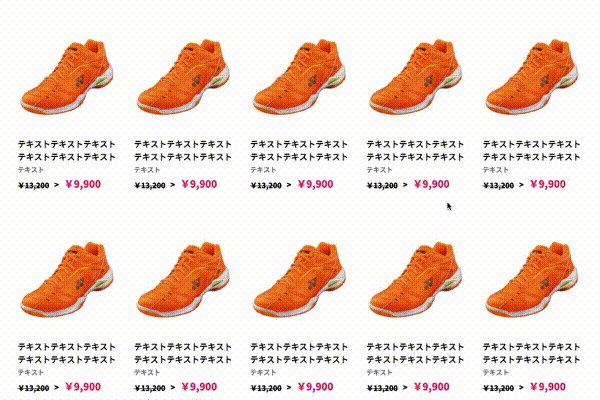
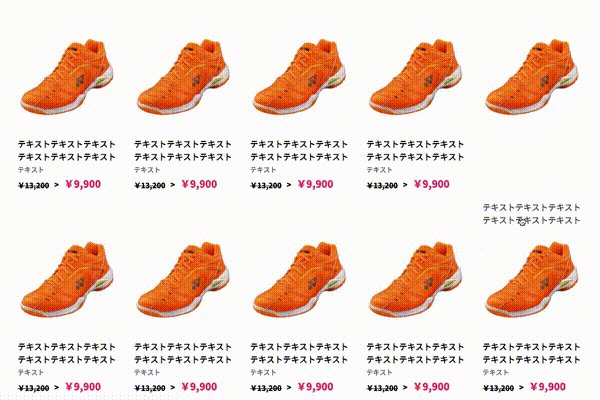
マウスホバー時に透過率を変更するCSSを記述している箇所にマウスホバーするとレイアウトが崩れてしまいます。
商品名にカーソルを当てると文字のopacityが変更する動作だけのはずが、ホバーの商品名が親要素から下に飛び出してしまっています。
HTML
1<body> 2<ul id="recommend11" class="category-list clear"> 3 <li id="recommend11_1"> 4 <div class="innerBox"> 5 <div class="imgWrap hoverOpac"> 6 <img class="rcmdImg" src="image/items/000000001278/00_T.jpg"> 7 <p class="new" style="display: none;">NEW</p> 8 <a href="./shoesdetail.html" class="cover"></a> 9 </div> 10 <div class="detail hoverOpac"> 11 <div class="name_container"> 12 <p class="name">テキストテキストテキストテキストテキストテキスト</p> 13 </div> 14 <p class="brand">テキスト</p> 15 <div class="price_box"> 16 <p class="price1">¥13,200</p> 17 <p class="price_arrow">></p> 18 <p class="price2">¥9,900</p> 19 </div> 20 <a href="./shoesdetail.html" class="cover"></a> 21 </div> 22 </div> 23 <input type="hidden" class="newflg" value=""> 24 </li> 25 <li id="recommend11_2"> 26 ・ 27 ・ 28 ・ 29</ul> 30</body>
CSS
1.category-list { 2 display: flex; 3 justify-content: flex-start; 4 flex-wrap: wrap; 5 width: 100%; 6} 7.category-list > li { 8 width: calc((100% - 140px) / 5); 9 margin-top: 70px; 10 margin-right: 35px; 11 float: left; 12} 13.category-list > li .innerBox { 14 width: 100%; 15 float: left; 16} 17.category-list .innerBox .imgWrap { 18 width: 100%; 19 height: 100%; 20 position: relative; 21} 22.hoverOpac, a { 23 -webkit-transition: 0.3s; 24 -moz-transition: 0.3s; 25 -o-transition: 0.3s; 26 transition: 0.3s; 27} 28.category-list img { 29 max-width: 100%; 30 max-height: 192px; 31} 32.category-list .innerBox .imgWrap .new { 33 position: absolute; 34 top: 0; 35 left: 0; 36 font-size: 12px; 37 color: #fff; 38 background-color: #555; 39 padding: 2px 6px 2px 7px; 40 background: -moz-linear-gradient(0deg, #f76f64, #fe5294); 41 background: -webkit-linear-gradient(0deg, #f76f64, #fe5294); 42 background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #f76f64), color-stop(0.00, #fe5294)); 43 background: linear-gradient(0deg, #f76f64, #fe5294); 44} 45a.cover { 46 position: absolute; 47 width: 100%; 48 height: 100%; 49 top: 0; 50 left: 0; 51 text-indent: 100%; 52 white-space: nowrap; 53 overflow: hidden; 54} 55.category-list a { 56 font-size: 16px; 57 display: block; 58 width: 100%; 59 margin: 0 auto; 60 overflow: hidden; 61 text-align: center; 62} 63.category-list .innerBox .detail { 64 position: relative; 65} 66.name_container { 67 background: #fff; 68 overflow: hidden; 69 width: 100%; 70} 71.name_container p.name { 72 font-family: 'NotoSansCJKjp'; 73 font-size: 16px; 74 line-height: 1.5; 75 position: relative; 76 margin-top: 20px; 77 text-align: left; 78 font-weight: 600; 79 text-overflow: ellipsis; 80 margin-bottom: 6px; 81} 82.category-list .innerBox .detail .price_box { 83 font-family: 'NotoSansCJKjp-Black'; 84} 85.category-list .innerBox .detail .price_box .price1 { 86 float: left; 87 margin-right: 10px; 88 margin-top: 6px; 89 font-size: 14px; 90 text-decoration: line-through; 91} 92.category-list .innerBox .detail .price_box .price_arrow { 93 float: left; 94 margin-right: 10px; 95 margin-top: 5px; 96} 97.category-list .innerBox .detail .price_box .price2 { 98 float: left; 99 font-size: 19px; 100 color: #eb2068; 101}
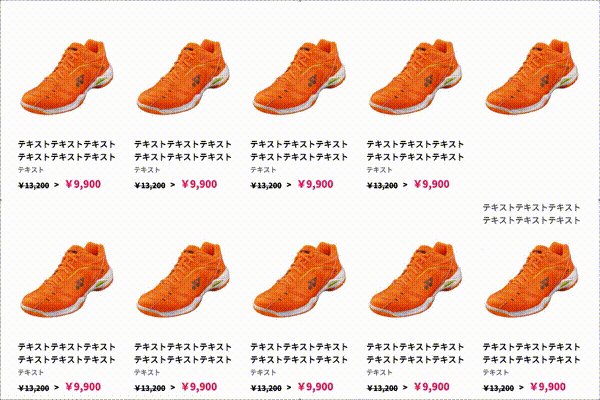
2020/01/17_1_ホバー時のスタイルを追記いたします。
CSS
1.hoverOpac:hover, a:hover { 2 opacity: 0.7; 3}
2020/01/17_2_bodyタグのスタイルを追記いたします。
CSS
1body { 2 overflow: auto !important; 3 font-family: 'Num', 'Dosis', 'NotoSansCJKjp', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, sans-serif; 4 width: 100%; 5 min-width: initial; 6 position: relative; 7 min-height: 100%; 8 background: #fff; 9 word-wrap: break-word; 10 line-height: 1.3; 11 overflow-wrap: break-word; 12 text-align: center; 13 word-break: break-all; 14
よろしくお願いいたします。
あなたの回答
tips
プレビュー