読みづらい所あるかと思いますがご容赦ください。私はプログラミング初学者で、現在学習課題である、
Railsでフリマサイトアプリの作成中です。新規会員ページフロントマークアップのみのビューを確認したところ。CSSが効いていない箇所があるのですが原因が自分の力では見つけられず、質問いたしました。
●実現したいこと
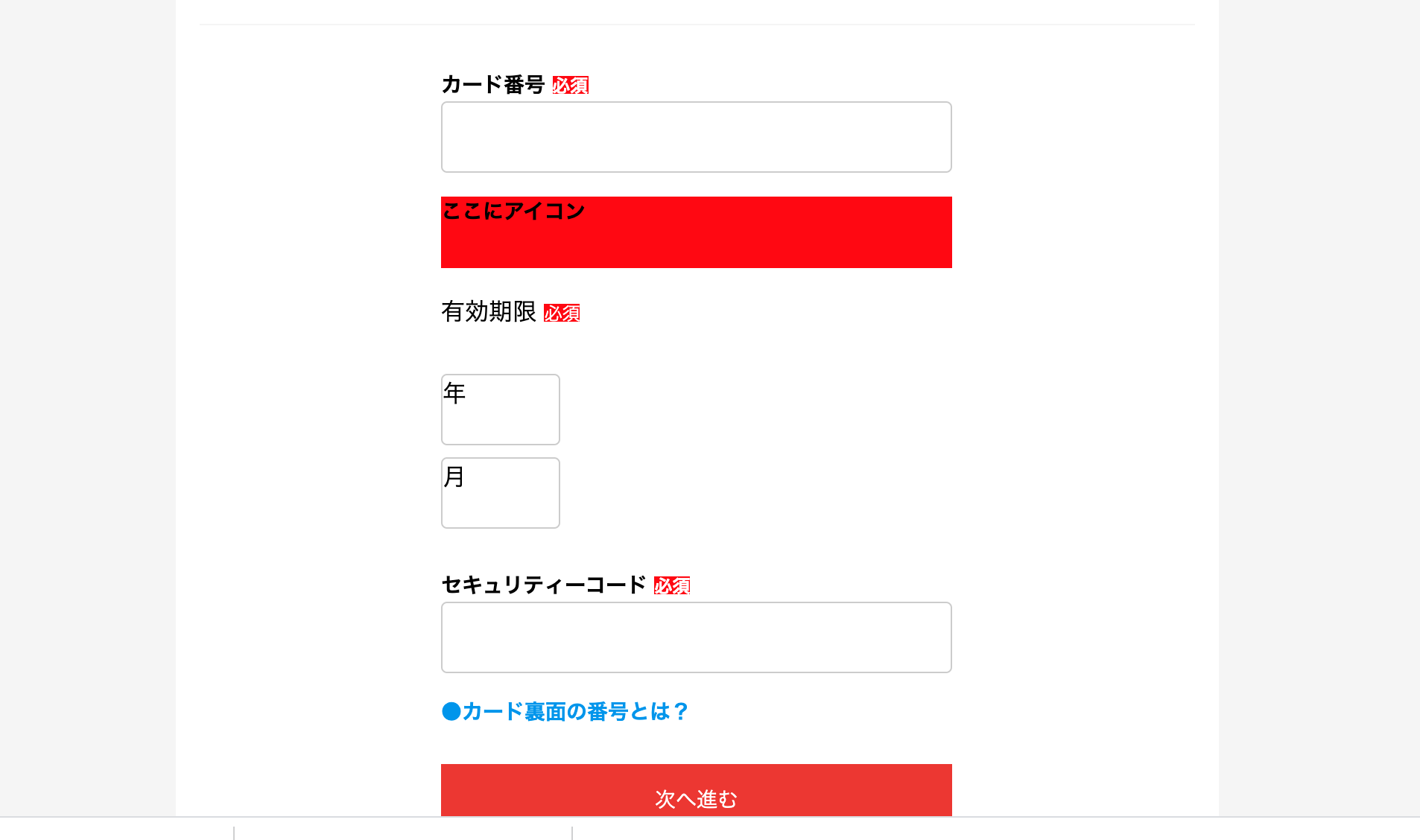
上記画像のように各フォームボックスの右側に、年、月の文字を表示させたいです。しかしながら下写真のように

●仮説とそれを元に行なった作業
親要素である.expiration_day_yearの子year.expiration_day_monthの子month
に親要素からCSSでdisplay: flex;を当てれば年、月が箱から出せると思ったのですが、うまくいきません。
●調べたこと、仮説を元に行なった作業
ragistration_data_4.html.haml
haml
1.content 2 .five_stage_header 3 .logo 4 =link_to root_path do 5 = image_tag "fmarket_logo_red.svg", size: "185x49", alt: "フリマのアイコン" 6 .payment_main 7 .center_box 8 .regist-title 9 支払い方法 10 .card_number 11 .box 12 .box_in 13 %label{for: "name"} カード番号 14 %span.form-require 必須 15 .form 16 .iconsここにアイコン 17 .expiration_date 18 %label{for: "name"} 有効期限 19 %span.form-require 必須 20 .expiration_day_year 21 .year 22 年 23 .expiration_day_month 24 .month 25 月 26 .security_code 27 .in_box 28 .in_block 29 %label{for: "name"} セキュリティーコード 30 %span.form-require 必須 31 .code_box 32 <a href="/jp/tos_list/" target="_blank">●カード裏面の番号とは?</a> 33 .next_btn 34 %button.u-box.btn-red{type: "submit"} 次へ進む 35 36 37 .footer 38 .footer_center 39 プライバシーポリシー メルカリ利用規約 特定商取引 40 .gray 41 =link_to root_path do 42 = image_tag "logo_gray.svg", size: "80x65", alt: "フリマのアイコン" 43 .inc © Mercari, Inc. 44 45コード
#ragistration_data4.scss
scss
1.content { 2 .five_stage_header { 3 height: 128px; 4 .logo { 5 text-align: center; 6 line-height: 90px; 7 padding-top: 40px; 8 } 9 } 10 .payment_main { 11 height: 100vh; 12 .center_box { 13 width: 700px; 14 height: 100%; 15 margin: 0 auto; 16 background-color: #ffffff; 17 padding: 0px 16px 40px; 18 .regist-title { 19 height: 97px; 20 text-align: center; 21 font-size: 22px; 22 padding: 32px; 23 background-color: #ffffff; 24 border-bottom: 1px solid #f5f5f5; 25 } 26 } 27 .card_number { 28 .box { 29 max-width: 343px; 30 height: 180px; 31 margin: 0 auto; 32 font-size: 14px; 33 font-weight: bold; 34 .box_in { 35 height: 70px; 36 background-color: white; 37 padding-top: 30px; 38 .form { 39 height: 50px; 40 margin: 0 auto 16px; 41 width: 100%; 42 height: 48px; 43 padding: 10px 16px 8px; 44 border-radius: 4px; 45 border: 1px solid #ccc; 46 background: white; 47 line-height: 1.5; 48 font-size: 16px; 49 } 50 } 51 .icons { 52 max-width: 343px; 53 height: 48px; 54 background-color: red; 55 } 56 } 57 } 58 .expiration_date { 59 width: 343px; 60 height: 100vh; 61 margin: 0 auto; 62 .expiration_day_year { 63 width: 343px; 64 height: 56px; 65 padding-top: 30px; 66 display: flex; 67 margin: 0 auto; 68 .year { 69 width: 80px; 70 height: 48px; 71 border-radius: 4px; 72 border: 1px solid #ccc; 73 background: white; 74 .nen { 75 width: 20px; 76 height: 20px; 77 } 78 } 79 } 80 .expiration_day_month { 81 width: 343px; 82 height: 56px; 83 padding-top: 30px; 84 display: flex; 85 margin: 0 auto; 86 .month { 87 width: 80px; 88 height: 48px; 89 border-radius: 4px; 90 border: 1px solid #ccc; 91 background: white; 92 display: flex; 93 .tsuki { 94 width: 20px; 95 height: 20px; 96 } 97 } 98 } 99 } 100 } 101 .security_code { 102 max-width: 343px; 103 height: 100px; 104 margin: 0 auto; 105 .in_box { 106 max-width: 343px; 107 height: 100px; 108 margin: 0 auto; 109 font-size: 14px; 110 font-weight: bold; 111 .in_block { 112 // width: 343px; 113 height: 70px; 114 background-color: #ffffff; 115 margin-top: 50px; 116 .code_box { 117 height: 50px; 118 // width: 343px; 119 margin: 0 auto 16px; 120 width: 100%; 121 height: 48px; 122 padding: 10px 16px 8px; 123 border-radius: 4px; 124 border: 1px solid #ccc; 125 background: white; 126 line-height: 1.5; 127 font-size: 16px; 128 } 129 } 130 } 131 } 132 .u-box.btn-red { 133 width: 343px; 134 height: 50px; 135 background: #ea352d; 136 border: 1px solid #ea352d; 137 color: #fff; 138 margin: 24px 0 0; 139 font-size: 14px; 140 } 141 .form-require { 142 background-color: red; 143 color: white; 144 font-size: 12px; 145 } 146 } 147 .footer { 148 width: 456px; 149 height: 220px; 150 margin: 0 auto; 151 .footer_center { 152 height: 220px; 153 width: 456px; 154 background-color: #EEEEEE; 155 color: #333; 156 text-align: center; 157 display: inline-block; 158 margin:0 auto; 159 font-size: 13px; 160 padding-top: 50px; 161 .gray { 162 margin:0 auto; 163 } 164 .inc { 165 font-size: 13px; 166 color: black; 167 } 168 } 169 } 170 171コード
回答1件
あなたの回答
tips
プレビュー





