teratail内で回答をいただき(https://teratail.com/questions/235141)、早速Atomを使ってhtmlとjavascriptに入れてみたのですが、反応がありません。
webで確認しても出てきませんでした。
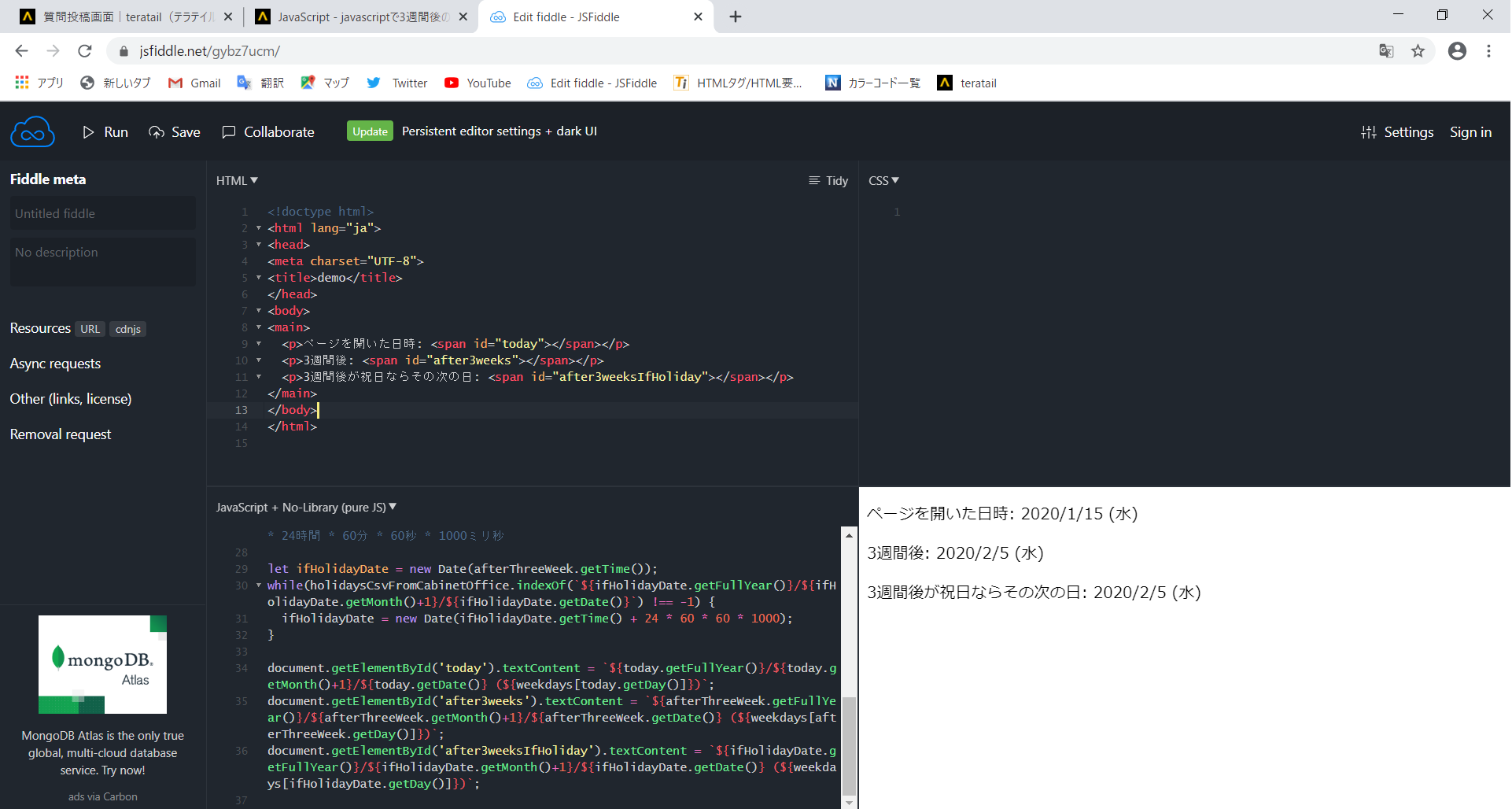
JSFiddleとJS Binという2つのサイトで試すと反応しました。
AtomではLinter-ESLintを使って構文チェックをしています。
これ以外になにか必要なものはあるのでしょうか。
パソコンやAtom内の設定の問題でしょうか。
何が原因なのか分からないので教えていただきたいです。
--追記3--
お二方様の回答で<script>をいれましたが反応がありませんでした。
javascriptにエラー文が出ていますが空白を入れたら直るものばかりでしたのでコードは空白を入れた以外何も触っていません。
変更した後のを貼ったほうが良いとのことでしたので、<script>を入れたhtmlとjavascriptを載せます。
html
1<!doctype html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<script src=javascript/test2.js></script> 6<title>demo</title> 7</head> 8<body> 9<main> 10 <p>ページを開いた日時: <span id="today"></span></p> 11 <p>3週間後: <span id="after3weeks"></span></p> 12 <p>3週間後が祝日ならその次の日: <span id="after3weeksIfHoliday"></span></p> 13</main> 14</body> 15</html>
javascript
1const weekdays = ['日', '月', '火', '水', '木', '金', '土']; 2 3// https://www8.cao.go.jp/chosei/shukujitsu/syukujitsu.csv 4const holidaysCsvFromCabinetOffice = `国民の祝日・休日月日,国民の祝日・休日名称 52020/1/1,元日 62020/1/13,成人の日 72020/2/11,建国記念の日 82020/2/23,天皇誕生日 92020/2/24,休日 102020/3/20,春分の日 112020/4/29,昭和の日 122020/5/3,憲法記念日 132020/5/4,みどりの日 142020/5/5,こどもの日 152020/5/6,休日 162020/7/23,海の日 172020/7/24,スポーツの日 182020/8/10,山の日 192020/9/21,敬老の日 202020/9/22,秋分の日 212020/11/3,文化の日 222020/11/23,勤労感謝の日 23`.split(/\r\n+/).map(row => row.split(',')[0]); 24 25const now = Date.now(); 26const today = new Date(now); 27const afterThreeWeek = new Date(now + 3 * 7 * 24 * 60 * 60 * 1000); 28// 3週 * 7日 * 24時間 * 60分 * 60秒 * 1000ミリ秒 29 30let ifHolidayDate = new Date(afterThreeWeek.getTime()); 31while (holidaysCsvFromCabinetOffice.indexOf(`${ifHolidayDate.getFullYear()} 32/${ifHolidayDate.getMonth() + 1}/${ifHolidayDate.getDate()}`) !== -1) { 33 ifHolidayDate = new Date(ifHolidayDate.getTime() + 24 * 60 * 60 * 1000); 34} 35 36document.getElementById('today').textContent = `${today.getFullYear()} 37/${today.getMonth() + 1}/${today.getDate()} (${weekdays[today.getDay()]})`; 38document.getElementById('after3weeks').textContent = 39 `${afterThreeWeek.getFullYear()}/${afterThreeWeek.getMonth() + 1} 40/${afterThreeWeek.getDate()} (${weekdays[afterThreeWeek.getDay()]})`; 41document.getElementById('after3weeksIfHoliday').textContent = 42 `${ifHolidayDate.getFullYear()}/${ifHolidayDate.getMonth() + 1} 43/${ifHolidayDate.getDate()} (${weekdays[ifHolidayDate.getDay()]})`;
回答3件
あなたの回答
tips
プレビュー