読みづらい所あるかと思いますがご容赦ください。私はプログラミング初学者で、現在学習課題である、
Railsでフリマサイトアプリの作成中です。新規会員ページフロントマークアップのみのビューを確認したところ。CSSが効いていない箇所があるのですが原因が自分の力では見つけられず、質問いたしました。
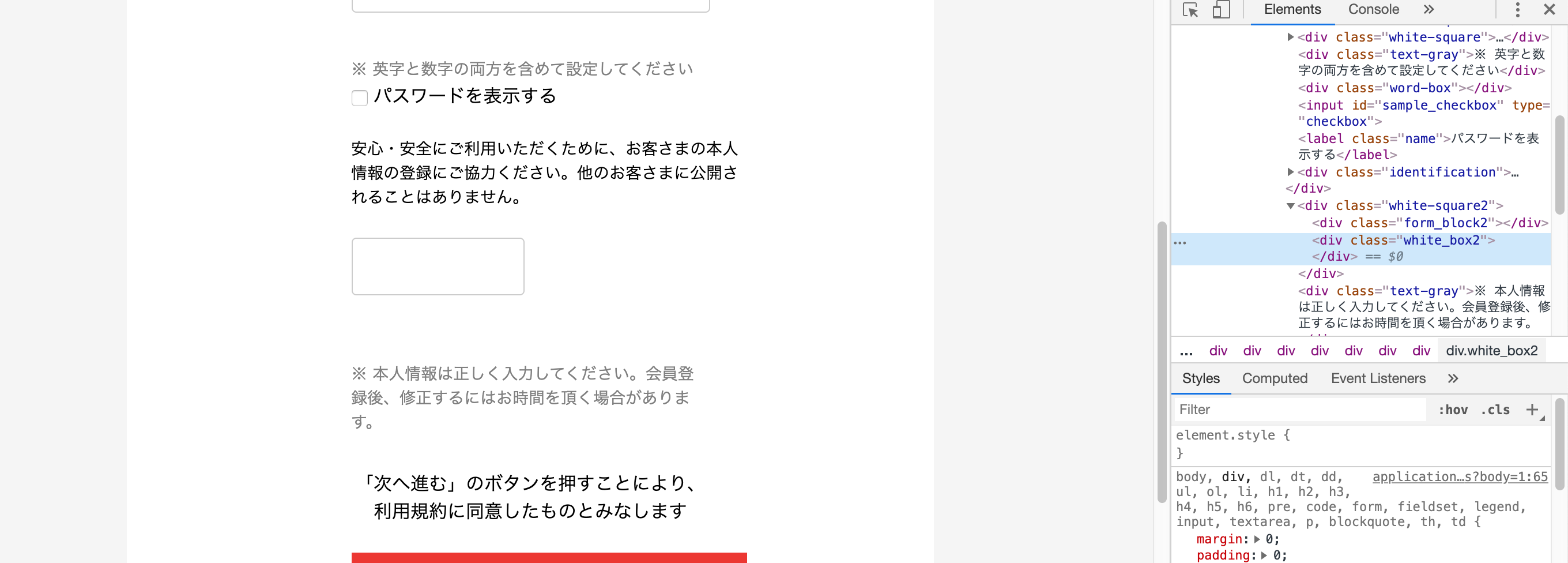
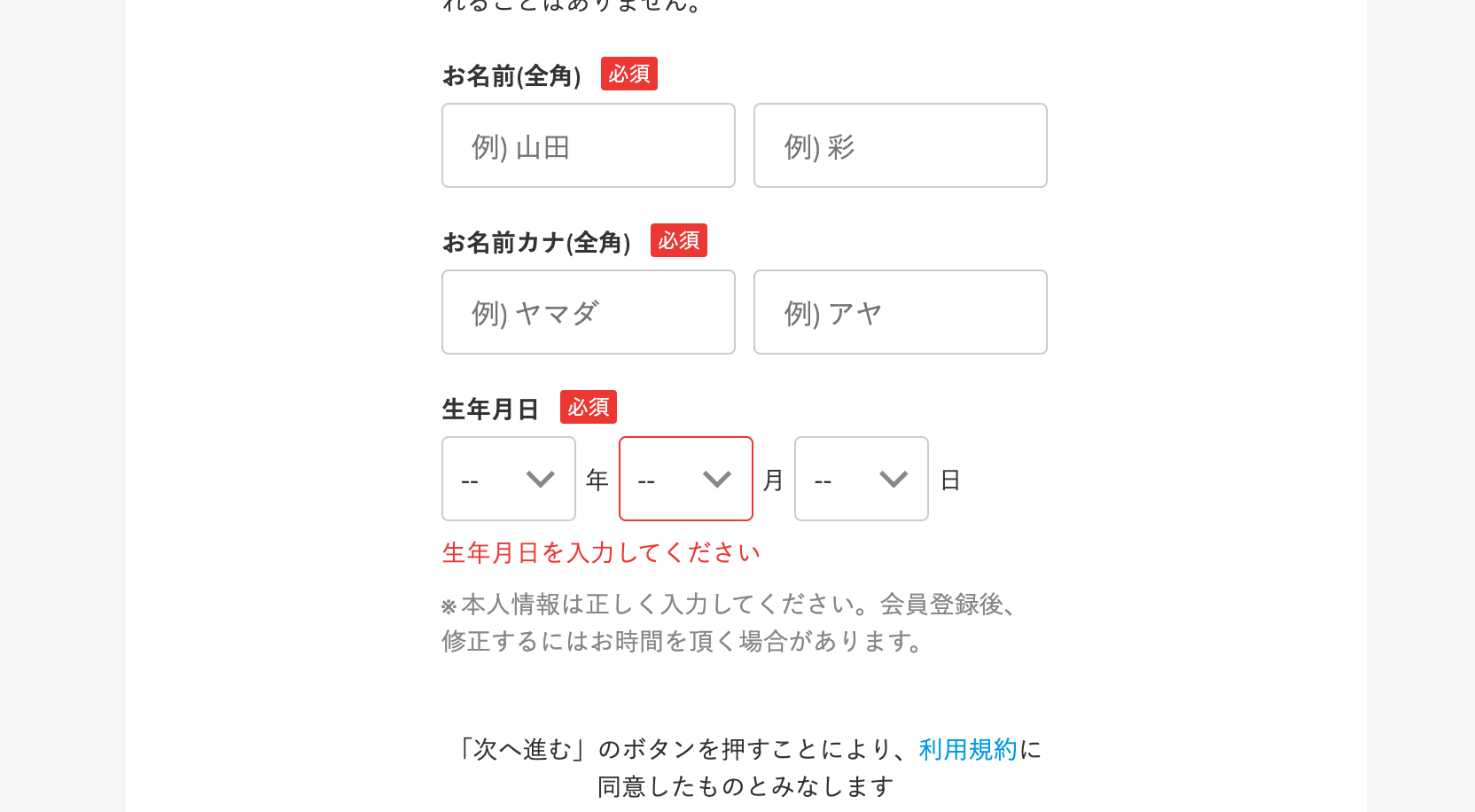
現在のビューの写真です
●実現したいこと
写真1のように苗字、名前を入力ボックスを2つ横並びに表示させたいです。.form_block2、.white_box2としてクラスを命名しています
●調べたこと、
form-block2,white-box2の2つのボックスを横並びにさせたいので2つの親要素である.white-square2クラスに対し、display: flex;を使ってみたのですがうまく実現できていません。
検証ツールを用いて見るとwhite-box2はwidth100px, height0px で「潰れている」ような感じでした。
#ragistration_data1.html.haml
haml
1コード 2.content 3 .five_stage_header 4 .logo 5 =link_to root_path do 6 = image_tag "fmarket_logo_red.svg", size: "185x49", alt: "フリマのアイコン" 7 .regstration_data_box 8 .center_box 9 .regist-title 会員情報入力 10 .frame 11 .inframe 12 .white-square 13 .form-block 14 %label{for: "name"} ニックネーム 15 %span.form-require 必須 16 .white_box 17 .white-square 18 .form-block 19 %label{for: "name"} メールアドレス 20 %span.form-require 必須 21 .white_box 22 .white-square 23 .form-block 24 %label.name パスワード 25 %span.form-require 必須 26 .white_box 27 .text-gray※ 英字と数字の両方を含めて設定してください 28 .word-box 29 %input#sample_checkbox{type: "checkbox"}/ 30 %label.name パスワードを表示する 31 .identification 32 .i-text 33 安心・安全にご利用いただくために、お客さまの本人情報の登録にご協力ください。他のお客さまに公開されることはありません。 34 .white-square2 35 .form_block2 36 .white_box2 37 -# %label{for: "name"}お名前カナ(全角) 38 -# %span.form-require 必須 39 40 -# .white-square2 41 -# .form-block2 42 -# %label{for: "name"}お名前カナ(全角) 43 -# %span.form-require 必須 44 -# .white_box2 45 -# .white-square2 46 -# .form-block2 47 -# %label{for: "name"}生年月日 48 -# %span.form-require 必須 49 -# .white_box2 50 .identification 51 .text-gray※ 本人情報は正しく入力してください。会員登録後、修正するにはお時間を頂く場合があります。 52 .u-text「次へ進む」のボタンを押すことにより、利用規約に同意したものとみなします 53 .u-box 54 %button.u-box.btn-red{type: "submit"} 次へ進む 55 .text-blue 本人情報の登録について> 56 .under-text 57 This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. 58 %i.icon-arrow-right 59 .footer 60 .footer_center 61 プライバシーポリシー メルカリ利用規約 特定商取引 62 .gray 63 =link_to root_path do 64 = image_tag "logo_gray.svg", size: "80x65", alt: "フリマのアイコン" 65 .inc © Mercari, Inc. 66
#ragistration_data1.scss
.content { .five_stage_header { height: 128px; .logo { text-align: center; line-height: 90px; padding-top: 40px; } } .regstration_data_box { display: block; height: 1311px; .center_box { width: 700px; height: 100%; margin: 0 auto; background-color: #ffffff; .regist-title { height: 97px; // font-weight: bold; text-align: center; font-size: 22px; padding: 32px; background-color: #ffffff; border-bottom: 1px solid #f5f5f5; } .frame { height: 100%; width: 343px; margin: 0 auto; background-color: #ffffff; box-sizing: border-box; .inframe { padding: 24px 16px 40px; height: 100%; .form-require { background-color: red; color: white; font-size: 12px; } } .text-gray { color: #C0C0C0; font-size: 14px; font-weight: lighter; } .i-text { font-size: 14px; } .u-text { font-weight: lighter; } .white-square { max-width: 343px; height: 100px; margin: 0 auto; font-size: 14px; font-weight: bold; .form-block { // width: 343px; height: 70px; background-color: white; .white_box { height: 50px; // width: 343px; margin: 0 auto 16px; width: 100%; height: 48px; padding: 10px 16px 8px; border-radius: 4px; border: 1px solid #ccc; background: white; line-height: 1.5; font-size: 16px; } } } .white-square2 { width: 343px; height: 100px; margin: 0 auto; font-size: 14px; font-weight: bold; display: flex; .form_block2 { height: 50px; width: 150px; border-radius: 4px; border: 1px solid #ccc; background: white; .white_box2 { height: 50px; width: 150px; border-radius: 4px; border: 1px solid #ccc; background: #333; } } } .text-gray { font-size: 14px; color: gray; margin: 8px 0 0; } .word-box { font-size: 14px; position: relative; z-index: 2; padding: 0 0 0 28px; font-size: 14px; font-weight: lighter; font-weight: 400; vertical-align: middle; //めも cursor: pointer; } .identification { width: 343px; height: 87px; margin-top: 24px; // .f-text { // width: 343px; // height: 87px; // font-size: 14px; // text-decoration: none; // color: #C0C0C0; // } // .f-text { // width: 343px; // height: 87px; // font-size: 14px; // text-decoration: none; // color: #C0C0C0; // } } .u-text { text-align: center; margin-top: 30px; } } .u-box.btn-red { width: 343px; height: 50px; background: #ea352d; border: 1px solid #ea352d; color: #fff; margin: 24px 0 0; } .text-blue { font-weight: lighter; width: 343px; height: 50px; margin: 30px 0 30px; text-align: right; color: skyblue; } .under-text { width: 343px; height: 50px; color: #888888; font-size: 12px; } } } .footer { width: 456px; height: 220px; margin: 0 auto; .footer_center { height: 220px; width: 456px; background-color: #EEEEEE; color: #333; text-align: center; display: inline-block; margin:0 auto; font-size: 13px; .gray { margin:0 auto; } .inc { font-size: 13px; color: black; } } } }
回答1件
あなたの回答
tips
プレビュー




