前提・実現したいこと
現在、Nuxt.jsでwebアプリを開発しております。
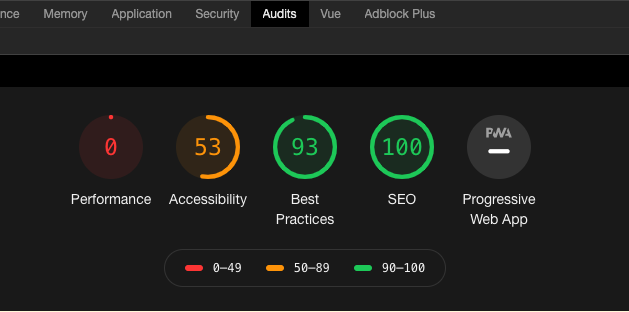
そこで、Lighthouseを用いてwebアプリのパフォーマンスを可視化したところ、以下のようになりました。
上記の通り、Accessiblityはおろか、Performanceの数値が圧倒的に低いため、とりあえず数値を70までに引き上げたいです。
発生している問題
以下の記事を参考に、nuxt build --analyze を実行してバンドルファイルを分析し、
比較的バンドルサイズが重かったVuetify, moment.jsを削除・軽量化してからの画像が以下のものです。
参考にした記事↓↓
Nuxt.jsのbundleサイズを55%削減したwebpack周りの小技
わいのNuxt.jsアプリケーションは遅かった。
Lighthouseの計測結果を見ていく
LighthouseのAccessibility
該当のソースコード
nuxt
1import colors from 'vuetify/es5/util/colors' 2// import webpack from 'webpack' 3// import NuxtConfiguration from '@nuxt/config' 4 5// const config: NuxtConfiguration = { 6// build: { 7// extend(config, ctx) { 8// config.externals = { 9// moment: 'moment' 10// } 11// } 12// } 13// } 14 15// export default config 16 17export default { 18 mode: 'spa', 19 srcDir: 'app', 20 /* 21 ** Headers of the page 22 */ 23 head: { 24 script: [ 25 ], 26 titleTemplate: '%s - ' + process.env.npm_package_name, 27 title: process.env.npm_package_name || '', 28 meta: [ 29 { charset: 'utf-8' }, 30 { name: 'viewport', content: 'width=device-width, initial-scale=1' }, 31 { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } 32 ], 33 link: [ 34 { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } 35 ] 36 }, 37 /* 38 ** Customize the progress-bar color 39 */ 40 loading: { color: '#fff' }, 41 /* 42 ** Global CSS 43 */ 44 css: [ 45 ], 46 /* 47 ** Plugins to load before mounting the App 48 */ 49 plugins: [ 50 '~/plugins/firebase' 51 ], 52 /* 53 ** Nuxt.js dev-modules 54 */ 55 buildModules: [ 56 // Doc: https://github.com/nuxt-community/eslint-module 57 '@nuxtjs/eslint-module', 58 '@nuxtjs/vuetify' 59 ], 60 /* 61 ** Nuxt.js modules 62 */ 63 modules: [ 64 // Doc: https://axios.nuxtjs.org/usage 65 '@nuxtjs/axios' 66 ], 67 /* 68 ** Axios module configuration 69 ** See https://axios.nuxtjs.org/options 70 */ 71 axios: { 72 }, 73 /* 74 ** vuetify module configuration 75 ** https://github.com/nuxt-community/vuetify-module 76 */ 77 vuetify: { 78 customVariables: ['~/assets/variables.scss'], 79 theme: { 80 dark: false, 81 themes: { 82 light: { 83 primary: colors.purple, 84 secondary: colors.grey.darken1, 85 accent: colors.shades.black, 86 error: colors.red.accent3 87 }, 88 dark: { 89 primary: colors.blue.darken2, 90 accent: colors.grey.darken3, 91 secondary: colors.amber.darken3, 92 info: colors.teal.lighten1, 93 warning: colors.amber.base, 94 error: colors.deepOrange.accent4, 95 success: colors.green.accent3 96 } 97 } 98 } 99 }, 100 /* 101 ** Build configuration 102 */ 103 build: { 104 publishPath: [ 105 ], 106 vendeer: ['moment'], 107 analyze: false, 108 /* 109 ** You can extend webpack config here 110 */ 111 extend (config, ctx) { 112 const HardSourceWebpackPlugin = require('hard-source-webpack-plugin') 113 config.plugins.push(new HardSourceWebpackPlugin()) 114 115 config.externals = { 116 moment: 'moment' 117 } 118 } 119 } 120} 121
試したこと
上記のnuxt.config.jsファイルのbuild内に
①const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
②config.plugins.push(new HardSourceWebpackPlugin())
③vendeer: ['moment']
を記述して、純粋なバンドルサイズの軽減、Chart.jsのmoment.jsの削除をしました。
他に参考になりそうな記事を探せなかったので、参考になりそうな記事やなぜPerformanceの数値が0なのかを教えていただければ幸いです。
###追記
さらに調べたところ、webpack -pを実行すると、バンドルサイズを約30%軽減できるとの記事を見つけました。
そこで、早速実行してみましたが実行できませんでした。
Nuxt.jsでwebpackコマンドを実行できる方法を追加で知りたいです。
よろしくお願いいたします。
参考記事↓↓
バンドルサイズの軽減・パート1
バンドルサイズの軽減・パート2
バンドルサイズの軽減・パート3
バンドルサイズの軽減・パート4
あなたの回答
tips
プレビュー