やりたいこと
ページがレンダリングされたタイミングであるHTML要素にclassを追加したい
困っていること
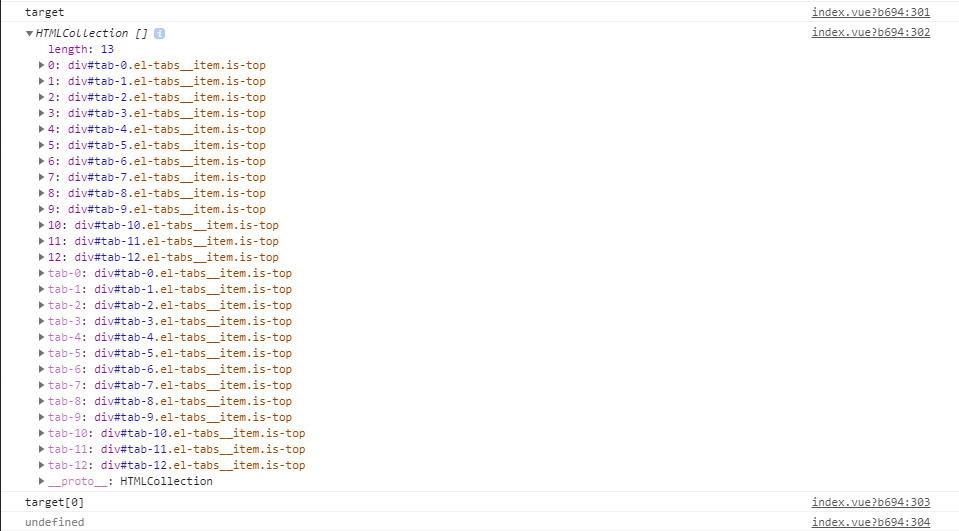
該当のHTML要素(HTMLCollection)にアクセスできない(キャプチャは以下のソースの出力結果)
現状の実装
const lists = document.getElementById('HOGE') const target = lists.children[0].children[0].children[0].children[0].children console.log('target') console.log(target) console.log('target[0]') console.log(target[0])
getElementByIdで取得した型はHTMLElementでした。
出力
targetの部分でHTMLCollectionは取得できているのにtarget[0]でアクセスできない状況です。
ご指摘あればいただけると助かります。
回答1件
あなたの回答
tips
プレビュー