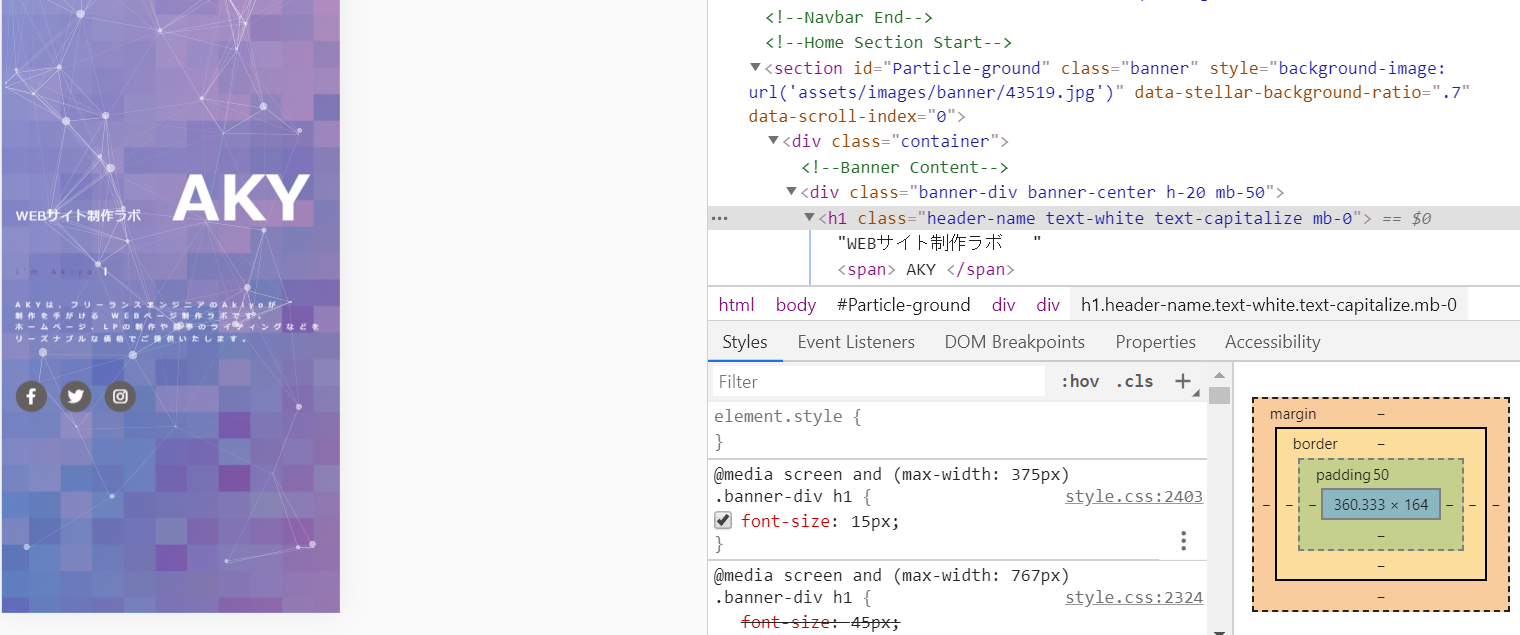
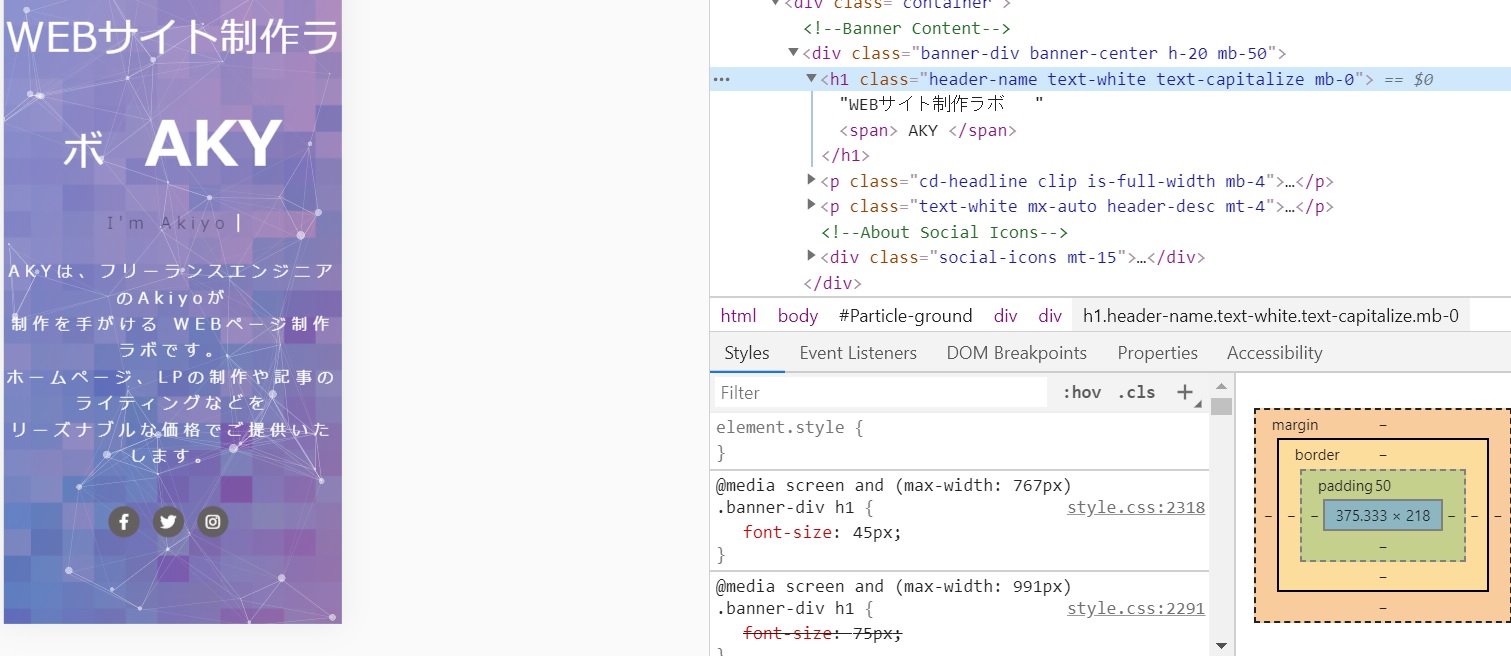
メディアクエリの設定をCSSでしていますが、添付画像のようにバナーのh1とpの部分だけスマホサイズが適用されません。 ローカル環境ではうまくいくのですが、WEB上では (max-width: 767px)の設定が反映されていません。
なぜなのでしょうか?
また、スマホで表示するとFontoFamilyも明朝っぽくなってしまいます。
ローカルとWEB上でなぜ表示が違ってしまうのか、謎です。
!important をつけたりしてみましたが改善されず。
なんとかしてiPhoneXできれいに表示できるようにしたいです。
よろしくお願いします。
CSS
1 @media screen and (max-width: 767px) { 2 /* .banner-div h1 { 3 font-size: 45px; } 4 .banner-div p { 5 font-size: 18px; } */ 6 section.banner-blog .banner-div h1 { 7 font-size: 32px; } 8 9 button#contact-submit { 10 margin-bottom: 20px; 11 } 12 .post-slide { 13 margin-bottom: 30px; 14 } 15 .port-filter ul li { 16 margin-bottom: 15px; 17 } 18 .page-title-div h1 { 19 font-size: 35px !important; 20 font-weight: 700; 21 letter-spacing: 0px; 22 color: #fff; 23 } 24 .about .about-img img { 25 position: relative; 26 width: 100%; 27 z-index: 1; 28 box-shadow: none; 29 } 30 .portfolio .port-filter ul li { 31 margin-right: 15px; 32 } 33 .social-icons a { 34 margin-bottom: 10px; 35 display: inline-block; 36 } 37 form#contact-form textarea { 38 height: 170px; 39 border-radius: 0px; 40 margin-top: 0px; 41 } 42 form#contact-form input { 43 margin-bottom: 30px; 44 } 45 .counter-area .counter-item h2 { 46 font-size: 35px; 47 } 48 .testi-description { 49 font-size: 16px; 50 } 51 .contact-info { 52 margin-top: 50px; 53 } 54 .blog-grid .mb-20 { 55 margin-bottom: 5px !important; 56 } 57 .main-title h4 { 58 font-size: 35px; 59 text-transform: uppercase; 60 margin-bottom: 5px; 61 font-weight: 700; 62 } 63 .main-title h6 { 64 font-size: 12px; 65 } 66 .post-slide{ 67 margin-bottom: 50px; 68 } 69 .service-item { 70 margin-bottom: 50px; 71 } 72 .project-img img { 73 height: 100% ; 74} 75.project-img { 76 margin-bottom: 50px; 77} 78 } 79 80 @media screen and (max-width: 375px){ 81 82 .banner-div h1 { 83 font-size: 15px; } 84 .banner-div p { 85 font-size: 8px; } 86 .header-name { 87 font-size: 15px; } 88 .cd-headline { 89 font-size: 8px; } 90 91 92 .main-title h4 { 93 font-size: 35px; 94 } 95 .main-title h6:before { 96 display: none; 97 } 98 .main-title h6:after { 99 display: none; 100 } 101 table.info-table i { 102 display: none; 103 } 104 span.about-btn a { 105 margin-top: 15px; 106 } 107 108 span.about-btn { 109 display: inline-block; 110 } 111 .about .about-img img { 112 position: relative; 113 width: 100%; 114 z-index: 1; 115 box-shadow: none; 116 } 117 .banner-div { 118 left: 0; 119 text-align: left; 120 padding-left: 15px; 121 122 } 123 table.info-table span { 124 font-weight: 500; 125 font-size: 13px; 126 } 127 .info-table td { 128 padding-left: 8px; 129 font-family: "Open Sans", sans-serif; 130 display: inline-block; 131 font-size: 13px; 132 } 133 .div-btn { 134 padding: 6px 10px; 135 } 136 .arrow-center { 137 position: absolute; 138 bottom: 10vh; 139 width: 100%; 140 text-align: left; 141 z-index: 11; 142 143 left: 15px; 144 padding-left: 0px; 145 } 146 } 147 148
html
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 6 <meta charset="utf-8"> 7 <meta http-equiv="x-ua-compatible" content="ie=edge"> 8 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 9 <meta name="keywords" content="Personal, Portfolio, Creative,Design,mordan"> 10 <meta name="description" content="AKYは、フリーランスエンジニアのAkiyoが制作を手がけるWEBページ制作ラボです。ホームページ、LPの制作や記事の執筆などをリーズナブルな価格でご提供します。"> 11 <meta name="keywords" content="ホームページ 制作, ホームページ 会社, ホームページ フリーランス,ライティング 依頼"> 12 <meta name="author" content="Akiyo Hayakawa"> 13 14 <title>AKY WEBページ制作ラボ</title> 15 16 <!-- favicon --> 17 <link href="assets/images/Favicon.ico" rel="icon" type="image/png"> 18 19 20 <!--Font Awesome css--> 21 <link rel="stylesheet" href="assets/css/fontawesome-all.css"> 22 23 <!--Bootstrap css--> 24 <link rel="stylesheet" href="assets/bootstrap/css/bootstrap.css"> 25 26 <!--Owl Carousel css--> 27 <link rel="stylesheet" href="assets/css/owl.carousel.min.css"> 28 <link rel="stylesheet" href="assets/css/owl.theme.default.min.css"> 29 30 <!--Magnific Popup css--> 31 <link rel="stylesheet" href="assets/css/magnific-popup.css"> 32 <link rel="stylesheet" href="assets/css/animate.min.css"> 33 <!-- Google Fonts --> 34 <link href="https://fonts.googleapis.com/css?family=Raleway:200,300,400,500,600,700,800,900%7cOpen+Sans:400,600,700,800" rel="stylesheet"> 35 36 <!--Site Main Style css--> 37 <link rel="stylesheet" href="assets/css/style.css"> 38 39 40 <!-- Twitter card --> 41 <meta name="twitter:card" content="summary_large_image"> 42 <meta name="twitter:site" content="@aki_aki_aki_a"> 43 <meta property="og:url" content="http://127.0.0.1:5500/Template/index.html"> 44 <meta property="og:title" content="AKY WEBページ制作ラボ AKY"> 45 <meta property="og:description" content="AKYは、フリーランスエンジニアのAkiyoが制作を手がけるWEBページ制作ラボです。ホームページ、LPの制作や記事のライティングなどをリーズナブルな価格でご提供します。"> 46 <meta property="og:image" content=".png"> 47 48 <script src="https://sdk.form.run/js/v2/formrun.js"></script> 49 50 </head> 51 52 <body> 53 54 <!-- <script> 55 var value = devicePixelRatio; 56 console.log(value); 57 document.body.appendChild( 58 document.createTextNode(value) 59 ); 60 61 </script> -->
あなたの回答
tips
プレビュー