前提・実現したいこと
ウェブサイトの作成で、PHPで入力したスケジュールを表にして出力しているのですが表示環境の違いで表のレイアウトが崩れてしまい困っています。
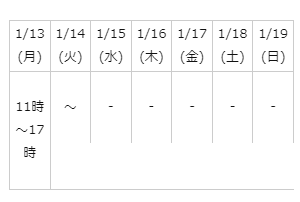
パソコンでの表示は下の画像のような形なのですが

スマートフォンでの表示は以下の画像のようになり、時間が入っている部分と入っていない部分で線の長さが違ってしまいます。

該当のソースコード
PHP
1 2function singlecalendar($id) { 3 $week = array("日", "月", "火", "水", "木", "金", "土"); 4 $today = strtotime(date("Y-m-d", strtotime("+3 hour"))); 5 echo '<div class="krc_calendar clearfix">'; 6 for ($i = 0; $i <= 6; $i++) { 7 $yy = date('w', strtotime('+'.$i.' day')); 8 $y = date('D', strtotime('+'.$i.' day', $today)); 9 if ( date('Y-m-d', strtotime('+'.$i.' day', $today)) == (isset($day)) ) $y = 'target'; 10 echo '<dl><dt class="' . mb_strtolower($y) . '">' . strtoupper(date('n/j(' . $week[$yy] . ')', strtotime('+'.$i.' day', $today))) . '</dt>'; 11 if ( $casttime = today_schedule($id, date('Y-m-d', strtotime('+'.$i.' day', $today))) ) { 12 echo '<dd>'; 13 if ($casttime['starttime'] !== '0') echo esc_html($casttime['starttime']); 14 echo '~'; 15 if ($casttime['endtime'] !== '0') echo esc_html($casttime['endtime']); 16 echo '</dd></dl>'; 17 } else { 18 echo '<dd>-</dd></dl>'; 19 } 20 } 21 echo '</div>'; 22 } 23 function today_schedule($id, $day = '') { 24 $day = $day != '' ? $day : date("Y-m-d",strtotime("+3 hour")); 25 $day = htmlentities($day, ENT_QUOTES, 'utf-8'); 26 $works = outschedule($day); 27 if ($works && $works !='rest' && array_key_exists($id, $works) ) { 28 return $works[$id]; 29 } else { 30 return false; 31 } 32 }
CSS
1.krc_calendar { /*表全体のCSS */ 2 border-top: 1px solid #ccc; 3 border-left: 1px solid #ccc; 4 border-bottom: 1px solid #ccc; 5 font-size: 13px; 6 margin: 24px 0; 7 } 8 .krc_calendar dl { 9 border-right: 1px solid #ccc; 10 width: 14.285%;/* 100割る7 */ 11 float: left; 12 display: block; 13 } 14 .krc_calendar dl dt { /*日付が入るマス目のCSS */ 15 border-bottom: 1px solid #ccc; 16 text-align: center; 17 padding: 2px; 18 word-break: break-all; 19 } 20 .krc_calendar dl dd { /*時間が入るマス目のCSS */ 21 text-align: center; 22 text-decoration: none; 23 padding: 24px 2px; 24 display: block; 25 }
試したこと
.krc_calendar dl ddに問題があるのではないかと思い
table-layout: autoでwidth: 100%に指定して追記してみたりしたのですが効果がなく、検索のキーワードが悪いのか同じような状況に出会った人などを見つけられない状況です
(css 表 縦線 長さ)のような形で検索しています
こういった状況に心当たりがあれば教えていただきたいです、あと検索の仕方が間違っているのであればその部分も指摘してもらえるとありがたいです。
よろしくおねがいします
補足情報(FW/ツールのバージョンなど)
初心者ですので他に必要な情報などがあれば教えていただけると助かります
「こんな情報が足りない」というだけでもありがたいです
補足情報
早速の編集リクエストと回答ありがとうございますm(_ _)m
HTMLに関してなのですが失念していました、指摘ありがとうございます
サイト作成にあたってWordPressを使用していてPHPファイルに記述されていたものを貼り付けます
回答1件
あなたの回答
tips
プレビュー




