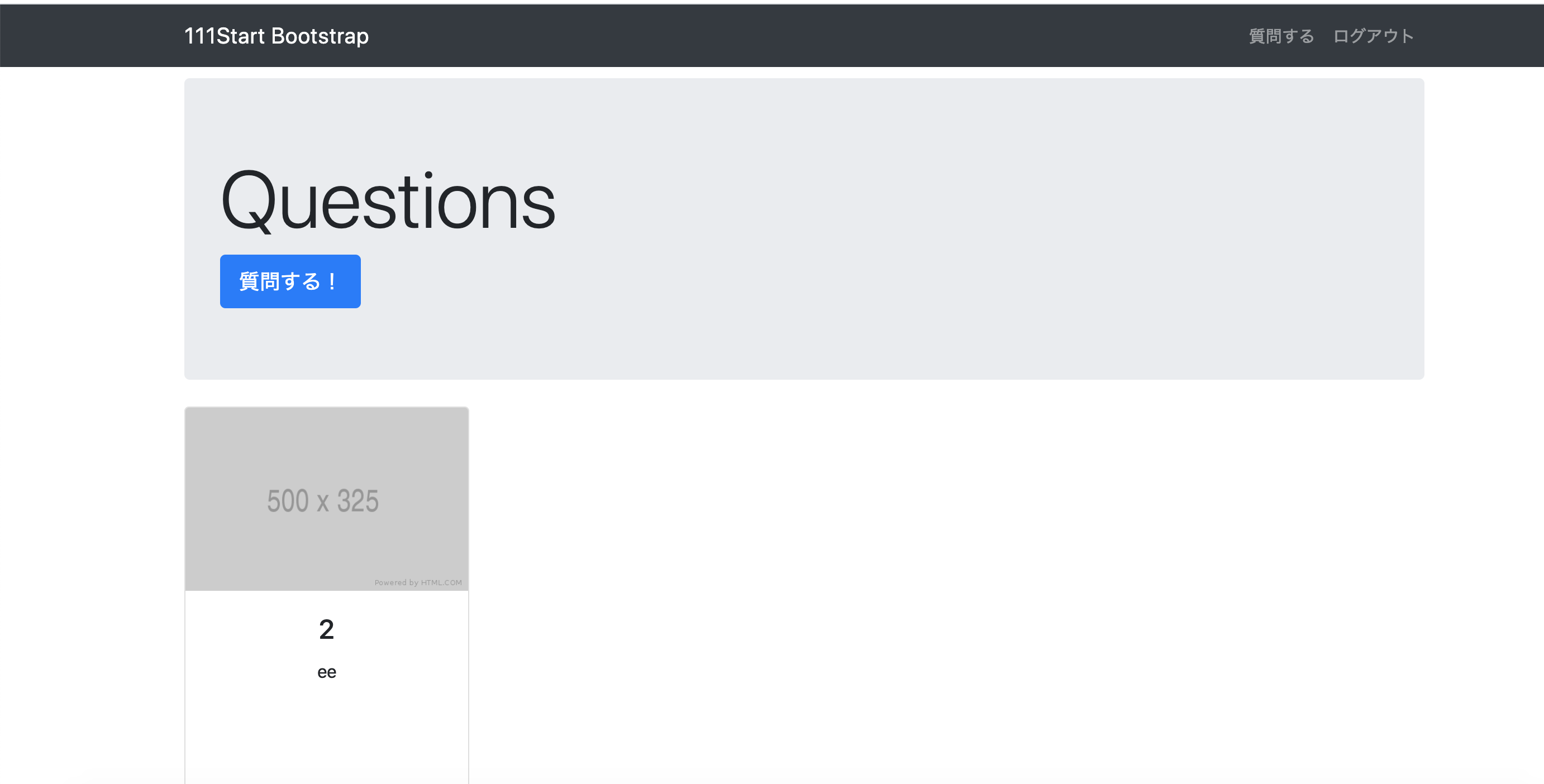
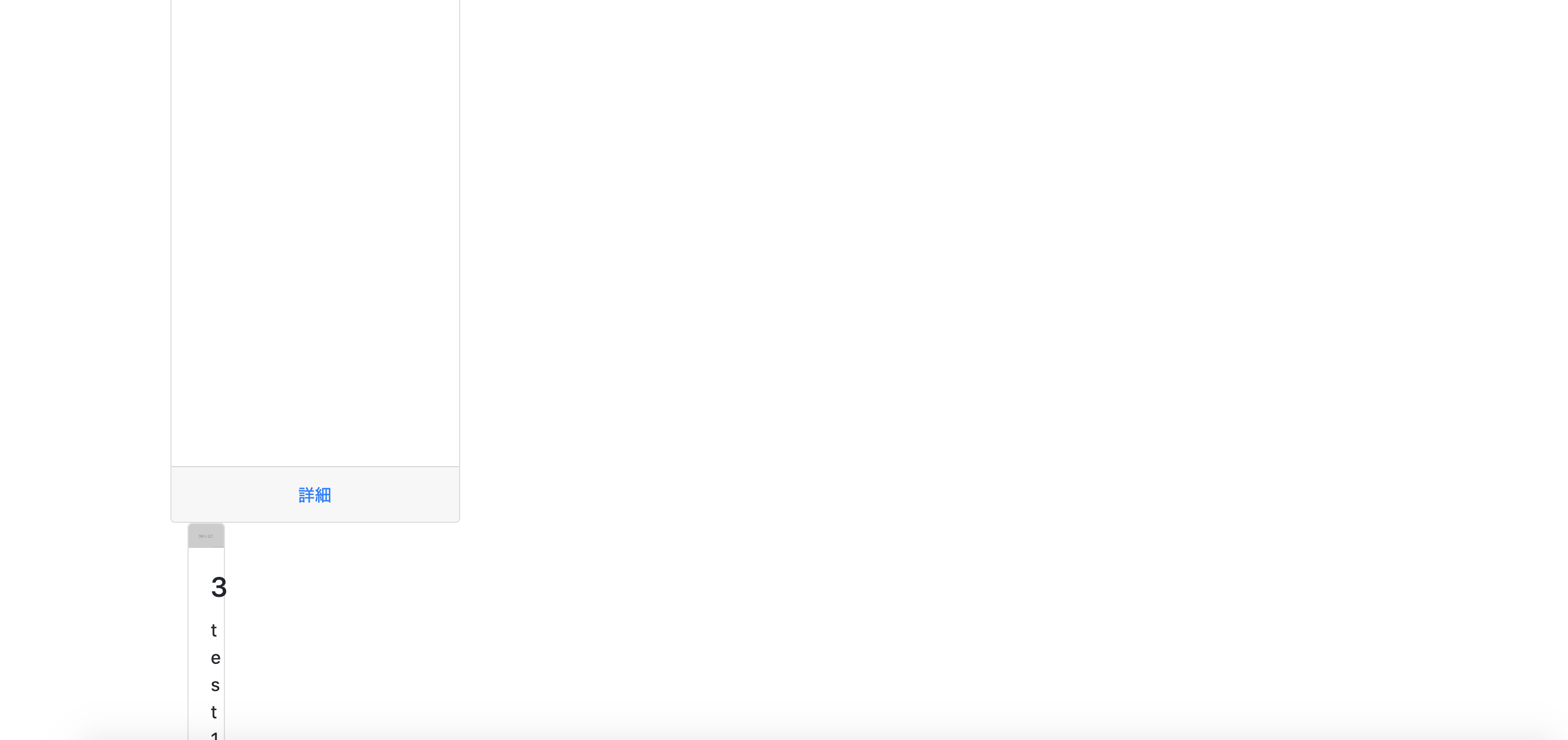
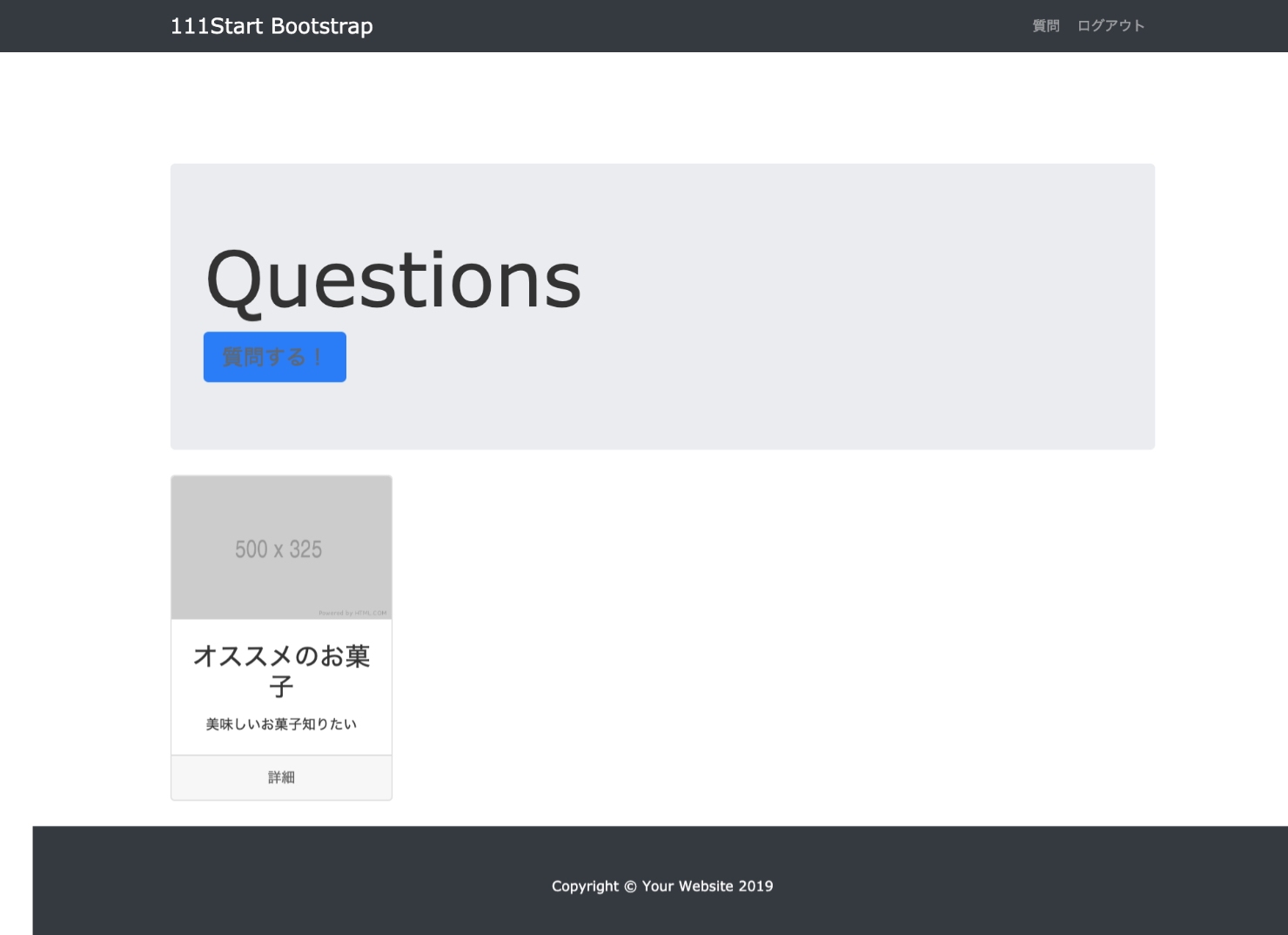
bootstrapを使ってrailsで投稿アプリを制作しているのですが、ページのレイアウトが下の画像のようにズレたり下に長くなってしまい、思う通りの実装ができません。原因と解決策を教えて頂きたいです。
index.html.erb
<!-- Page Content --> <div class="container"> <header class="jumbotron my-4"> <h1 class="display-3">Questions</h1> <%= link_to '質問する!', new_post_path, class: 'btn btn-primary btn-lg' %> </header> <div class="row text-center"> <% @posts.each do |t| %> <div class="col-lg-3 col-md-6 mb-4"> <div class="card h-100"> <img class="card-img-top" src="http://placehold.it/500x325" alt=""> <div class="card-body"> <h4 class="card-title"><%= t.id %></h4> <p class="card-text"><%= t.content %></p> </div> <div class="card-footer"> <%= link_to '詳細', post_path(t.id) %> </div> </div> <% end %> </div> </div> </div> <!-- /.container -->
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/12 12:54
2020/01/12 12:58