cssで、吹き出しを作りたいのですがうまくいきません。
現状は、「css 吹き出し」などで検索して出てきたcssのデザインをそのまま使っているので、
ほとんど分かっていないのにとりあえず貼り付けた状態です・・・。
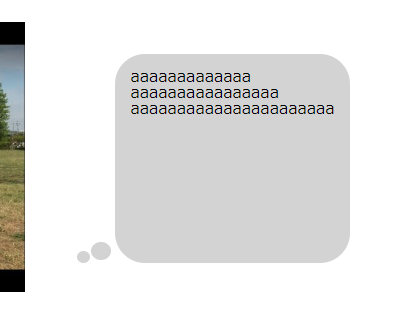
四角で、文章も不格好になっています。(下画像参照)

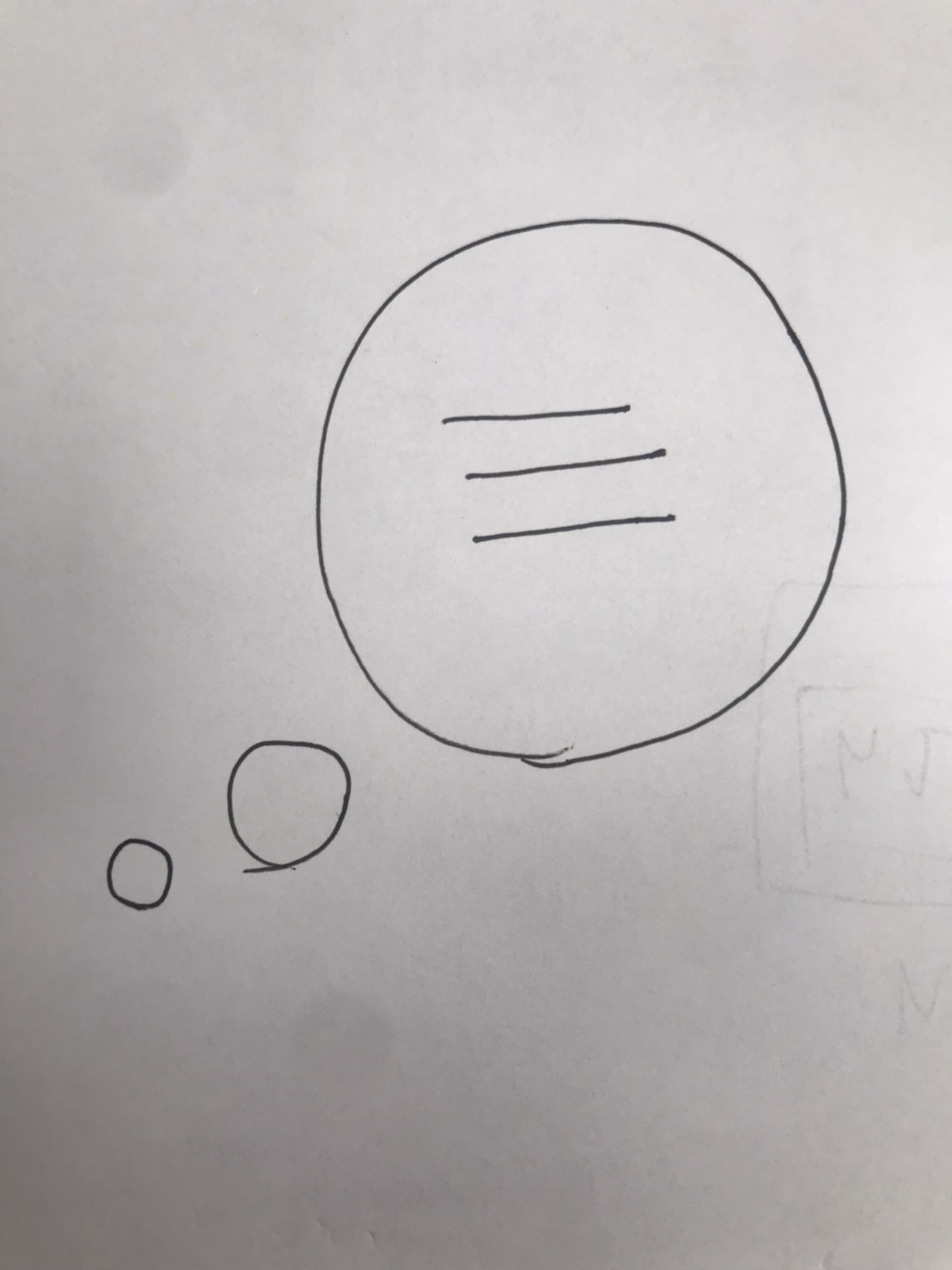
下の画像のように、
・丸の吹き出しにする
・文章をその中央に配置する(文章自体は左揃え)
に変更したいのです。

具体的にどこを直せばよいか、ご教授お願いいたします・・・。
html <div id="youtube_right"> <p>aaaaaaaaaaaaa<br>aaaaaaaaaaaaaaaa<br>aaaaaaaaaaaaaaaaaaaaaa</p> </div> css #youtube_right{ position: relative; margin: 2em 0 2em 40px; padding: 15px; background: #d3d3d3; border-radius: 30px; } #youtube_right:before { content: ""; position: absolute; left: -38px; width: 13px; height: 12px; bottom: 0; background: #d3d3d3; border-radius: 50%; } #youtube_right:after { content: ""; position: absolute; left: -24px; width: 20px; height: 18px; bottom: 3px; background: #d3d3d3; border-radius: 50%; } #youtube_right p{ margin: 0; padding: 0; }






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/10 04:51