質問内容
CSSを勉強中です。
flex-boxを使って水平方向に並ぶボタンを作っています。
下記2つ目のボタンのHelloの高さを1つ目に合わせ、Worldの位置中央のHelloから10pxほど下げる方法を知りたいです。
よろしくお願いします。
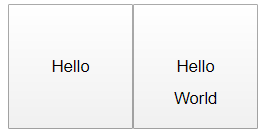
参考画像
ソースコード
html
1<div class="btns"> 2 <button class="btn"> 3 <span>Hello</span> 4 </button> 5 <button class="btn"> 6 <span>Hello</span> 7 <span>World</span> 8 </button> 9</div> 10
css
1.btns { 2 display: flex; 3 height: 100px; 4} 5 6.btn { 7 width: 100px; 8 display: flex; 9 flex-direction: column; 10 align-items: center; 11 justify-content: center; 12}
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。