1日考えてわかりませんでした。
どなたか教えてください。
例えば以下のようなhtmlとcssがあったとします。
■ html ■
<div id="wrap"></div><!-- / wrap --><header class="header"> </header> <div class="container"> </div><!-- / container -->
■ css ■
#wrap {
background-color: #cc0000;
}
.header {
width: 800px;
height: 100px;
margin: 0 auto;
background: #ccc;
}
.container {
width: 800px;
height: 140px;
margin: 0 auto;
}
このように見えます。(こちらはOK)
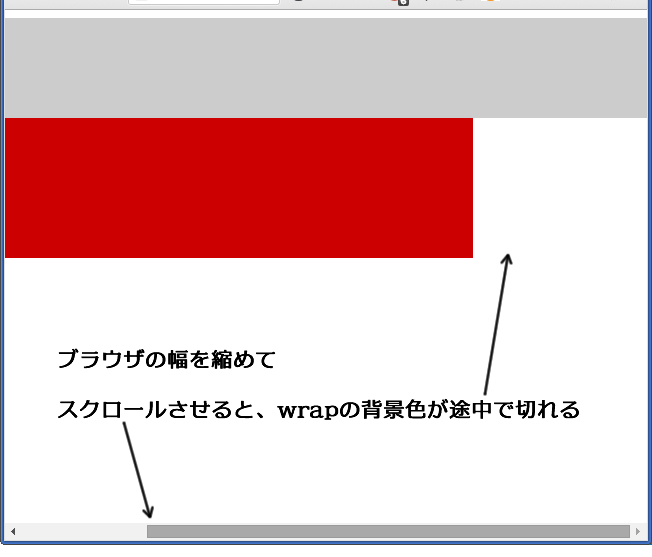
しかしブラウザを縮めてみると、wrap部分の背景色が途中で切れます。

これはなぜでしょうか?
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/12/25 08:34