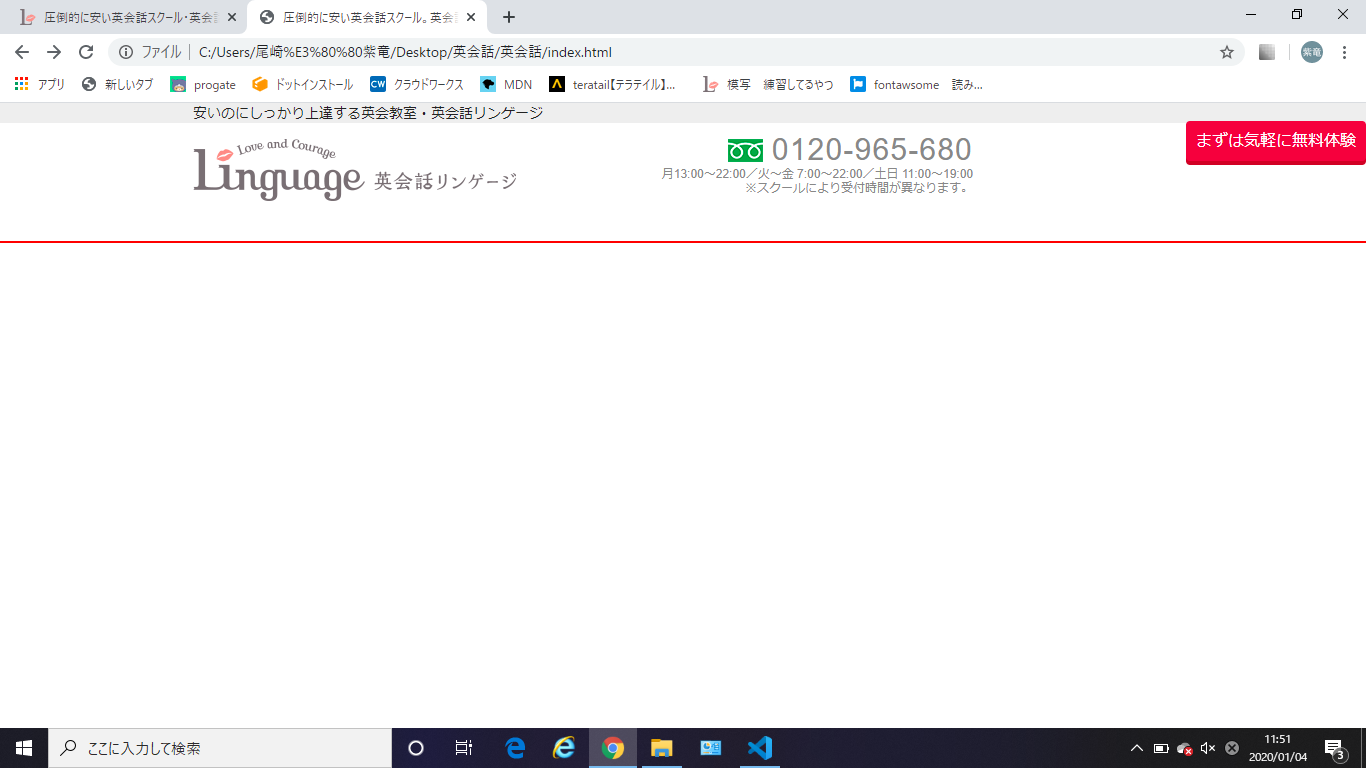
模写の練習をしていたのですが、header部分ですでにズレが生じました。
お手本と同じようにやっても横にのっぺりしてしまったり、赤いボタンの位置が変わらなかったり、
よくわからない状態となってしまいました。
margin 0 autoと指定して、お手本ではmarginは全て0になっているのに、
自分のだとmargin 0 auto としても左右にmarginが出るのでのっぺりしてるのかと考えてます。
入力したHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圧倒的に安い英会話スクール。英会話教室のリンゲージ</title> <link rel="stylesheet" href="style.css"> <script src="https://kit.fontawesome.com/a0c9562080.js" crossorigin="anonymous"></script> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <header> <div class="header-ttl"> <h1>安いのにしっかり上達する英会教室・英会話リンゲージ</h1> </div> <div class="container"> <div class="header-logo logo"> <a href="https://www.linguage-school.jp/" target="_blunk"><img src="images/logo.png" alt="英会話のリンゲージ"></a> </div> <div class="header-tel-area pc only"> <a href="tel:0120965680">0120-965-680</a> <p class="header-tel-txt1">月13:00~22:00/火~金 7:00~22:00/土日 11:00~19:00</p> <p class="header-tel-txt2"> ※スクールにより受付時間が異なります。</p> </div></div></div> <a href="https://www.linguage-school.jp/entry/trial/" target="_blunk" class="header-contact btn-pink pc-only">まずは気軽に無料体験</a>
入力したCSS(SCSS)
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
div {
display: block;
}
- {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
body {
text-align: left;
font-size: 16px;
font-family: Arial,'Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック','MS PGothic',sans-serif;
color: #222;
line-height: 1.5;
margin: 0;
}
header {
display: block;
height: 140px;
border-bottom: 2px solid red;
.header-ttl {
height: 20px;
background: #eee;
.header-ttl h1 { font-size: 14px; position: relative; }
}
.header-logo {
position: absolute;
top: 16px;
left: 0;
}
.header-logo a {
display: inline-block;
}
.header-tel-area {
float: right;
}
a {
outline: none;
}
.header-ttl h1 {
font-size: 14px;
margin: 0 auto;
position: relative;
max-width: 980px;
width: 92%;
}
.header-tel-area {
display: block;
margin-right: 20px;
position: absolute;
top: 12px;
right: 180px;
text-align: right;
width: 340px;
}
.container {
position: relative;
max-width: 980px;
width: 92%;
margin: 0 auto;
height: 0;
}
}
.header-tel-area a {
background: url(https://www.linguage-school.jp/wp-content/themes/linguage/img/lp/tel-mark.png) no-repeat left 4px;
background-size: 35px 23px;
color: #888;
padding-left: 44px;
display: inline-block;
font-size: 30px;
line-height: 1;
letter-spacing: 1.2px;
text-decoration: none;
}
.header-tel-txt1, .header-tel-txt2 {
color: #888;
font-size: 12px;
display: block;
line-height: 1.2;
}
.header-contact {
border-radius: 4px;
display: block;
height: 40px;
line-height: 40px;
position: absolute;
top: 18px;
right: 0;
text-align: center;
width: 180px;
}
a.btn-pink {
background: #de264c;
box-shadow:0 4px 0 rgba(188,13,53,1);
color:#fff;
text-decoration: none;
}
見ずらいコードではありますが、もし原因についてわかる方がいましたら、
ご教授お願いいたします。