jQueryを用する上では基本的な事かもしれませんが、質問させていただきます。
あるサイト、はっきり言ってしまうと、ヤフーの「トリプル」というサービスなのですが、jQueryと、それを利用する画像スライダ、jquery.bxslider を設置してもうまく動作しません。
スライダの「送り」や「戻り」をクリックすると、「ファイルがありません」という404エラーのような表示になります。
理由をいろいろ考えたのですが、どうも戻り処理(?)がうまくないような気がします。
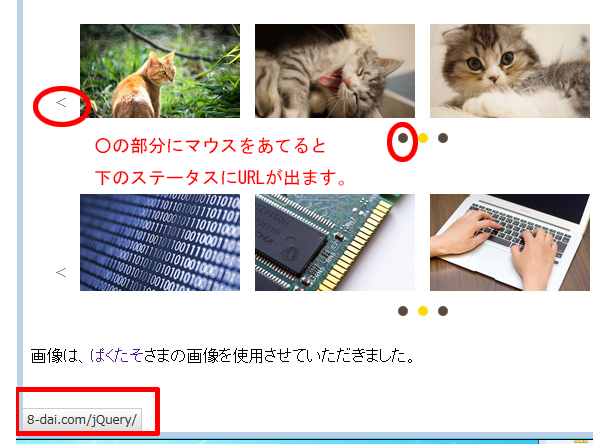
まず、通常のHTMLで、Aタグなどにより移動先がある場合、そのリンクにマウスカーソルをホバーの状態で置くと、リンク先の情報などがブラウザの下部(Firefoxだとステータスバー)に表示されると思います。
ところが、jQueryと、jquery.bxslider によって作られた移動先部分にマウスをホバーさせても、そのページがあるディレクトリを示すのみで、どこに移動しているのか判りません。
この場合設置先は、http://8-dai.com/jQuery/になるのですが、スライダーの<にマウスを置くと、設置URLそのものがステータスバーに表示されます。
この場合、例えばスライダーの「送り」や「戻り」が選択された という情報は、どこに格納されて送られているのでしょうか?
予想として、この戻りURLがディレクトリまでしか表示していないため、ヤフートリプルのサーバでは、どこに戻したら良いのかがわからず、不明になっているのではないかと思っています。
この部分で、戻るファイルまで指定できれば、エラーが回避出来るのではないかと思うのですが…
よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/12/25 14:14
2015/12/26 11:05
2016/01/03 05:06
2016/01/03 05:48