ローカル環境では正常に動くのに、herokuにデプロイした後の環境で動かず原因がわからず困っています。
- Effortというモデルを作っている。
- root にアクセスすると、VUEのmountedライフサイクルでPostとGetが開始される
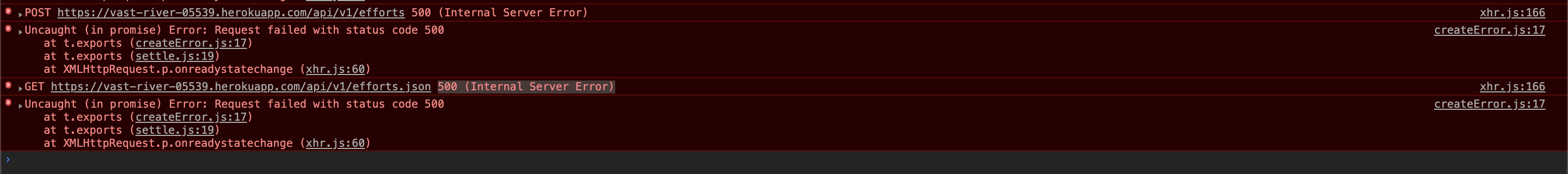
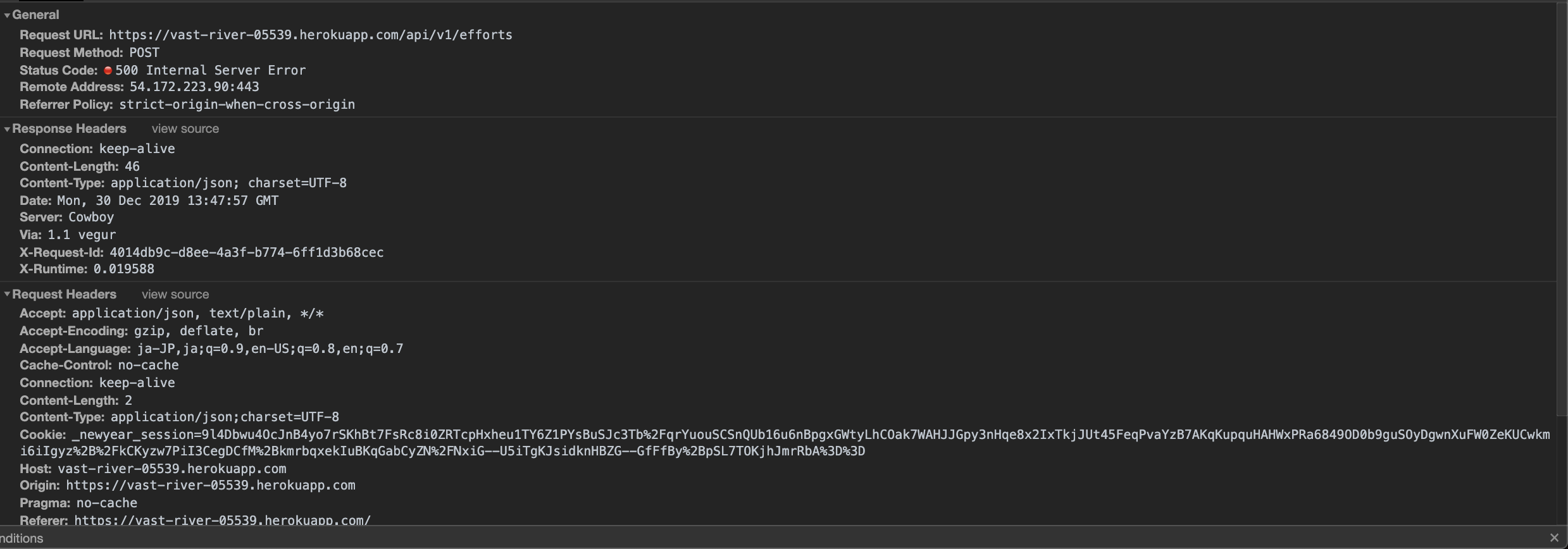
- が、デプロイ後環境だと500error。データが作られず、読み込まれない。
EffortのAPIモデル
rb
1class Api::V1::EffortsController < ApiController 2 before_action :set_effort, only: [:show,:update] 3 before_action :correct_user, only: [:show,:update] 4 5 # ActiveRecordのレコードが見つからなければ404 not foundを応答する 6 rescue_from ActiveRecord::RecordNotFound do |exception| 7 render json: { error: '404 not found' }, status: 404 8 end 9 10 def index 11 efforts = Effort.where(user: current_user).order("created_at ASC").limit(1) 12 render json: efforts 13 end 14 15 def show 16 render json: @effort 17 end 18 19 def create 20 effort = Effort.new(effort_params) 21 if effort.save 22 render json: effort, status: :created 23 else 24 render json: { errors: effort.errors.full_messages }, status: :unprocessable_entity 25 end 26 end 27 28 def update 29 if @effort.update_attributes(effort_params) 30 head :no_content 31 else 32 render json: { errors: @effort.errors.full_messages }, status: :unprocessable_entity 33 end 34 end 35 36 private 37 38 def set_effort 39 @effort = Effort.find(params[:id]) 40 end 41 42 def effort_params 43 params.fetch(:effort, {}).permit(:change, :keep, :challenge, :influence,:surround, :endofyear).merge({ user: current_user }) 44 end 45 46 def correct_user 47 effort = Effort.find(params[:id]) 48 if current_user != effort.user 49 redirect_to :root 50 end 51 end 52 53 def render_status_404(exception) 54 render json: { errors: [exception] }, status: 404 55 end 56 57 def render_status_500(exception) 58 render json: { errors: [exception] }, status: 500 59 end 60 61 62end 63
▼ Indexページ
- このページにアクセスすると、scrpitのmountedに記載されているaxiosのGet/Postが発火されて、データ作成→データ表示される設計
- ローカルだとうまくいくが、デプロイした後だとうまくいかない・・・・
<template> <div id="app"> <div class="wrapper"> <Header></Header> <div class="index_wrapper"> <div class="title"> <h2>3ステップで<br>好奇心と出会おう</h2> <p>目標を立てる3テップを用意しました。<br> 全てやってもいいし、気になるところだけでも。気持ちが向くものからどうぞ。</p> </div> <div class="section_contents"> <ul v-on:click="createLookback" class="content_wrapper"> <li class="content _lookback"> <router-link :to="{name:'OpMonth'}"> <div class="img"> <img v-bind:src="require('./packs/images/note_lookback.png')"> </div> <div class="text"> <span>PHASE 1</span> <h3>今年を振り返る</h3> <!-- <p>今年を振り返りどんな1年だったかを明らかにしましょう。</p> --> </div> </router-link> </li> <li v-for="e in effort" :key="e.id" class="content _interest"> <router-link :to="{ name: 'Effort', params: { user_id:e.user_id, id:e.id } }"> <div class="img"> <img v-bind:src="require('./packs/images/note_interest.png')"> </div> <div class="text"> <span>PHASE 2</span> <h3>取り組みたいことを挙げる</h3> <!-- <p>変えたいこと、挑戦したいこと。今の自分がうっすらと感じていることを明らかにします。</p> --> </div> </router-link> </li> <li class="content _goalset"> <router-link :to="{ name: 'OpGoal'}"> <div class="img"> <img v-bind:src="require('./packs/images/note_goalset.png')"> </div> <div class="text"> <span>PHASE 3</span> <h3>2020年の目標を立てる</h3> <!-- <p>新しい年を生きるためのイメージを明確にしてみましょう。</p> --> </div> </router-link> </li> </ul> </div> </div> <div> </div> <Footer></Footer> </div> </div> </template> <script> import axios from 'axios'; import Header from "./packs/components/header.vue"; import Footer from "./packs/components/footer.vue"; export default { components: { Header, Footer }, data: function() { return { effort:[], message: "", info:null, }; }, mounted(){ axios .post('/api/v1/efforts', this.effort) .then(response => { this.$router.push({ name: 'Index'}) }); axios .get('/api/v1/efforts.json') .then(response => (this.effort = response.data)) }, methods:{ createLookback: function(){ axios .post('/api/v1/lbmonths', this.lbmonths); axios .post('/api/v1/lbreflections', this.lbreflections); axios .post('/api/v1/lbcuriosities', this.lbcuriosities) } }, }; </script> <style lang="scss" scoped> 省略 </style>
あなたの回答
tips
プレビュー