初心者です。
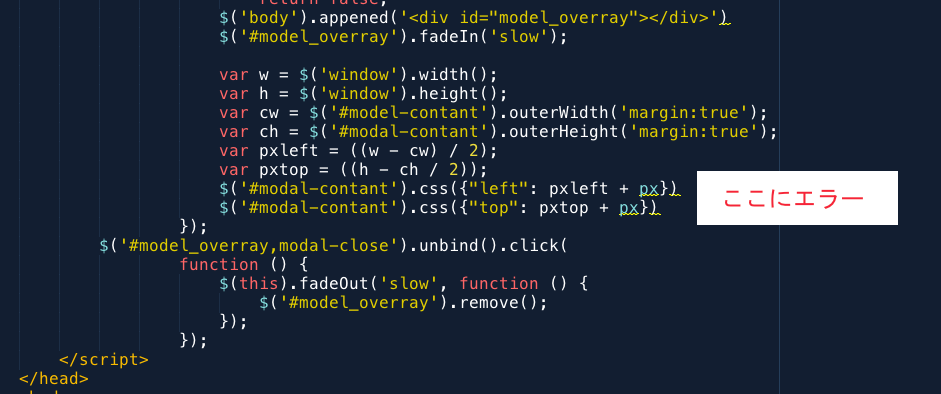
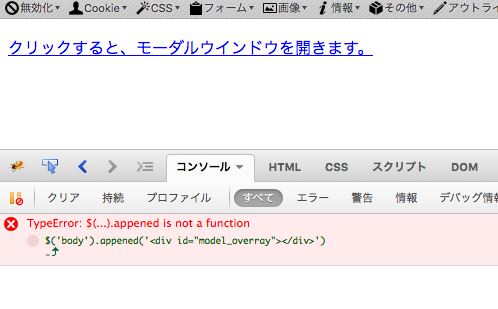
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>モーダルウィンドウ</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <style type="text/css"> /*#modal_Window{ display: none; }*/ #modal-contant{ position: fixed; width: 50%; margin: 1.5em auto 0; padding: 1em 2em; border: 2px solid #aaa; background: #FFF; z-index: 2; display: none; } #model_overray{ width: 100%; height: 120%; position: fixed; top: 0; left: 0; } .model_p{ margin-top: 1em; } .model_p:first-child{ margin-top: 0; } .border_link{ color: #00f; text-decoration: underline; } .border_link:hover{ cursor: pointer; color: #f00; } </style> <script> $('#modal_open').click( function(){ //model_openがクリックされたら、イベントを書く。 $(this).blur(); if($('#model_overray')[0]) return false; $('body').appened('<div id="model_overray"></div>') $('#model_overray').fadeIn('slow'); var w = $('window').width(); var h = $('window').height(); var cw =$('#model-contant').outerWidth('margin:true'); var ch = $('#modal-contant').outerHeight('margin:true'); var pxleft =((w-cw)/2); var pxtop =((h-ch/2)); $('#modal-contant').css({"left": pxleft + px}) $('#modal-contant').css({"top": pxtop + px}) }); $('#model_overray,modal-close').unbind().click( function(){ $(this).fadeOut('slow',function(){ $('#model_overray').remove(); }); }); </script> </head> <body> <p><a id="modal_open" class="btn-link border_link">クリックすると、モーダルウインドウを開きます。</a></p> <div id="modal-contant"> <p>「閉じる」か「背景」をクリックするとモーダルウィンドウを終了します。</p> <p><a id="modal-close" class="btn-click border_link">閉じる</a></p> </div> </body> </html>
なぜうまく動かないのでしょうか?
初心者なので、わかりやすく説明よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/12/19 19:22
退会済みユーザー
2015/12/19 19:37 編集
2015/12/20 12:20