そのクラスを見つければいいのでは?
それともそこまでやるの面倒臭いからやってくれっていう依頼ですか?
コメントありがとうございます。
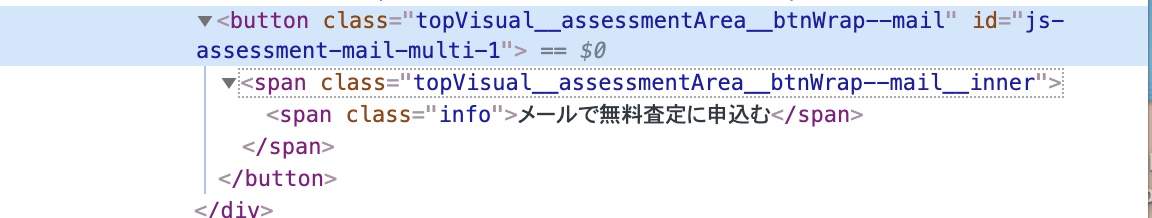
その部分のクラスは見つけたのですが、自分が予想していたものとは違っていたので戸惑っています、自分としてはimgタグで画像を貼っているか、font-awesomeでロゴを出しているのかと思っていたのですが。
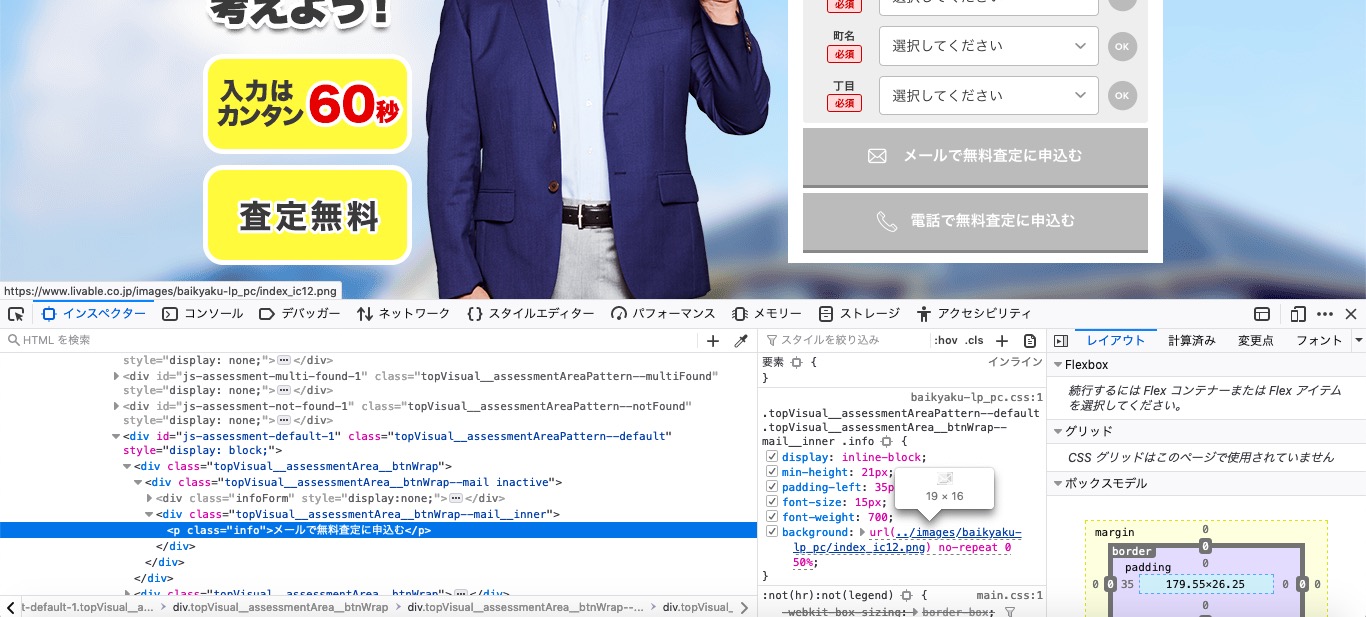
imgタグもfont-awesomeを出すタグも見当たらなかったので、どのように出しているかわからないという感じです。
css、jsでやっていると思います。
実際のサイトをのせてもらうか、CSSもうつしてもらわないと解決はできません
コメントありがとうございます。
実際のサイトのURL追加しましたので、ご教授いただけたら幸いです。
回答3件
あなたの回答
tips
プレビュー