iphone/androidのwebview上で、画像のみのwebページを表示させるアプリを作成しています。
前提として、htmlやcss,jsファイルや画像ファイル(png)等はすべて端末に保持させており、通信などは行いません。
具体的には、htmlファイルは1つしかなく、body内に画像を表示させ、
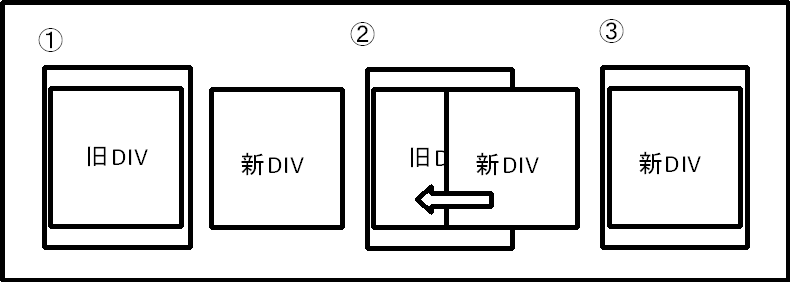
画面遷移する際は新しいdivを右から左へスライドさせて入れ替えてネイティプアプリのような動きをさせています。
また、新しい画面を生成する際は、beforeを使って新しいdivを生成・追加しスライドが終わったら遷移前のdivをremoveしています。
リンク等のクリックイベントは0.3秒のウェイトをさせない為、jquery mobileのtapイベントを拾っています。
複数画像のページもあるので、下記のソースのようにすべての画像のloadを検知してから画面遷移させるようにしています。
javascript
1 var all_img=$(".content:not(.oldPage) img"); 2 var img_len=all_img.length; 3 var loaded_counter=0; 4 //すべての画像にロードイベントを設定 5 for(var i=0; i<img_len; i++){ 6 all_img[i].addEventListener("load",loadFunc); 7 } 8 function loadFunc(){ 9 loaded_counter++; 10 if(img_len===loaded_counter){ 11 後続の処理へ 12 } 13 }
現在パターン①で実装を行っており、画像の数や画像の大きさによってかくつくページがあるのですが、
パターン②のようにtranslate3dを使用しても、期待したスムーズなスライドを実現できませんでした。
表示させる画像を最初に表示するとき一番かくついてしまうように思うのですが、
cssの問題ではなくキャッシュなどの問題ないのか切り分けもできていない状態です。
また、実機で確認したところiPhoneにくらべてandoroid端末だとより一層かくつく動きをしてしまっています。
スムーズなスライドを実現するにはどのような手順を踏めばよいでしょうか。
ご教授お願いいたします。
※objには、画面遷移時に差し替えを行うdiv要素が設定されています。
【パターン①】
javascript
1 obj.animate({"left":leftValue +"px"},{ 2 duration:200, 3 step:function(){ 4 }, 5 complete:function(){ 6 リンククリックイベントのバインド 7 遷移元画面のremove 8 } 9 });
【パターン②】
javascript
1 obj.css({ 2 '-webkit-transform':'translate3d('+ leftValue +',0,0)', 3 '-webkit-transition-duration':'150ms', 4 '-webkit-transition-timing-function':'linear' 5 }).bind("webkitTransitionEnd", function(ev){ 6 リンククリックイベントのバインド 7 遷移元画面のremove 8 } 9 });






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/12/16 13:11
2015/12/16 13:41