前提・実現したいこと
Djangoで作成したアプリの静的ファイルをAWSのCloudFrontから配信したいのですが、上手くいきません。
現状
django-storages, boto3を使用してS3からdjangoアプリの静的ファイルを配信する事は問題なく出来ています。
また、CloudFrontのディストリビューションも問題なく作成出来ています。
発生している問題・エラーメッセージ
CloudFrontから配信してほしい静的ファイルが配信されません。S3からそのまま配信されてしまいます。
該当のソースコード
djangoのsettings.pyファイル
python
1# AWS設定 2AWS_ACCESS_KEY_ID = os.environ.get('AWS_ACCESS_KEY_ID') 3AWS_SECRET_ACCESS_KEY = os.environ.get('AWS_SECRET_ACCESS_KEY') 4 5# スタティックファイル(S3)の設定 6STATIC_URL = '/static/' 7STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")] 8STATICFILES_STORAGE = 'storages.backends.s3boto.S3BotoStorage' 9AWS_STORAGE_BUCKET_NAME = 'hogehoge-fuga' 10AWS_DEFAULT_ACL = None
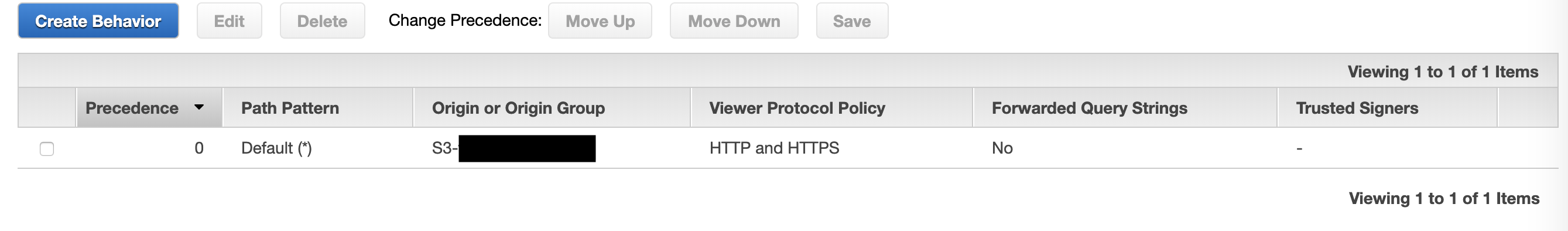
CloudFrontの設定
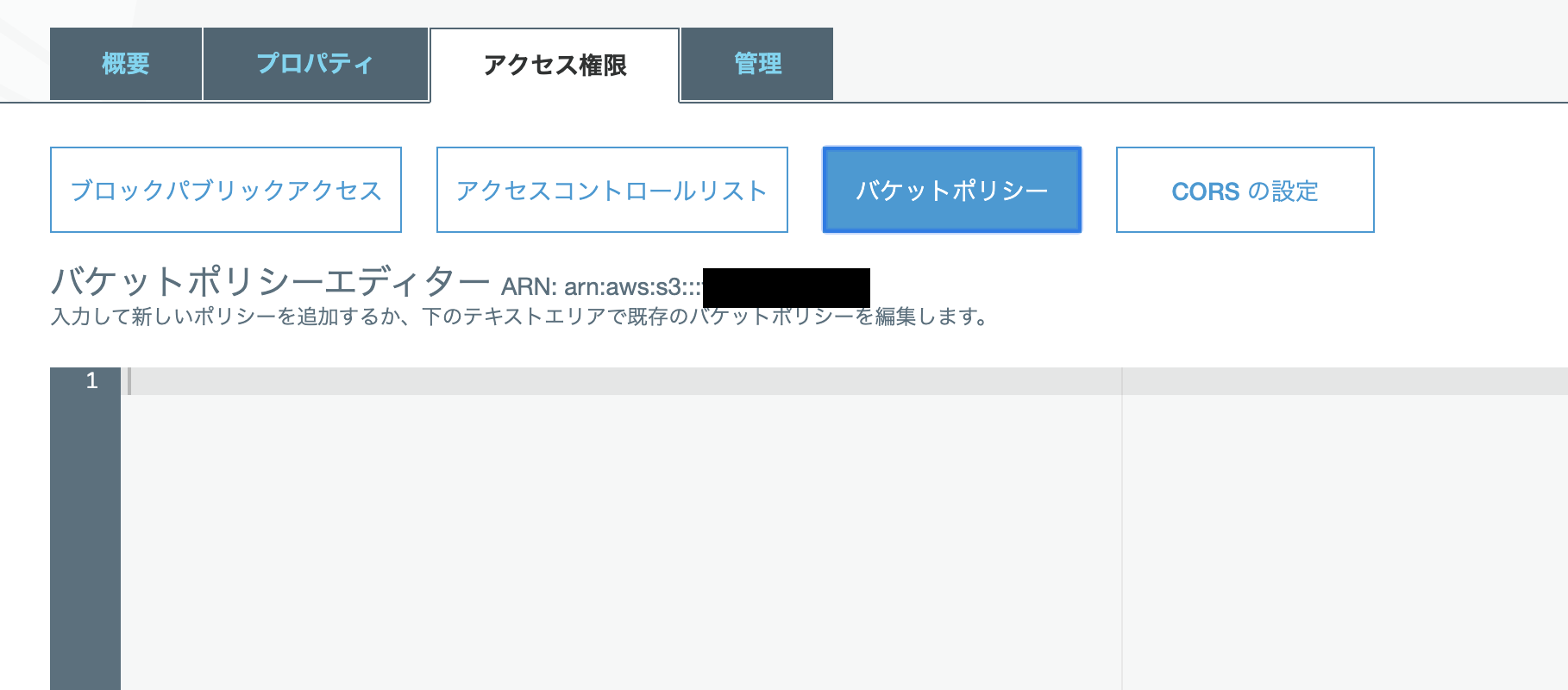
S3のバケットポリシーの設定
SSL証明書
us-east-1なのでバージニア北部で取得出来ていると思います。

補足情報
おそらくsettings.pyに何か設定が必要なのではと思うのですが、よくわかりませんでした。
かなり初歩的なところでつまづいている気がします。ご教示いただけたら幸いです。
※追記
1)CloudFrontでは自ドメインから配信したいので、そのための設定(CNames)をCloudFrontとroute53でしてあります。
2)CloudFrontのSSL証明書はCertificate Managerを使って取得しております。
回答2件
あなたの回答
tips
プレビュー