こちらのサイトでreact入門中なのですがreact-routerのLinkを使うとエラーが起きてしまいます。
Invariant failed: You should not use <Link> outside a <Router>
<Router>の中じゃないとこで<Link>使ったらあかんでという意味だと思うのですがちゃんと中で使っています。
発生している問題・エラーメッセージ
Invariant failed: You should not use <Link> outside a <Router>
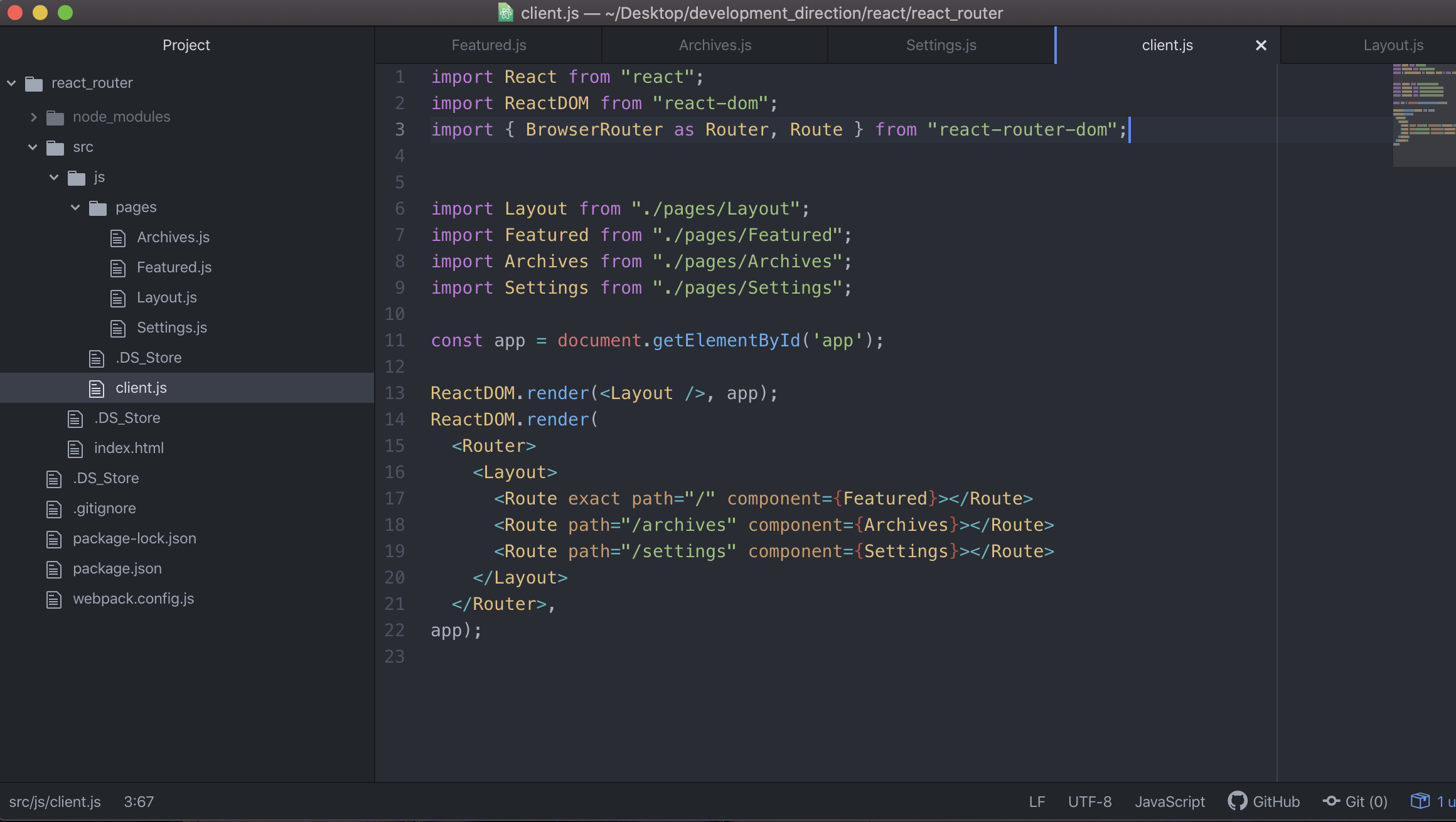
該当のソースコード
react
1mport React from "react"; 2import ReactDOM from "react-dom"; 3import { BrowserRouter as Router, Route } from "react-router-dom"; 4 5 6import Layout from "./pages/Layout"; 7import Featured from "./pages/Featured"; 8import Archives from "./pages/Archives"; 9import Settings from "./pages/Settings"; 10 11const app = document.getElementById('app'); 12 13ReactDOM.render(<Layout />, app); 14ReactDOM.render( 15 <Router> 16 <Layout> 17 <Route exact path="/" component={Featured}></Route> 18 <Route path="/archives" component={Archives}></Route> 19 <Route path="/settings" component={Settings}></Route> 20 </Layout> 21 </Router>, 22app);
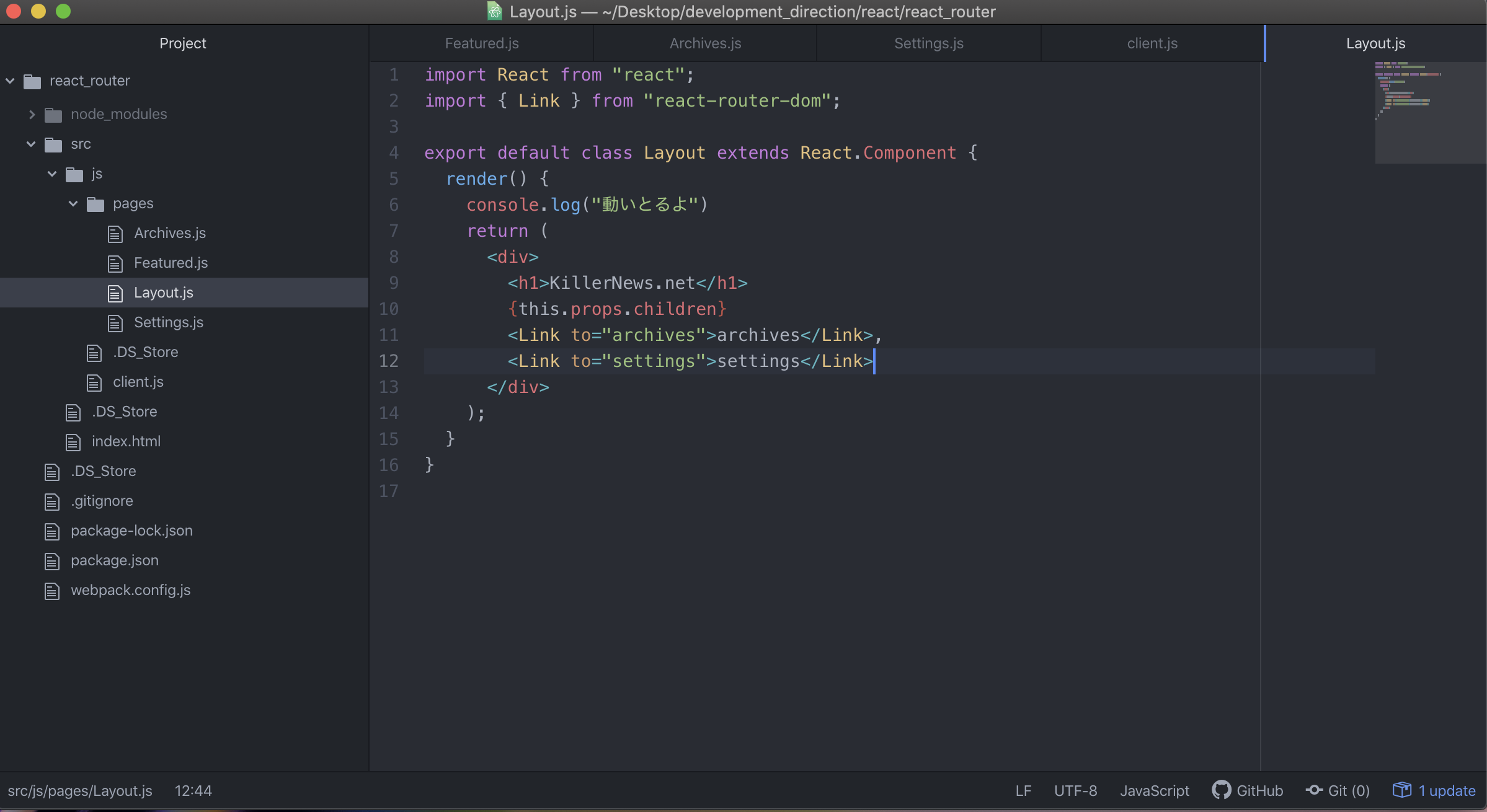
react
1import React from "react"; 2import { Link } from "react-router-dom"; 3 4export default class Layout extends React.Component { 5 render() { 6 console.log("動いとるよ") 7 return ( 8 <div> 9 <h1>KillerNews.net</h1> 10 {this.props.children} 11 <Link to="archives">archives</Link>, 12 <Link to="settings">settings</Link> 13 </div> 14 ); 15 } 16} 17
試したこと
react-router react-router-demoのダウングレード、こちらの解決策
どちらもダメでした
補足情報(FW/ツールのバージョンなど)
reactの構造などもあまり理解できていないので必要な情報があればすぐに教えてください
よろしくおねがいします
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/12/01 04:56
2019/12/01 09:16