前提・実現したいこと

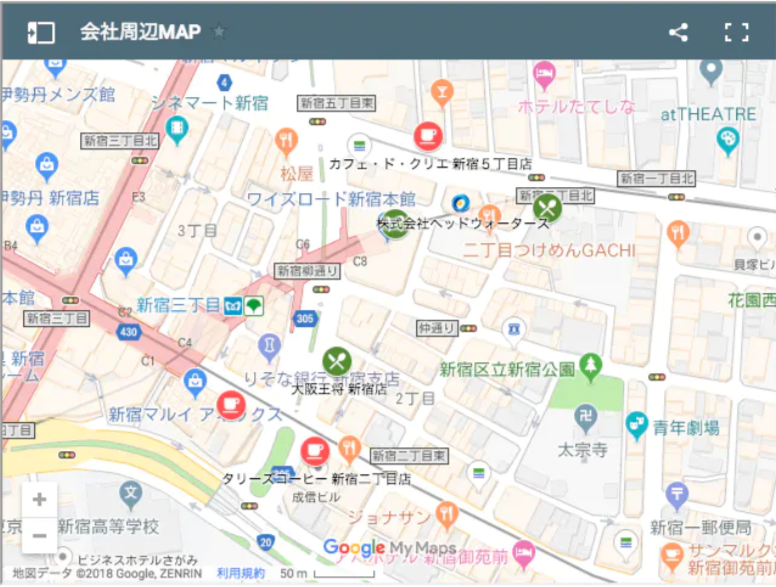
↑会社周辺MAPの青色のコンテンツを非表示しするにはどうすればいいでしょうか?
検証で任意のクラスを調べcssでdisplay:none;で非表示にしたのですが消えません。
どのようにすれば非表示になるのでしょうか?
発生している問題・エラーメッセージ
エラーメッセージ
html
1<section id="sample"> 2 <iframe src="https://www.google.com/maps/d/embed?mid=10zxkdHDKEyi8D6-nb-laBs0G_XwTuwit" width="100%" height="400"></iframe> 3</section><!--/googlemap-->
該当のソースコード
css
1 #sample iframe .i4ewOd-pzNkMb-r4nke-LS81yb.di8rgd-TEhSn { 2 display: none !important; 3 }
あなたの回答
tips
プレビュー