発生している問題
ご閲覧いただきましてありがとうございます。
カスタムビューを表示させたいのですが、エラーが出てしまいます。
コードを2種類試したのですが、どちらともエラーが出てしまい、こちらの解決方法についてご教示いただければと思います。
エラーとソースコードその1
2019-11-15 15:45:17.769388+0900 CustomView[11929:367771] *** Terminating app due to uncaught exception 'NSUnknownKeyException', reason: '[<CustomView.ViewController 0x7ff4da504ed0> setValue:forUndefinedKey:]: this class is not key value coding-compliant for the key label.'
以下のコードだと、上記画像のエラーが表示され、またコンソールには上記のように出力されました。
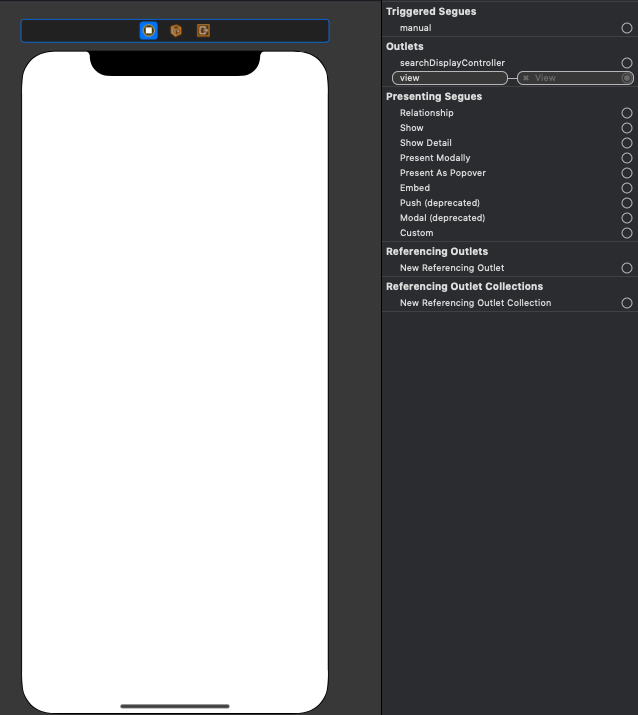
オブジェクトの接続に問題があると思って確認しましたが、問題なく接続できているように見受けられました。
自分の判断が間違っている可能性があるので、接続部分の画像も掲載いたします。


以下がソースコードです。
ViewController
1import UIKit 2 3class ViewController: UIViewController { 4 5 weak var customView: UIView! 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 var customView: CustomView 10 customView = Bundle.main.loadNibNamed("CustomView", owner: self, options: nil)!.first! as! CustomView 11 customView.label.text = "test" 12 self.view.addSubview(customView) 13 } 14}
CustomView
1import UIKit 2 3class CustomView: UIView { 4 5 @IBOutlet weak var label: UILabel! 6 7 @IBOutlet weak var `switch`: UISwitch! 8 9 override func draw(_ rect: CGRect) { 10 let selfHight : CGFloat = 200 11 let selfWidth : CGFloat = 200 12 13 self.frame.size.height = selfHight 14 self.frame.size.width = selfWidth 15 16 let superScreen : CGRect = (self.window?.screen.bounds)! 17 18 self.frame.origin.x = (superScreen.width/2) - (selfWidth/2) 19 self.frame.origin.y = (superScreen.height/2) - (selfHight/2) 20 } 21} 22
エラーとソースコードその2

以下のコードだと、上記画像のエラーが表示されてしまいました。
ViewController
1import UIKit 2 3class ViewController: UIViewController { 4 5 weak var customView: CustomView! 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 } 10 11 override func loadView() { 12 super.loadView() 13 customView = UINib(nibName: "CustomView", bundle: Bundle.main).instantiate(withOwner: self, options: nil).first as? UIView as! CustomView 14 customView.backgroundColor = .yellow 15 view.addSubview(customView) 16 } 17 18 override func viewDidLayoutSubviews() { 19 super.viewDidLayoutSubviews() 20 customView.frame = CGRect.init(x: 100.0, y: 100.0, width: 100.0, height: 100.0) 21 } 22} 23
CustomView
1import UIKit 2 3class CustomView: UIView { 4 5 override init(frame: CGRect){ 6 super.init(frame: frame) 7 loadNib() 8 } 9 10 required init(coder aDecoder: NSCoder) { 11 super.init(coder: aDecoder)! 12 loadNib() 13 } 14 15 func loadNib(){ 16 var view:CustomView 17 view = Bundle.main.loadNibNamed("CustomView", owner: self, options: nil)!.first! as! CustomView 18 view.frame = self.bounds 19 self.addSubview(view) 20 } 21} 22
試したこと
以下のサイトのコードを参考にしました。
【swift】カスタムビューをxibで作成して各ViewControllerで使い回す
カスタムUIViewの作り方
XIB使ってカスタムViewを表示
カスタムUIViewがうまく表示されない
回答1件
あなたの回答
tips
プレビュー





