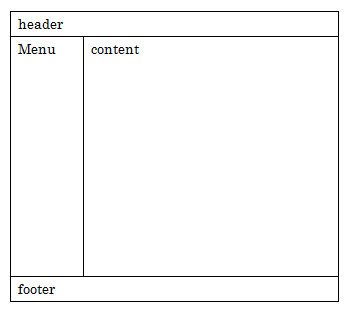
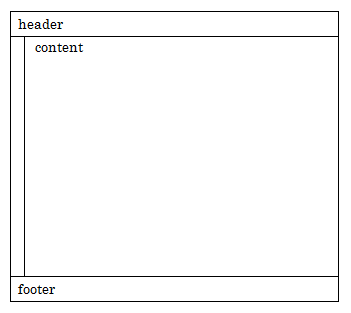
■やりたいこと
- サイドメニューをボタンクリックで一旦非表示にし、ブラウザを広くする
- もう一度ボタンクリックで元に戻す(ボタンに拘りなし)
- メニューは最初から表示しておき、邪魔な時だけしまえる方がいい
↓
■コメント
- jquery-drawer
- jquery.mmenu
- push-menu
といったjqueryもインストールして試してみたのですが、
使い方がイマイチ分からずにいます。
プラグインを使用しなくても実装できるのであれば大歓迎なのですが…。
因みに言語はbackboneが好ましいです。
main.html
<div id="page"> <nav class="navi"> <div id="header"></div> <div id="menu"></div> </nav> <div id ="main"> <div id="content"></div> <div id="footer"></div> </div> </div>
menu.html
<ul class="navi" id="menu"> <li> <a href="page_link">Page001</a> </li> <li> <a href="page_link">Page002</a> </li> <li> <a href="page_link">Page003</a> </li> </ul>
content.js
var jquery = require('jqueryの読み込み'); export default Marionette.Content.extend({ template: Template, regions: { header : '#header', menu : '#menu', content : '#content', footer : '#footer', }, ui: { menuButton : '#menu-on', }, events: { 'click ui.menuButton' : '_menuButton' }, _menuButton : function() { // ??? } });
■参考サイト
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。