前提・実現したいこと
運用しているランディングページのお問い合わせフォームの改修で、
リストボックスを新たに追加したいです。
発生している問題・エラーメッセージ
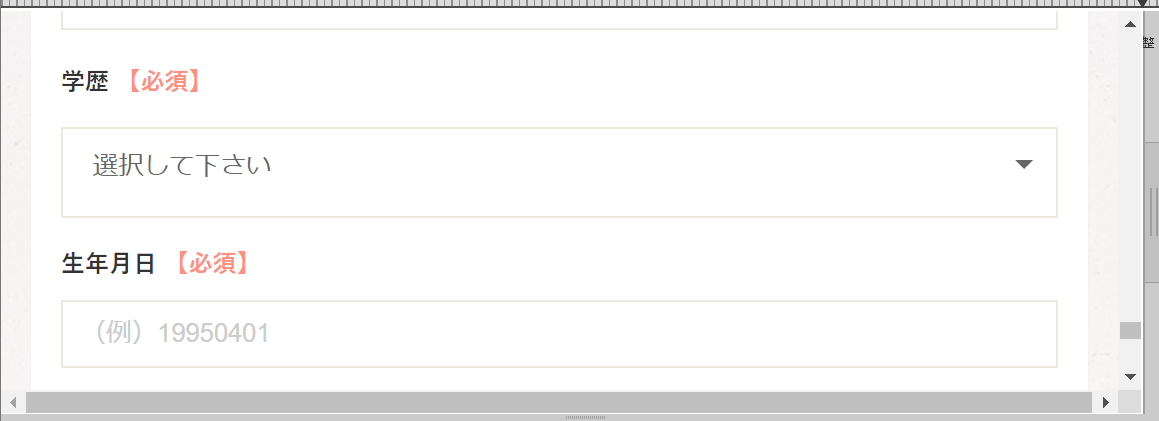
リストボックスには「選択して下さい」と表示されているのですが、
ボックス内側の下と「選択して下さい」の間に指定よりも大きな余白ができてしまっています。
該当のソースコード
<tr> <th>学歴<span class="tag-required">【必須】</span></th> <td class="mfp-input"> <input type="hidden" value=""> <select name="education" required> <optgroup> <option value="" selected="selected">選択して下さい</option> <option value="高校">高校</option> <option value="短大・高専・専門・各種学校">短大・高専・専門・各種学校</option> <option value="大学">大学</option> <option value="大学院">大学院</option> </optgroup> </select> </td> </tr>【CSS】
.mfp-input {
overflow: hidden;
width: 100%;
margin: 1em auto;
text-align: center;
}
.mfp-input select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.mfp-input select::-ms-expand {
display: none;
}
.mfp-input {
position: relative;
border: 1px solid #eee7dc;
border-radius: 1px;
background: #ffffff;
}
.mfp-input::before {
position: absolute;
top: 1.3em;
right: 1em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #666666;
pointer-events: none;
}
.mfp-input select {
padding: 0px 10px 0px 20px;
color: #666666;
}
試したこと
「選択して下さい」の上下の余白のバランスを取りたい。