Visual Studio 2010 Pro / ASP.NETです。
ASP.NET初めてです。
JavaScriptのエラーを調査してます。
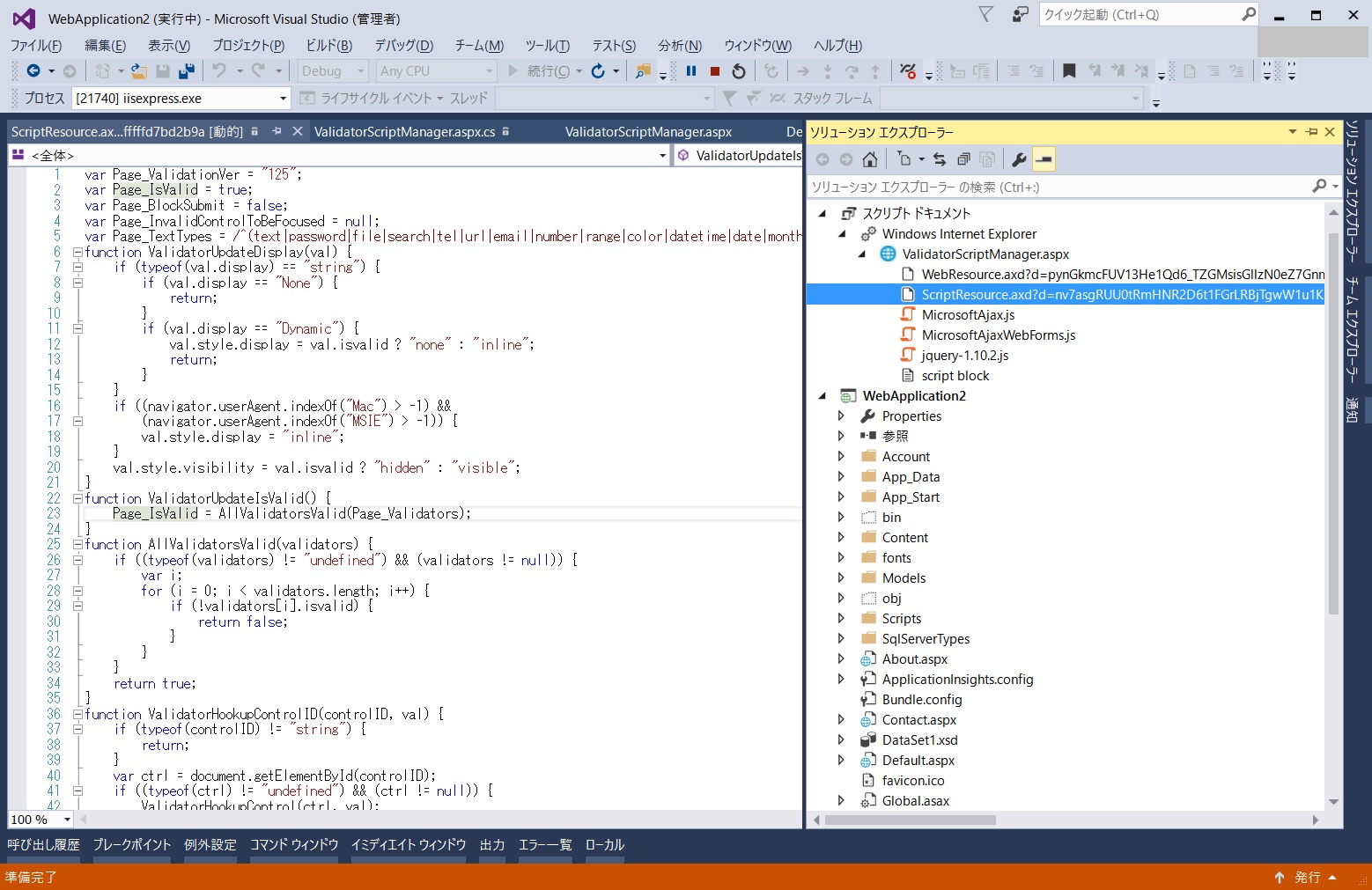
デバッグすると動的なJavaScriptが生成され、その中でエラーが発生してました。
動的ファイルの名前は、以下のようになってました。
ScriptResource.axd?d=wfZgY5XkwpuxFkIUf_9Ik8mTOFVBqajr48gsot7FZdlZqWvJMk0cJ-4M1N_XvnJDU5AlV3d5fxjWTT2sAb08TnRPm4pFvb8BTfrOn4koBS0nurE_jSeStDwbvELGFr3pOj2SILDbp15tIz2tDd-C5X6TcsotJXz3o3df-YOvyZQlfgNp0&t=3f4a792d
これは、何を元に作られているのでしょうか?
エラー部分のJavaScriptを修正したいのですが、元のファイルが分かりません。
しょうがないので、エラー部分のコードで全検索しましたが、プロジェクト内でヒットしませんでした。
分かる方教えて下さい。
宜しくお願い致します。
・同時追加
動的生成されたスクリプトを掲載します。
6千行以上あるので一部掲載します。
このコードを検索かけてもプロジェクト内で見付からないということです。
Javascript
1// Name: MicrosoftAjax.debug.js 2// Assembly: System.Web.Extensions 3// Version: 3.5.0.0 4// FileVersion: 3.5.30729.8814 5//----------------------------------------------------------------------- 6// Copyright (C) Microsoft Corporation. All rights reserved. 7//----------------------------------------------------------------------- 8// MicrosoftAjax.js 9// Microsoft AJAX Framework. 10 11Function.__typeName = 'Function'; 12Function.__class = true; 13Function.createCallback = function Function$createCallback(method, context) { 14 /// <summary locid="M:J#Function.createCallback" /> 15 /// <param name="method" type="Function"></param> 16 /// <param name="context" mayBeNull="true"></param> 17 /// <returns type="Function"></returns> 18 var e = Function._validateParams(arguments, [ 19 {name: "method", type: Function}, 20 {name: "context", mayBeNull: true} 21 ]); 22 if (e) throw e; 23 return function() { 24 var l = arguments.length; 25 if (l > 0) { 26 var args = []; 27 for (var i = 0; i < l; i++) { 28 args[i] = arguments[i]; 29 } 30 args[l] = context; 31 return method.apply(this, args); 32 } 33 return method.call(this, context); 34 } 35} 36Function.createDelegate = function Function$createDelegate(instance, method) { 37 /// <summary locid="M:J#Function.createDelegate" /> 38 /// <param name="instance" mayBeNull="true"></param> 39 /// <param name="method" type="Function"></param> 40 /// <returns type="Function"></returns> 41 var e = Function._validateParams(arguments, [ 42 {name: "instance", mayBeNull: true}, 43 {name: "method", type: Function} 44 ]); 45 if (e) throw e; 46 return function() { 47 return method.apply(instance, arguments); 48 } 49} 50Function.emptyFunction = Function.emptyMethod = function Function$emptyMethod() { 51 /// <summary locid="M:J#Function.emptyMethod" /> 52 if (arguments.length !== 0) throw Error.parameterCount(); 53} 54Function._validateParams = function Function$_validateParams(params, expectedParams) { 55 var e; 56 e = Function._validateParameterCount(params, expectedParams); 57 if (e) { 58 e.popStackFrame(); 59 return e; 60 } 61 for (var i=0; i < params.length; i++) { 62 var expectedParam = expectedParams[Math.min(i, expectedParams.length - 1)]; 63 var paramName = expectedParam.name; 64 if (expectedParam.parameterArray) { 65 paramName += "[" + (i - expectedParams.length + 1) + "]"; 66 } 67 e = Function._validateParameter(params[i], expectedParam, paramName); 68 if (e) { 69 e.popStackFrame(); 70 return e; 71 } 72 } 73 return null; 74}
同日追加
コードを張り付けて気が付きました。
ヘッダに「MicrosoftAjax.debug.js」とありましたのでCフォルダ内を検索かけてみました。
以下のように複数出てきました。

よく分からないですが、名前から察するにAjaxを使うための物のでしょうか?
同日追加
検索してヒットした「MicrosoftAjax.debug.js」は、ソースを見るとすべてバージョンが違いました。
今回の質問の件とは関係なかったようです。失礼しました。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/11/06 06:04
2019/11/06 06:08 編集
退会済みユーザー
2019/11/06 06:19
退会済みユーザー
2019/11/06 07:02 編集
2019/11/06 07:18