こんにちは。お世話になります。
「基礎から学ぶVue.js」という書籍でVue.jsを勉強中です。
JavaScriptファイルのmethodsの中の
JavaScript
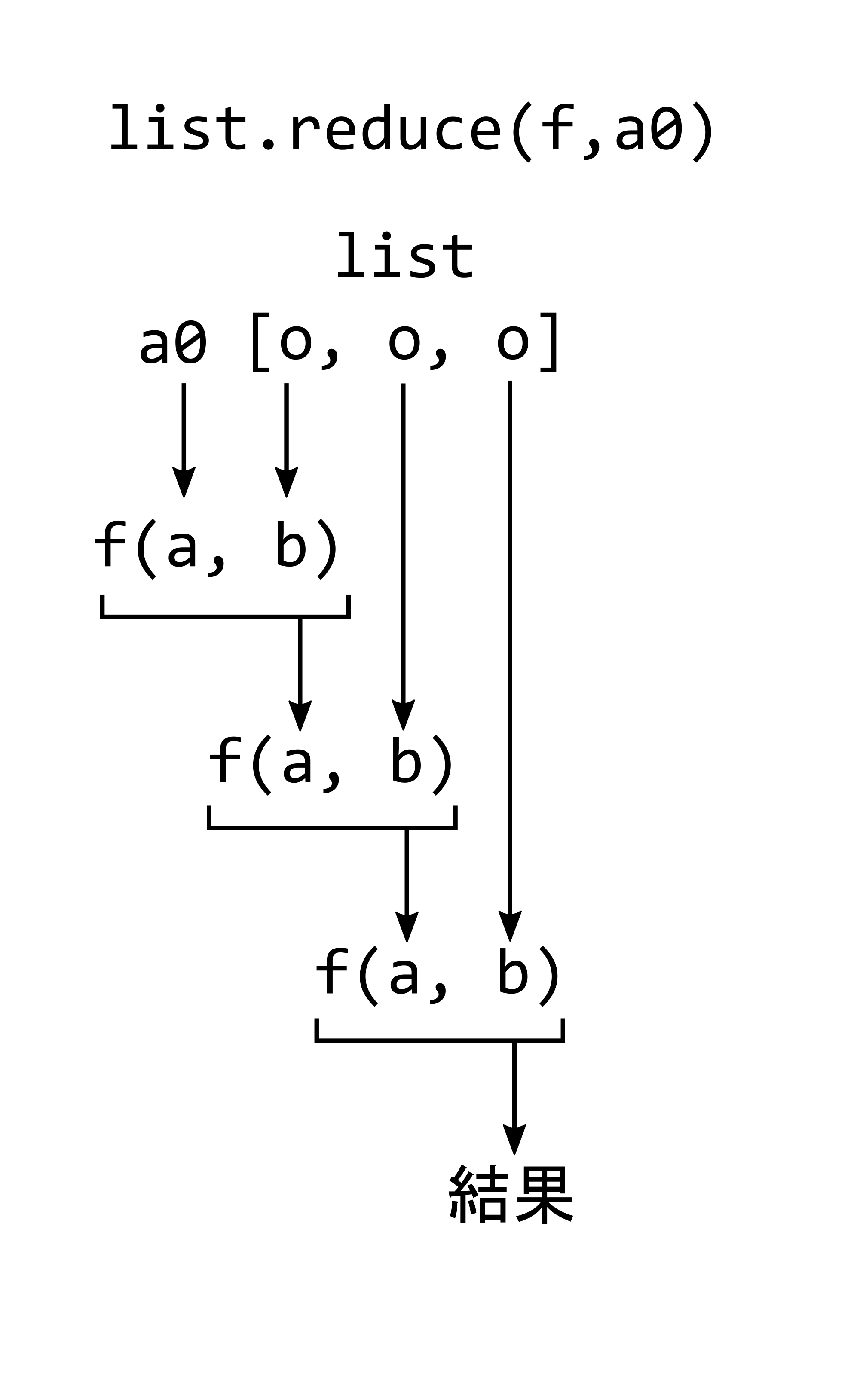
1var max = this.list.reduce(function (a, b)
の中のfunctionの引数であるaとbが何を表して居るのかがわかりません。
ご教授願います。ご回答よろしくお願いいたします。
下記は全てのファイルの中身です。
HTML5
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="utf-8"> 6 <title>Vue.js App</title> 7 <link href="./main.css" rel="stylesheet"> 8</head> 9 10<body> 11 <div id="app"> 12 <!-- この#appの内側にテンプレートを書き込んでいく --> 13 名前 <input v-model="name"> 14 <button v-on:click="doAdd">モンスターを追加</button> 15 <ul> 16 <li v-for="item in list" v-bind:key="item.id"> 17 ID.{{ item.id }} {{ item.name }} HP.{{ item.hp }} 18 </li> 19 </ul> 20 </div> 21 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"> </script> 22 <script src="./main.js"> 23 </script> 24</body> 25 26</html>
JavaScript
1new Vue({ 2 el: '#app', 3 data: { 4 name: 'キマイラ', 5 list: [ 6 { id: 1, name: 'スライム', hp: 100 }, 7 { id: 2, name: 'ゴブリン', hp: 200 }, 8 { id: 3, name: 'ドラゴン', hp: 500 } 9 ] 10 }, 11 methods: { 12 // 追加ボタンをクリックしたときのハンドラ 13 doAdd: function () { 14 // リスト内で一番大きいIDを取得 15 // 変数maxを定義。reduce(function (a, b))のaとbが何を表しているのかがわかりません。 16 var max = this.list.reduce(function (a, b) { 17 // a > b.idがtrueのときはa、a > b.idがfalseのときはb.id。 18 return a > b.id ? a : b.id 19 // 0は最初の実引数として渡される値。 20 }, 0) 21 // 新しいモンスターをリストに追加。 22 // listにpushの()の中身のオブジェクトを追加する。 23 this.list.push({ 24 // maxは現在の最大のIDのこと。 25 // 変数maxの中に 26 // this.list.reduce(function (a, b) { return a > b.id ? a : b.id }, 0)が入っている。 27 id: max + 1, 28 // 現在のフォームの入力値。 29 // dataの中身のオブジェクトのnameプロパティの値の「キマイラ」が入る。 30 name: this.name, 31 // hpは500。 32 hp: 500 33 }) 34 } 35 } 36})
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/10/16 08:03