vueで単一選択、複数選択を実装する際、[formItem]テーブルのoptionsから選択肢のデータを取得させて、表示させたいです。
<template v-if="formItem.type === 'single_select'"> <select class="form-select"> <option :value="null">Choose option {{ formItem.options }}</option> <option v-for="option in formItem.options" :value="option.value">{{ option.label }}</option> </select> </template> <template v-if="formItem.type === 'multi_select'"><span class="form-multi-option" v-for="(option, i) in formItem.options"> <input :id="'multiSelect' + i" :value="option.value" type="checkbox" @input="multiSelectInput($event.target.value)" /> <label :for="'multiSelect' + i">{{ option.label }}</label></span> </template>
下記のように、ローカルでデータを作るとうまく表示されます。
public formItem = {options: [{label:"One",value: "A"},{label:"Two",value:"B"},{label:"Three",value:"C"}]}
現状、テーブルからのデータ取得はうまくいっています。
[formItem]テーブルのoptionsに上記のようなデータ({label:"One",value: "A"},{label:"Two",value:"B"},{label:"Three",value:"C"})を直接、入れてみたりしたのですが、
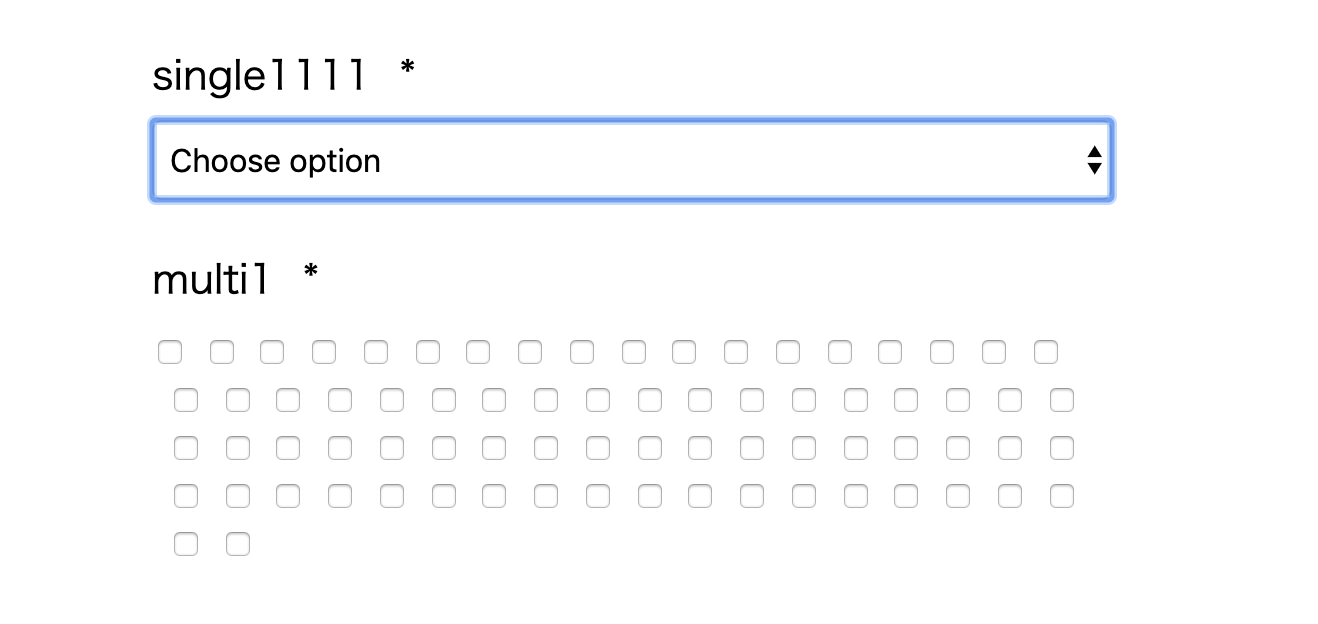
表示させるときに一文字毎に空欄の選択肢が増えている状況となります。
原因または解決法をご存知の方はコメントいただけますと幸いです。
説明不足であれば、ご質問していただけると嬉しいです。
あなたの回答
tips
プレビュー