前提・実現したいこと
前提:
SASS初心者です。npm install 済み
実現したいこと:
Laravel のフレームワークでLaravel-Mixを使い、bootstrap をベースにSASSファイルを書いてます。
問題なく動くけど、多分同じbootstrapファイル二度何が無駄の多いCSS作成しでいます。一度のインポートしたら二回目はインポートしないでそのまま継承できるかな?もしくは他の方法をご教授お願い致します。
発生している問題
ふたつのsassファイルbootstrapをインポートしてを書いてます、生成したCSSファイルに同じbootstrapの内容二度出ています。
menu.sass (全画面に使う)
index.sass (個別の一覧画面に使う)
該当のソースコード
sass
1// resources/sass/menu.sass 2@import "~bootstrap/scss/bootstrap"; 3 4.login-btn{ 5 @extend .btn; 6 @extend .btn-success; 7 @extend .col-md-auto; 8 @extend .mt-1; 9 @extend .mr-1; 10 /** 関係ないので省略 **/ 11} 12/** 関係ないので省略 **/
sass
1// resources/sass/index.sass 2@import "~bootstrap/scss/bootstrap"; 3 4.tbl-name-col{ 5 @extend .col-md-auto; 6 @extend .mt-1; 7 @extend .mr-1; 8 /** 関係ないので省略 **/ 9} 10/** 関係ないので省略 **/
試したこと
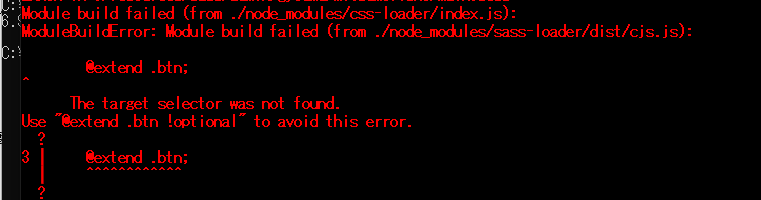
試しに二度目のindex.sassでbootstrapをインポートしないなら以下のエラーメッセージが出ました、

補足情報(FW/ツールのバージョンなど)
Laravel 5.7
Laravel-Mix 4.0.7
bootstrap 4.0.0
PHP 7.2
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/10/09 06:33
2019/10/09 06:35
2019/10/09 07:13
2019/10/09 07:17