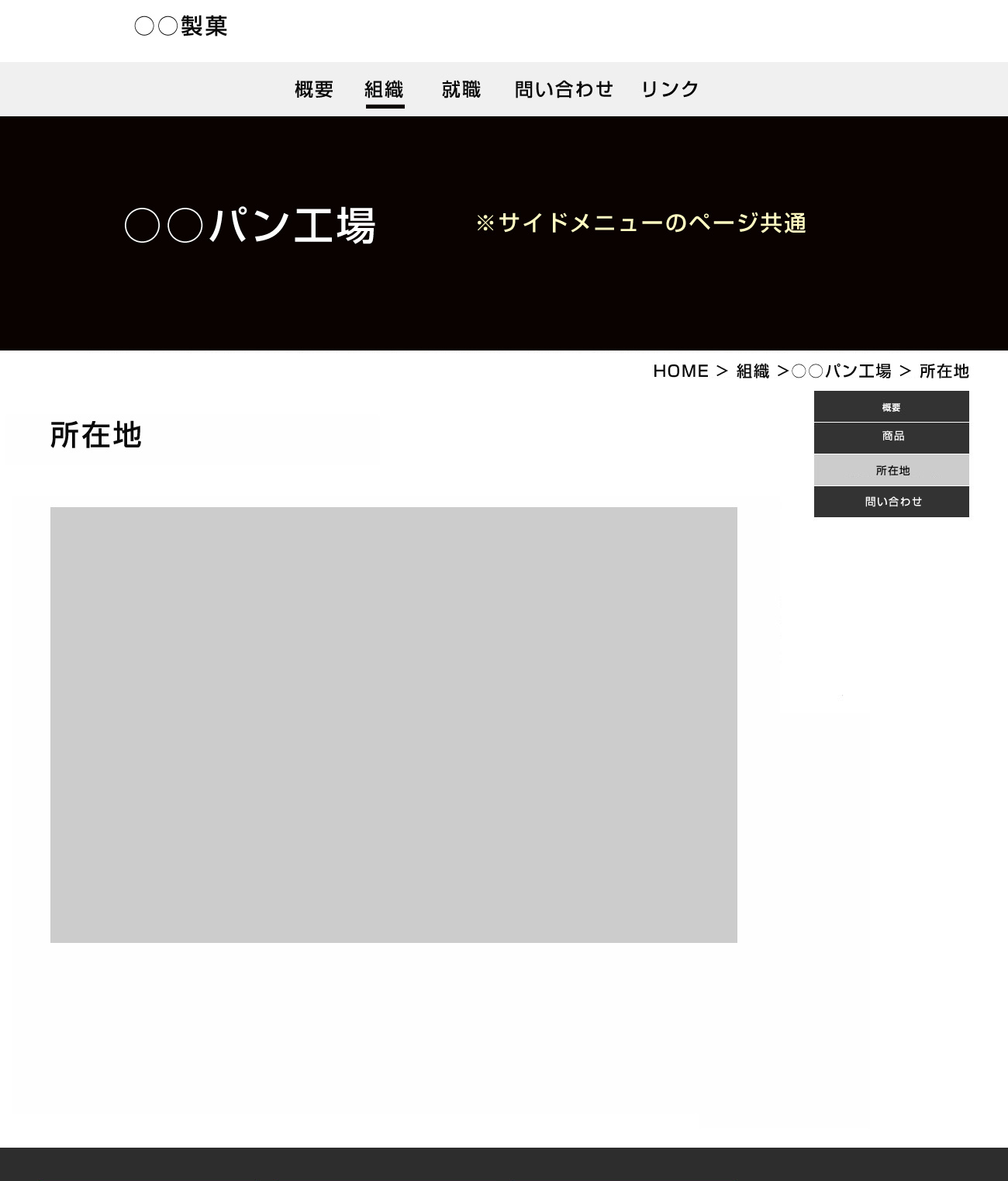
分類を分かりやすくするために
以下の画像のような構成にしています。
組織の中に複数のパン工場をぶら下げ、
パン工場ごとに概要、商品、所在地、問い合わせのページを持たせます。
この概要、商品、所在地、問い合わせのページはパン工場名をグローバルナビの下に共通で表示するのですが、
html構造をどうすればよいのか他サイトを見てもバラバラで判断がつきませんでした。
この場合、
- 共通のパン工場名はh1タグ、所在地はh2タグで囲む
- 共通のパン工場名は<article></article>外なのでh1タグ、<article></article>内の所在地もh1タグ
- 共通のパン工場名はpタグ、所在地はh1タグ
どれが適切なのか悩みます。
皆様はどう設定しますか?よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/12/03 06:06