前提・実現したいこと
- Nuxt.js + Vuetifyで結果を記録するようなWebサイトを作成しています。
- そのなかで、カードをクリックする度に「〇」と「×」のsvg画像ファイルを切り替えてカード内に表示したいと考えています。
思いついた事としては、
- 2つのsvgファイル(circle.svg, cross.svg)をNuxt.jsのstaticディレクトリに配置
- そのpathが入った要素数2の配列recordImageを作成
- Vuetifyの**<v-img>タグで常にrecordImage[0]を参照**し、**recordImage.reverse()**を行うことで切り替える
発生している問題・エラーメッセージ
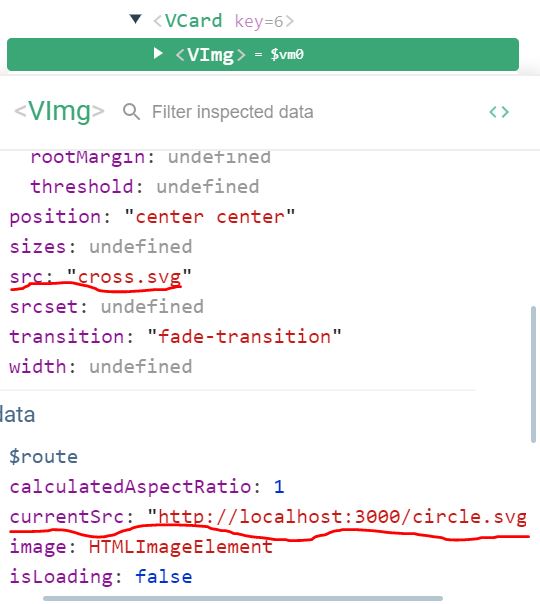
- srcの変更は適切にされているが、currentSrcが変更されておらず、切り替えが起こらない
該当のソースコード
Vue
1<template> 2 <v-container> 3 <v-col v-for="i in recordNum" :key="i" cols="12"> 4 <v-row justify="space-around"> 5 <v-card 6 v-for="n in 4" 7 :key="n" 8 min-height="200" 9 min-width="200" 10 @click="setRecord" 11 > 12 <!-- うまく画像が切り替わらない--> 13 <v-img :src="recordImage[0]"></v-img> 14 </v-card> 15 </v-row> 16 </v-col> 17 <v-row justify="center" class="pa-5"> 18 <v-btn>Save</v-btn> 19 </v-row> 20 </v-container> 21</template> 22 23<script> 24export default { 25 head() { 26 return { 27 title: 'Record page' 28 } 29 }, 30 data: () => ({ 31 recordNum: 1, 32 // 〇と×の画像ファイル 33 recordImage: ['circle.svg', 'cross.svg'] 34 }), 35 methods: { 36 setRecord() { 37 // 切り替え処理 38 this.recordImage.reverse() 39 } 40 } 41} 42</script>
試したこと
- Vuetifyの<v-if>を2つの<v-img>に適用することも試しましたが、同様に切り替わりませんでした。
補足情報(FW/ツールのバージョンなど)
- Nuxt.js 2.0.0
- Vuetify 2.1.1
ご教授頂ければ幸いです。
あなたの回答
tips
プレビュー