JavaScriptWeb開発パーフェクトマスターで勉強しています。
XAMPPとnotepad++を使用して、ブラウザはfirefox,googleを使っています。
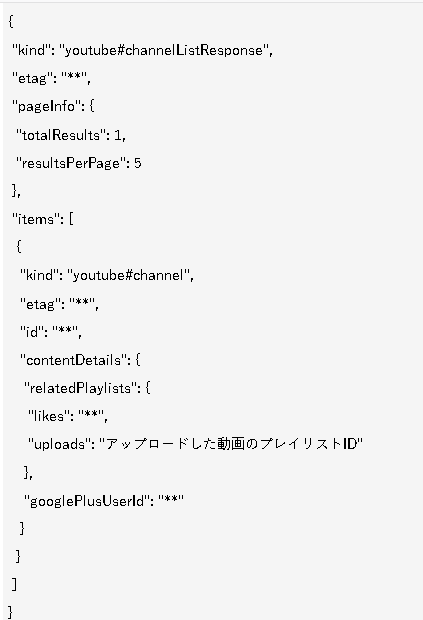
参考書にある「Youtube Data APIから返された検索結果の一部」という表示画面を表示したいのですが、やり方がわかりません。
表示したい画面は「"kind":,"etag":,"nextPageToken:"...」を表示する下にあるような画面です。
引用テキスト
「JavaScriptWeb開発パーフェクトマスター」
12.1.2キーワードに合致した動画を一覧で表示
Youtube Data APIでは、リクエストに検索キーワードを埋め込んで送信すると、検索結果をJSON形式のデータで返してきます。
"Youtube Data APIから返されるデータの構造を見てみましょう"
JavaScriptでは、JSONP(JSON with Padding)と呼ばれる仕組みを利用して,
JSON形式のデータをオブジェクトとして扱います。この辺りのことは実際にプログラムを作るところで見ていくことにして、ここでは、Youtube Data APIを利用して動画検索を行った場合に、どんなデータが返されるのかを見ていくことにしましょう。
JSON形式のデータはキーと値がペアになったハッシュ形式ですが、様々なデータを格納することから、階層構造になっています。
次は、この後で作成するプログラムを実行したときに返されたデータの一部です。
検索キーワードは「jQuery」です。数多くの検索結果が返されたのですが、ここでは1件目の主なデータを抜粋しました。
このようなページなのですが、どうしたら表示できるでしょうか。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/10/04 05:19
2019/10/04 05:38 編集
退会済みユーザー
2019/10/04 06:53
2019/10/04 08:01
退会済みユーザー
2019/10/04 08:09
退会済みユーザー
2019/10/04 08:28
退会済みユーザー
2019/10/04 08:38
退会済みユーザー
2019/10/04 08:41