現在Ruby on Railsで猫の画像投稿サイトを作成しており、Ajaxを使用しお気に入り機能を作成しています。
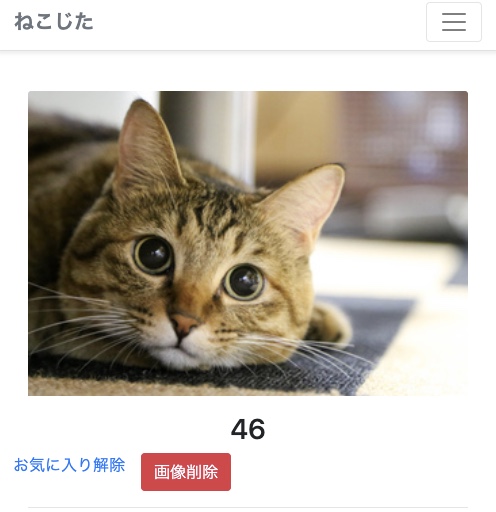
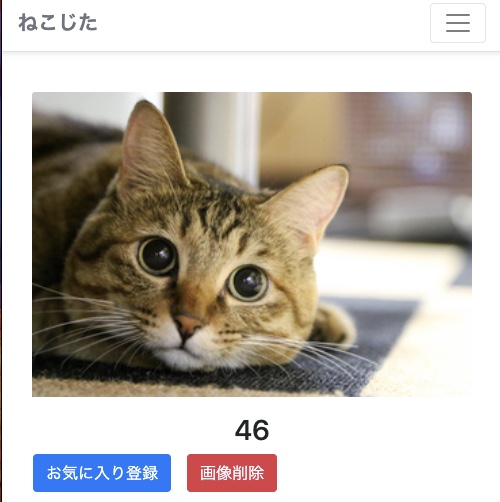
エラーは出ていないのですが、お気に入りのボタン表示がうまく表示されません。
上記のように「お気に入り」の表示が四分割されてしまいます。
画像詳細ページ show.html.erb
<div class="container"> <div class="col-sm-10 col-sm-offset-1 mx-auto"> <div class="row"> <div class="col-sm-8"> <div class="card-left mt-3"> <%= image_tag @post.photos.first.image.url(:medium), class: "card-img-top" %> </div> </div> <div class="col-sm-4"> <div class="card-right mt-3"> <div class="post-title text-center"><h3><%= @post.caption %></h3></div> <% if user_signed_in? %> <div class="row"> <div id="like-icon-<%= @post.id.to_s %>"> <% if @post.liked_by(current_user).present? %> <%= link_to "お気に入り解除", post_like_path(@post.id, @post.liked_by(current_user)), method: :DELETE, remote: true %> <% else %> <%= link_to "お気に入り登録", post_likes_path(@post), method: :POST, remote: true %> <% end %> </div> <% if @post.user_id == current_user.id %> <%= link_to post_path(@post), method: :delete, data: { confirm: "本当に削除してよろしいでしょうか?" }, class: "btn btn-danger ml-3" do %> <div>画像削除</div> <% end %> <% end %> </div> <% end %> <hr> <h5 class="text-center m-3">投稿ユーザー</h5> <div class="text-center post-user"> <% if @user.image? %> <%= image_tag @user.image.thumb.url, class: "round-img" %> <% else %> <%= image_tag "/assets/default.jpg", class: "round-img" %> <% end %> <br> <div class="m-3"> <%= link_to user_path(@post.user), class: "black-color no-text-decoration post-user-name", title: @post.user.name do %> <h4><strong><%= @post.user.name %></strong></h4> <% end %> </div> </div> </div> </div> </div> </div> </div>
create.js.erb
$('#like-icon-<%= @post.id.to_s %>'). html('<%= link_to "お気に入り登録", post_like_path(@post.id, @like), method: :DELETE, remote: true, class: "btn btn-primary ml-3" %>');
destroy.js.erb
$('#like-icon-<%= @post.id.to_s %>'). html('<%= link_to "お気に入り解除", post_likes_path(@post), method: :POST, remote: :true, class: "btn btn-dark ml-3" %>');
cotroller.rb
class LikesController < ApplicationController before_action :authenticate_user! def create @like = current_user.likes.build(like_params) @post = @like.post if @like.save respond_to :js end end def destroy @like = Like.find_by(id: params[:id]) @post = @like.post if @like.destroy respond_to :js end end private def like_params params.permit(:post_id) end end
おそらくshow.html.erbとajaxで処理が別れてしまっていると思うのですが、解決方法がわかりません。
ご教授頂ければ幸いです。
回答1件
あなたの回答
tips
プレビュー












バッドをするには、ログインかつ
こちらの条件を満たす必要があります。