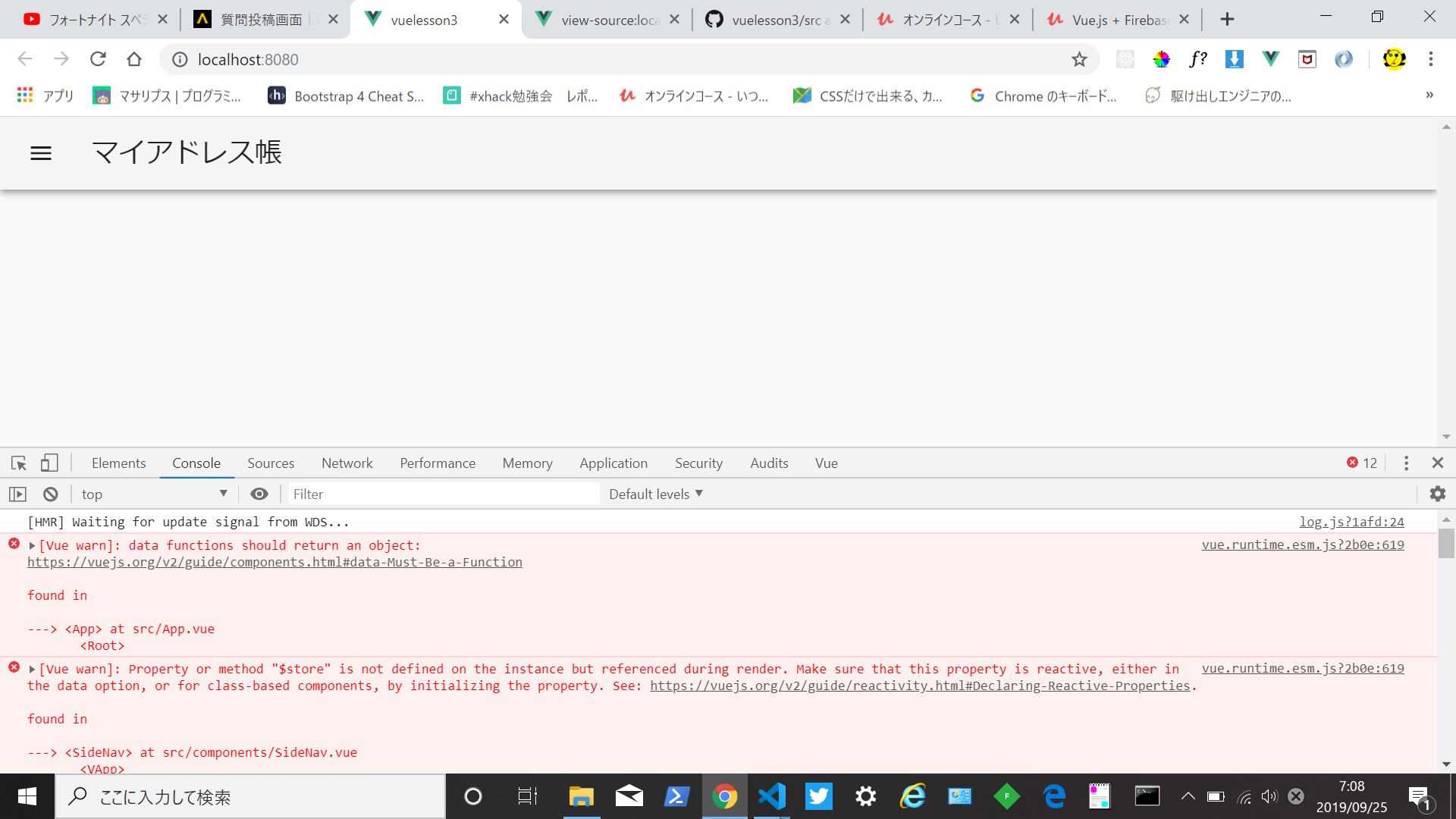
vue-cli+vuetifyの教材でtypescriptを使ってみたところ、$storeが型が存在しないというエラーが発生しました。
目標としてv-toolbar-side-iconをクリックするとメニューが開くようにしたいです。現状クリックしても開きません。

エラー文↓
> yarn serve yarn run v1.17.3 $ vue-cli-service serve INFO Starting development server... Starting type checking service... Using 1 worker with 2048MB memory limit 10% building 2/2 modules 0 activei 「wds」: Project is running at http://localhost:8080/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\retur\Desktop\VueProjects\vuetifyProjects\vuelesson3\public i 「wds」: 404s will fallback to /index.html 98% after emitting CopyPlugin DONE Compiled successfully in 20379ms 06:56:01 ERROR in C:/Users/retur/Desktop/VueProjects/vuetifyProjects/vuelesson3/src/App.vue 28:10 Property '$store' does not exist on type '{ openSideMenu(): void; }'. 26 | methods: { 27 | openSideMenu(): void{ 28 | this.$store.dispatch('toggleSideMenu') 29 | } 30 | } 31 | } Version: typescript 3.6.3 Time: 3497ms App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.6:8080/ Note that the development build is not optimized. To create a production build, run yarn build.
src/App.vue
<template> <v-app> <v-toolbar app> <v-toolbar-side-icon @click="openSideMenu"></v-toolbar-side-icon> <v-toolbar-title class="headline text-uppercase"> <span>マイアドレス帳</span> </v-toolbar-title> </v-toolbar> <SideNav /> <v-content></v-content> </v-app> </template> <script lang="ts"> import Vue from "vue"; import SideNav from "./components/SideNav.vue"; export default ({ name: "App", components: { SideNav }, data:()=>{ }, methods: { openSideMenu(): void{ this.$store.dispatch('toggleSideMenu') } } } </script>
ソース全文
tsもvueもどちらも勉強中で拙い質問しかできませんが、よろしくお願いします。
あなたの回答
tips
プレビュー




