Nuxt TypeScript
https://typescript.nuxtjs.org/examples/class-api/basic.html
Nuxt.js TypeScriptは、
Options API、Class API、Composition API
の3つのAPIが存在していますが、
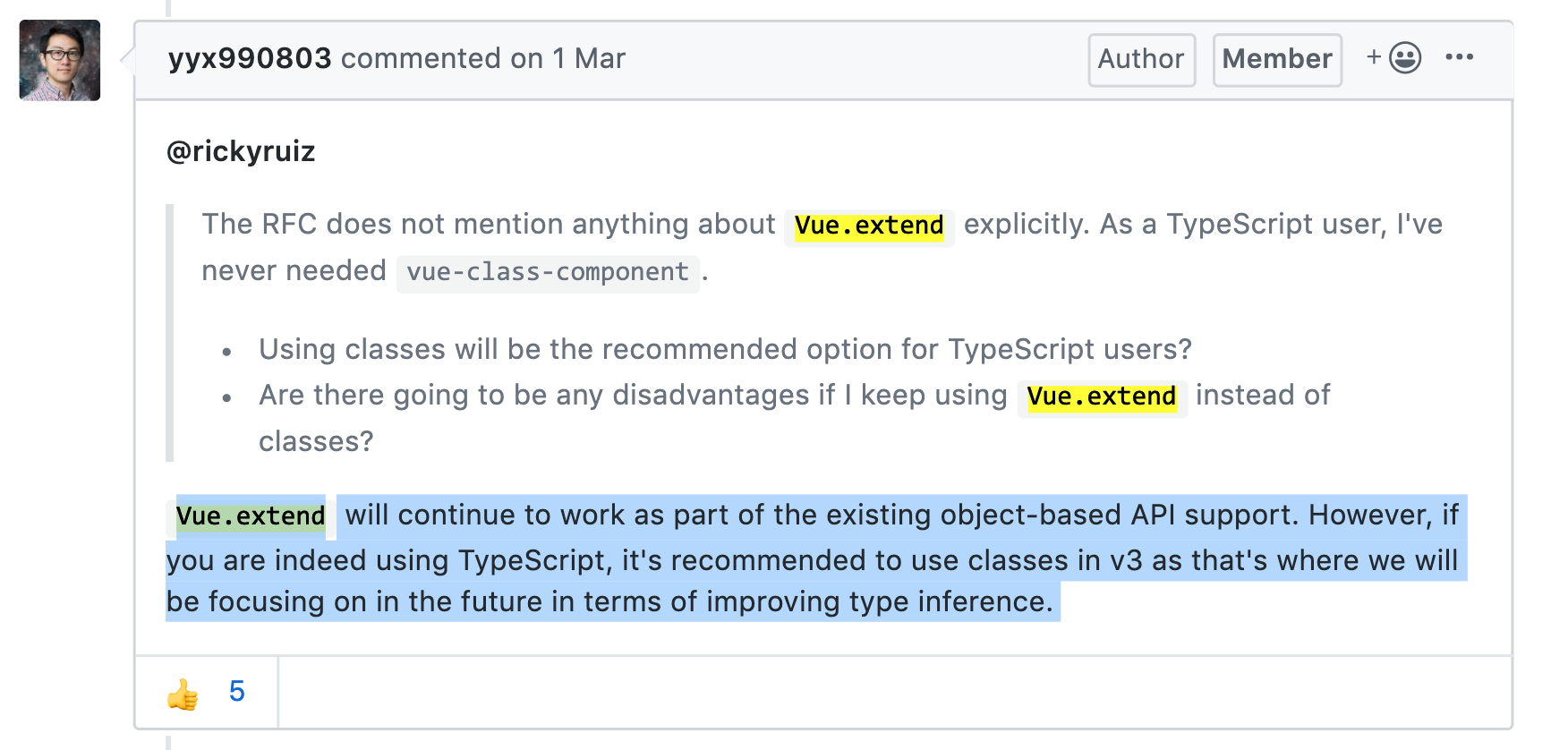
下記のVue.js発明者のEvanYouのコメントでVue3系では、Vue.extendは残り続けるが
TypeScriptを使う場合は、型推論の強化されたClass APIを使用したら良いと
コメントされています。
ということは、必然的にClass APIもしくは、Composition APIを使えば良いことになると思うのですが、TypeScriptが初めての為、どのAPIを採用したら良いか迷っています。
博識のある方、採用理由も添えてご教授して頂けませんでしょうか?
※ Nuxt TypeScriptでどのAPI方式を採用すれば良いか知りたいです。
Vue.jsでTypeScriptを使用する場合のAPI方式の採用方法についても
ご存知であれば雑学として知りたいです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/13 00:47
2019/09/13 07:50
2019/09/13 08:16
2019/09/13 09:41 編集