現在トップの下半分に下から黒のグラデーションをcssで設定しようとしています。
macやwinのクロームでは問題なく表示されていたのですが、safariでだけグラデーションが効きません。
下記サイト参考にrgbaで色指定しても相変わらずでした。
透過のCSSグラデーションでSafariだけ黒くなる原因と解決法
このやり方にこだわらなくてもいいのですが、他に画面半分グラデーション入れるのにおすすめのやり方はありませんでしょうか?
アドバイスいただけると助かります。
よろしくお願いします。
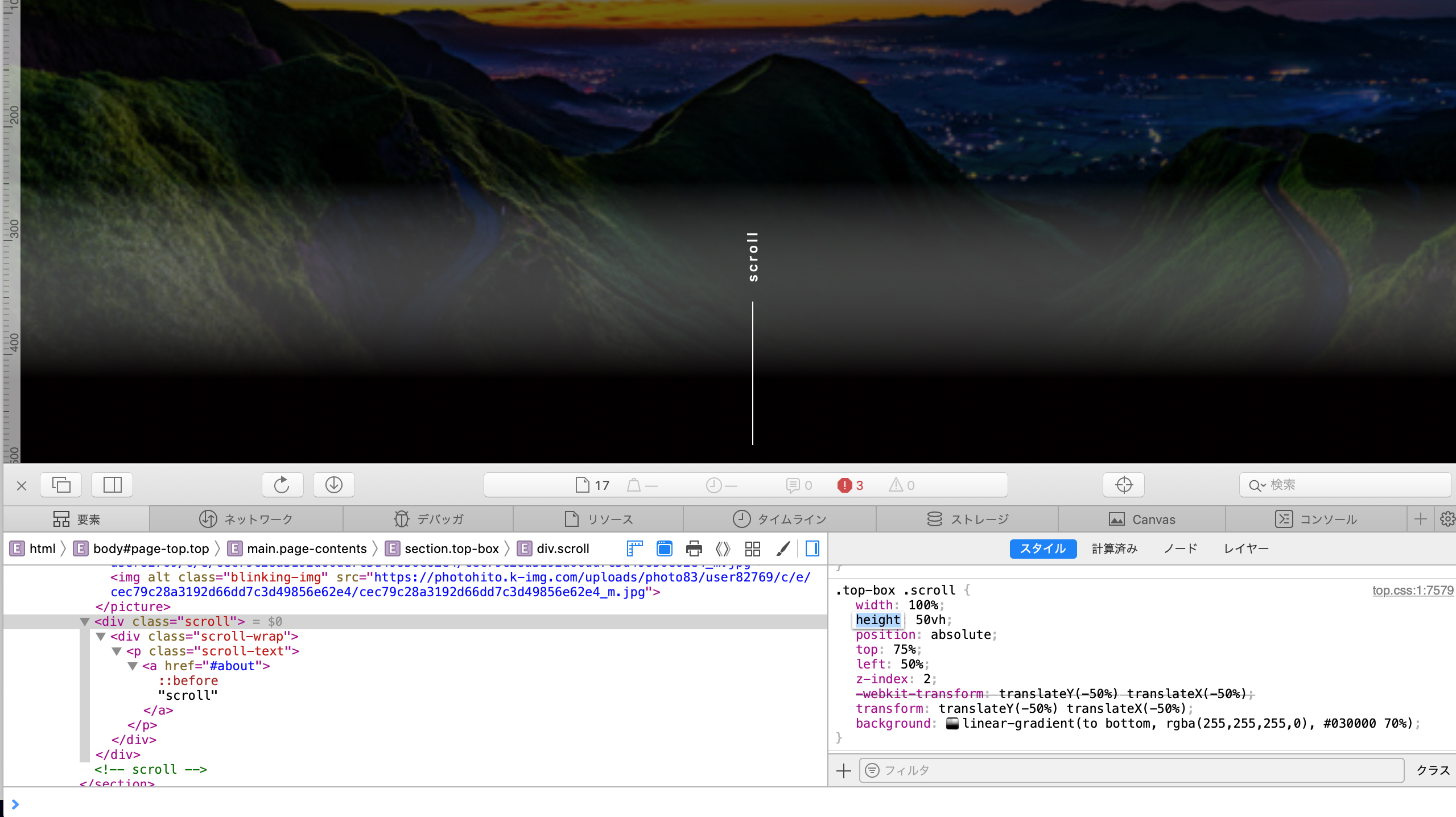
safariでの現象
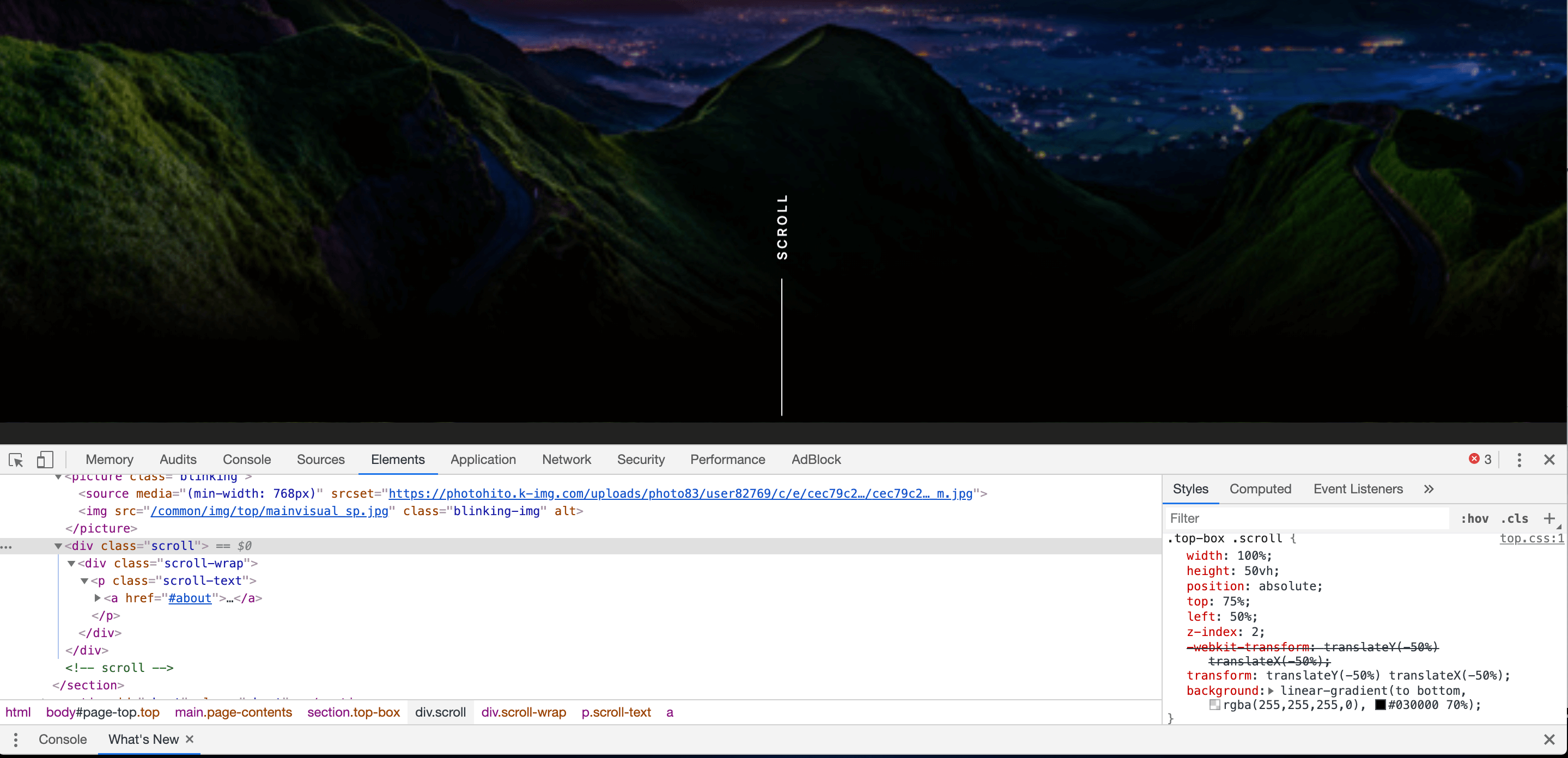
クロームでの現象
html
1<main> 2<div class="scroll"> 3 <div class="scroll-wrap"> 4 <p class="scroll-text"><a href="#about">SCROLL</a></p> 5 </div> 6 </div> 7</main>
css
1.main { 2 position: relative; 3} 4.top-box .scroll { 5 width: 100%; 6 height: 50vh; 7 position: absolute; 8 top: 75%; 9 left: 50%; 10 z-index: 2; 11 -webkit-transform: translateY(-50%) translateX(-50%); 12 transform: translateY(-50%) translateX(-50%); 13 background: linear-gradient(to bottom, rgba(255,255,255,0), #030000 70%); 14} 15@media screen and (max-width: 768px) { 16 .top-box .scroll { 17 top: 72%; 18 background-image: linear-gradient(to right, rgba(255, 255, 255, 0), #030000) 19 } 20} 21.top-box .scroll .scroll-text { 22 position: absolute; 23 top: 75%; 24 left: 50%; 25 -webkit-transform: translateY(-50%) translateX(-50%); 26 transform: translateY(-50%) translateX(-50%) 27} 28 29.top-box .scroll .scroll-text a { 30 position: relative; 31 font-size: 12px; 32 line-height: 3; 33 color: #fff; 34 -webkit-writing-mode: vertical-rl; 35 -ms-writing-mode: tb-rl; 36 writing-mode: vertical-rl; 37 transform: rotate(-540deg); 38 letter-spacing: .2em; 39 top: -120px 40} 41 42@media screen and (max-width: 768px) { 43 .top-box .scroll .scroll-text a { 44 font-size: 11px; 45 font-size: 1.1rem 46 } 47} 48 49.top-box .scroll .scroll-text a:before { 50 position: absolute; 51 content: ""; 52 display: block; 53 width: 1px; 54 height: 126px; 55 background: #ffffff; 56 bottom: 0; 57 left: 0; 58 top: -143px; 59 right: 0; 60 margin: 0 auto 61} 62 63@media screen and (max-width: 768px) { 64 .top-box .scroll .scroll-text a:before { 65 height: 25.33333vmin 66 } 67}
クロームでの状態も追加いたしました。
あなたの回答
tips
プレビュー