BootstrapのCDNを使ってグリッドシステムを実現しようとしているのですが、
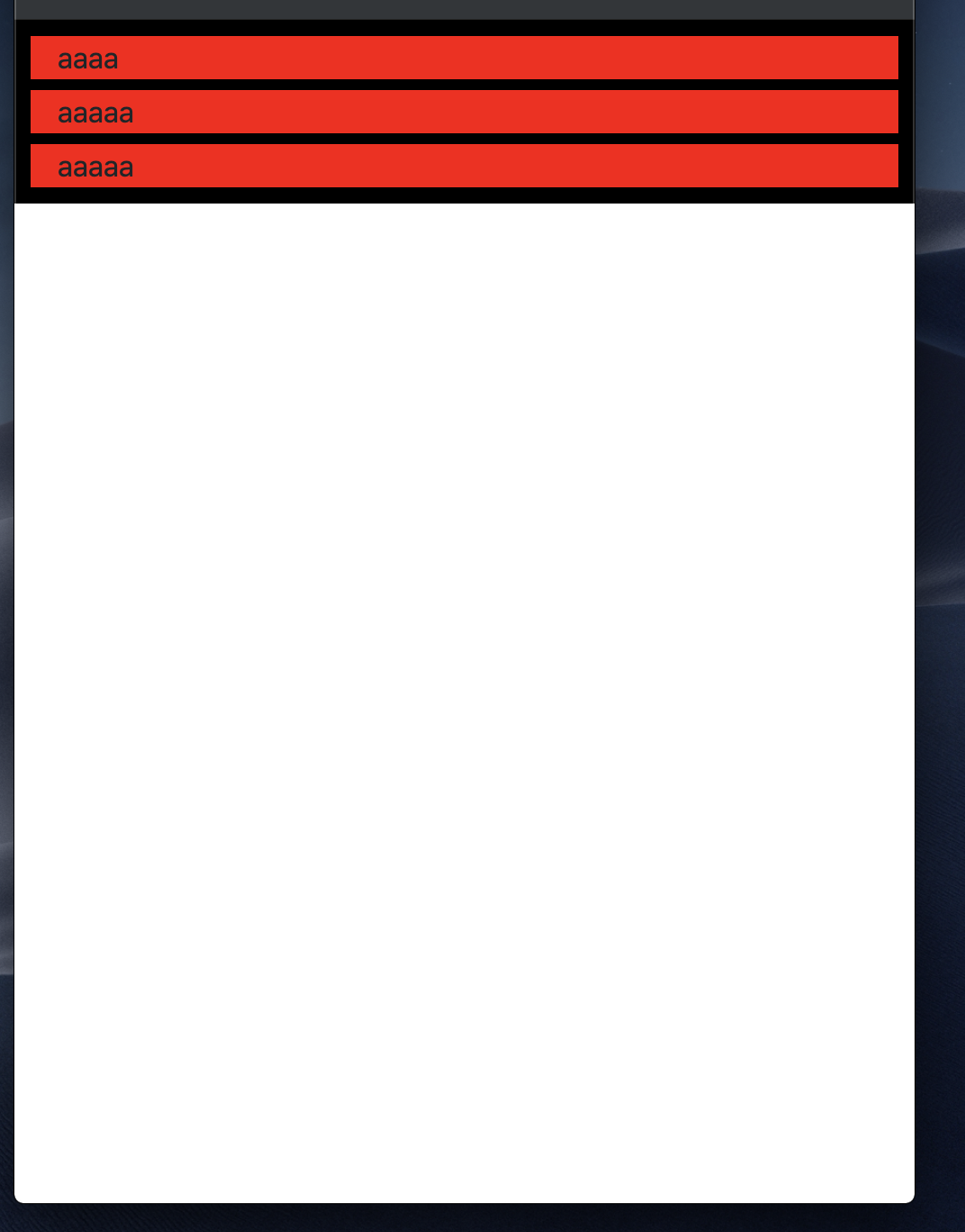
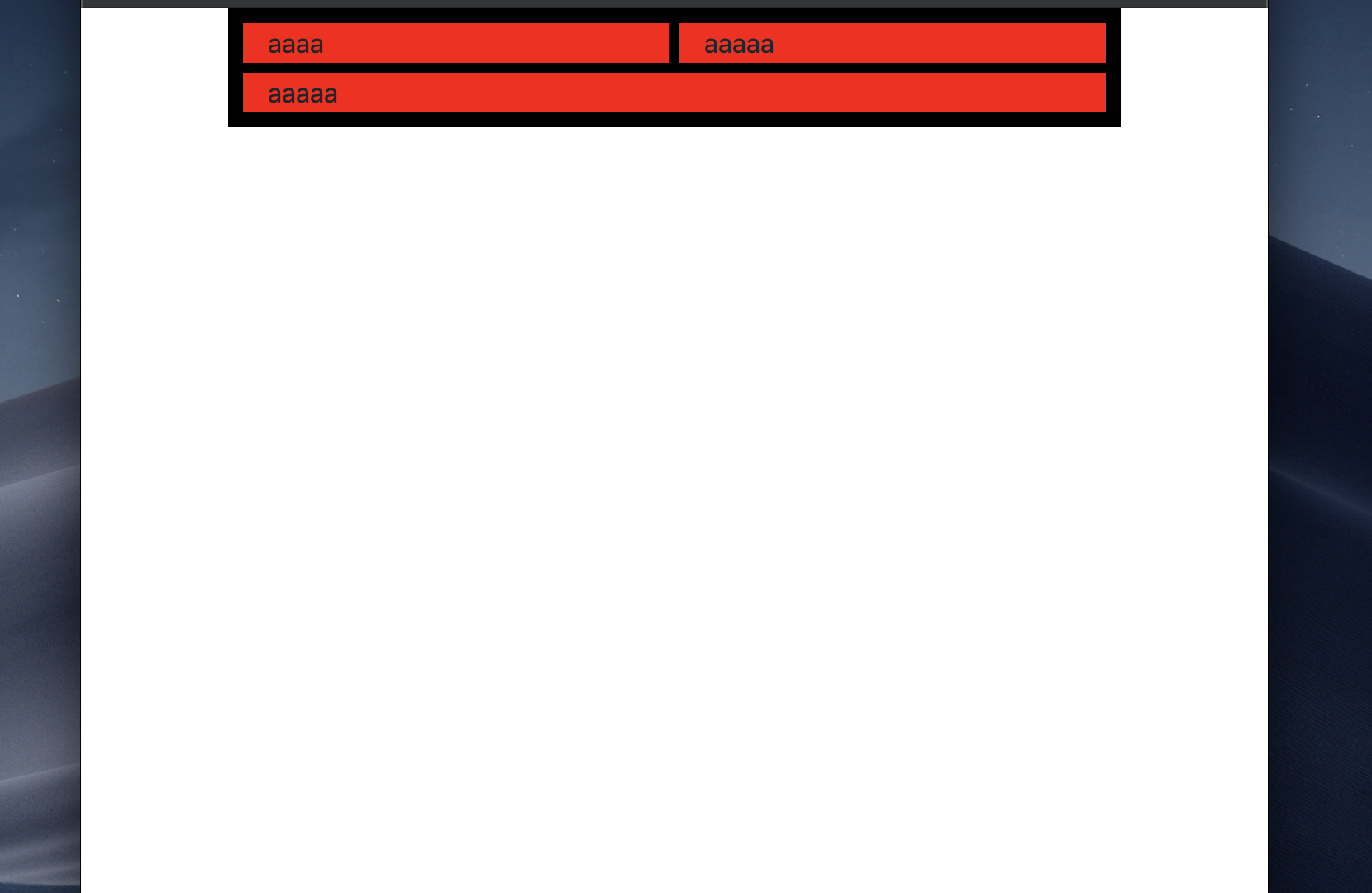
以下のコードでxsサイズのとき、動作せず、画像のようになってしまいます。
<style> div{ background-color: red; border: medium solid black; } </style> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <title>タイトル</title> </head> <body> <div class="container"> <div class="row"> <div class="col-xs-6 col-sm-6 col-lg-4">aaaa</div> <div class="col-xs-6 col-sm-6 col-lg-4">aaaaa</div> <div class="col-xs-12 col-sm-12 col-lg-4">aaaaa</div> </div> </div> </body> </html>
原因がお分かりの方がいれば教えていただきたいです。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。