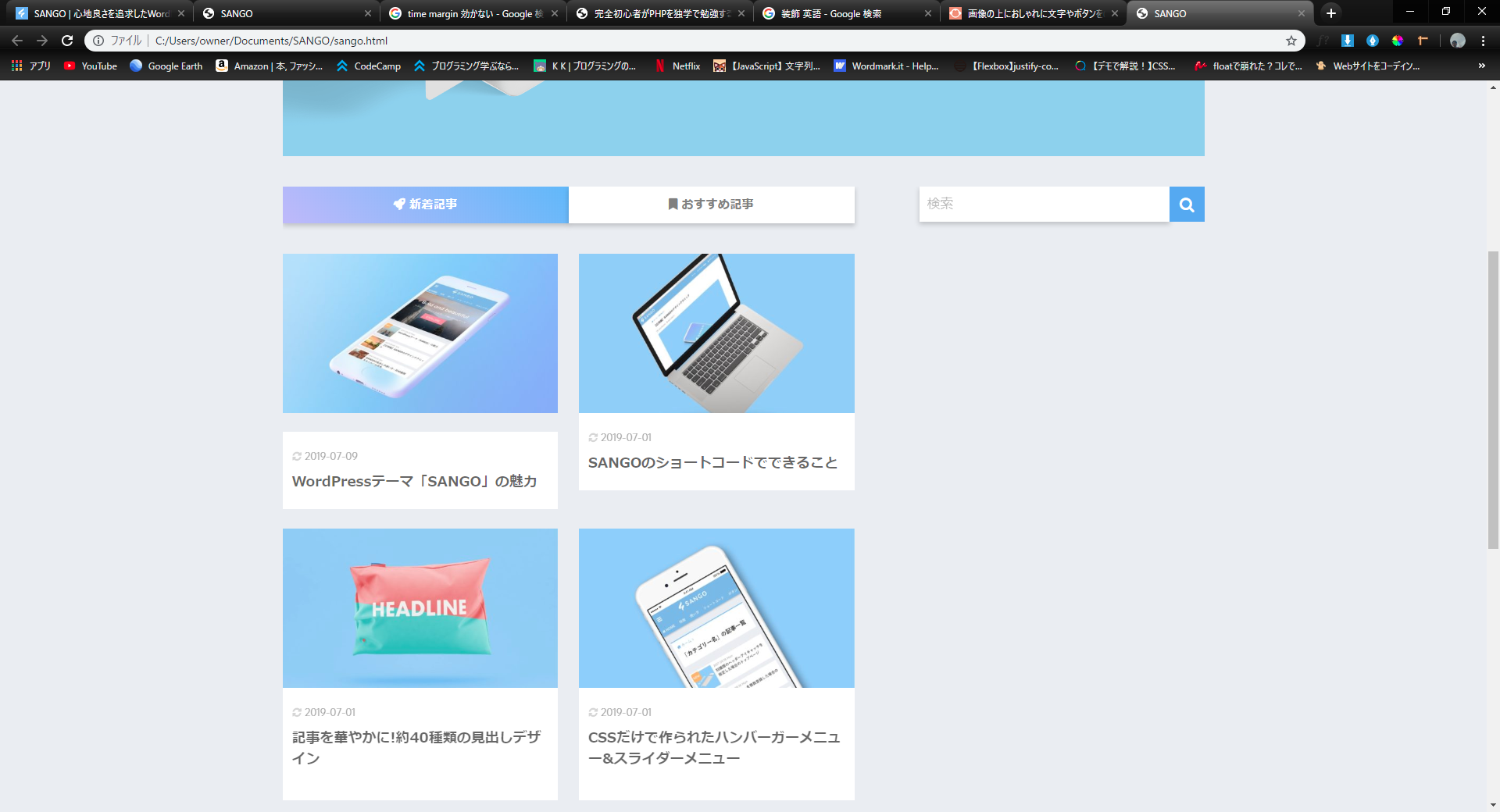
あるサイトを模写しているのですが、一番目のmenuだけにimgと下の要素に謎の余白が空いてしまうのを解決したいです。
試したこと:imgにvertical-align: bottom;を指定したが駄目だった
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>SANGO</title> <link href="sango.css" rel="stylesheet" type="text/css"> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> </head> <body> <header> <div id="header-inner"> <a href="#"><img src="https://saruwakakun.design/wp-content/uploads/2017/08/sango-1.svg" alt="sango"></a> <ul> <li><a href="#"><i class="fas fa-flag"></i>特徴</a></li> <li><a href="#"><i class="fas fa-book"></i>使い方ガイド</a></li> <li><a href="#"><i class="fas fa-cloud-download-alt"></i>ダウンロード</a></li> </ul> </div> </header> <main> <img src="img/sangoheader-min.png"> <div id="right-contents"> <div id="right-text"> <h2>心地よいWordPressテーマ</h2> <p>SANGOはユーザーフレンドリーを追求したWordPressテーマです。<br> Googleのマテリアルデザインを大部分で採用。内部SEOも最適化さ<br> れています。</p> <a href="#"><i class="fas fa-caret-right"></i>特徴を見る</a> </div> </div> </main> <div id="nav-menu"> <div id="tab"> <div id="left-nav" class="change-bg"><i class="fas fa-rocket"></i>新着記事</div> <div id="right-nav"><i class="fas fa-bookmark"></i>おすすめ記事</div> </div> <form method="post"> <input type="search" id="search" name="search" placeholder="検索"> <input type="submit" id="button" name="submit" value=""> </form> <div id="all-menu"> <div class="menu"> <img style="vertical-align:bottom" src="img/light-mockup-min-520x300.jpg"> <div class="low-title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2019-07-09 </time> <h2>WordPressテーマ「SANGO」の魅力</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/fafa-2-520x300.jpg"> <div class="low-title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2019-07-01 </time> <h2>SANGOのショートコードでできること</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/fafd-1-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2019-07-01 </time> <h2>記事を華やかに!約40種類の見出しデザ<br>イン</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/faf-2-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2019-07-01 </time> <h2>CSSだけで作られたハンバーガーメニュ<br>ー&スライダーメニュー<br></h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/OVFPXK1-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2018-07-22 </time> <h2>関連記事のパターンを3記事+から選<br>べるように</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/fa-1-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2018-12-22 </time> <h2>40種類以上のボタンを用意</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/faf-1-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2018-04-28 </time> <h2>SANGOで約30種類のボックスを挿入し<br>よう</h2> </div> </div> <div class="menu"> <img style="vertical-align:bottom" src="img/f-520x300.jpg"> <div class="title"> <time class="times" itemprop="dateModified" datetime="2019-07-09"> 2019-12-23 </time> <h2>SANGOの箇条書き(20種類以上)と引<br>用のデザイン</h2> </div> </div> </div> </div> <script> $("#left-nav").click(function(){ $(this).addClass("change-bg"); if($('#right-nav').hasClass('change-bg')){ $('#right-nav').removeClass('change-bg'); } }); $("#right-nav").click(function(){ $(this).addClass("change-bg"); if($('#left-nav').hasClass('change-bg')){ $('#left-nav').removeClass('change-bg'); } }); </script> </body> </html>
コードの一部
@charset "utf-8"; * { margin: 0; padding: 0; } #nav-menu { width: 1180px; margin: 30px auto; overflow: hidden; } #nav-menu li { list-style: none; } #tab div { text-decoration: none; float: left; width: 366px; height: 47px; background-color: white; color: gray; font-weight: bold; font-size: 15.4px; box-shadow: 0 3px 6px rgba(0, 0, 0, 0.18); cursor : pointer; line-height:47px; text-align: center; } #nav-menu i { padding-right: 5px; } #left-nav.change-bg { background: linear-gradient(45deg,#bdb9ff,#67b8ff); color: white; } #right-nav.change-bg { background: linear-gradient(45deg,#bdb9ff,#67b8ff); color: white; } #search { height: 45px; width: 320px; font-size: 16.7px; border-style: none; box-shadow: 0 3px 6px rgba(0, 0, 0, 0.18); padding-left: 10px; outline:0; position: absolute; top:0; left:-365px; } #button { height: 45px; width: 45px; background-color: #5BA9F7; border-style: none; margin-left: 0px; position: absolute; top: 0; left:-45px; font-family: FontAwesome; color: white; font-size:20px; } form { float: right; position: relative; } ::placeholder { opacity: 0.5; } #all-menu { clear: both; margin-top: 86px; width: 732px; display: flex; flex-wrap: wrap; justify-content: space-between; } .menu { margin-bottom: 25px; width: 352.88px; position: relative; } .menu img { width: 352.88px; height: 203.58px; } .low-title { height: 80px; background-color: white; padding-top: 19px; width:352.88px; } .title { height: 125px; background-color: white; padding-top: 19px; width: 352.88px; } .times { font-size: 13px; font-weight: 700; opacity: 0.4; font-family: Quicksand; margin: 19px 13px; } .times::before { content: "\f021"; font-family: FontAwesome; font-size: 13px; opacity: 0.4; } .menu h2{ font-size: 18px; font-weight: bold; margin: 8px 12px; opacity: 0.6; }
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/03 05:44
2019/09/03 07:05