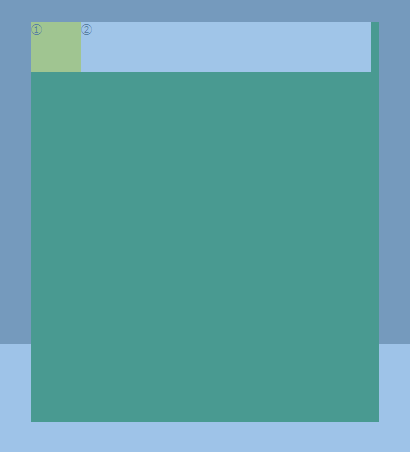
ブロック要素(黄色と白)を横にならべたいのですが、レイアウトがずれてしまいます。

黄色いブロックに文字をいれると綺麗に並んで表示されるのですが、何も入らないとずれてしまいます。 黄色いブロックの中には、画像を配置する予定です。

どうしてズレてしまうのかがわからないため、問題をご指摘いただけないでしょうか?
よろしくお願いいたします。
html
1<html lang="ja"> 2<head> 3<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> 4<meta name="keywords"content="html,css,javascript"/> 5<script type="text/javascript" src=""></script> 6 <title>test</title> 7 <link rel="stylesheet" href="example1.css?<?php echo date('Ymd-Hi'); ?>" type="text/css"> 8</head> 9<body> 10 <div class="parent"> 11 <div class="inline-block"> 12 <div class="uface-block"></div><div class="name-block">②</div> 13 </div> 14 </div> 15</body> 16</html>
CSS
1body{ 2 background-color:#f8f8ff; 3 font-family: Verdana, sans-serif; 4 color : #333; 5 margin: 0 auto; 6 font-size:72.5%; 7} 8 9.parent { 10 text-align: center; /* 子要素を左右中央揃えにする */ 11 border: solid 0px; /* 枠線指定 */ 12 background-color: grey; 13 padding: 2px; /* 余白指定 */ 14 height: 350px; 15} 16 17.inline-block { 18 display: inline-block; 19 text-align: left; 20 position:relative; 21 background-color: green; 22 padding: 0px; 23 height: 400px; 24 width: 348px; 25 top:30px; 26 left:1px; 27 vertical-align: middle; /* 要素を上下中央揃えにする */ 28 word-wrap: break-word; /* 改行 */ 29} 30 31 32.uface-block { 33 display: inline-block; 34 position:relative; 35 background-color: yellow; 36 margin-right: auto; 37 height: 50px; 38 width: 50px; 39} 40 41.uface-block img { 42 border-radius: 20px; 43 height: 40px; 44 width: 40px; 45} 46 47.name-block { 48 display: inline-block; 49 position:relative; 50 background-color: white; 51 height: 50px; 52 width: 290px;
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/03 00:33