floatを使用したレイアウトの課題を進めています。
右側のメイン とサイドの縦の幅がずれてしまい修理方法を知りたいです。
自身のPCでは同じ縦幅で表示されているのですが課題を提出する方のPCでは以下のようにずれています。
同じChromeで開いています。課題を確認する先生が計算してやり直ししてくださいとのことですが
行き詰まってしまいました。
コードがそもそもおかしいなどございましたらご指摘いただければ大変助かります。
よろしくお願い致します。
htmlのコード
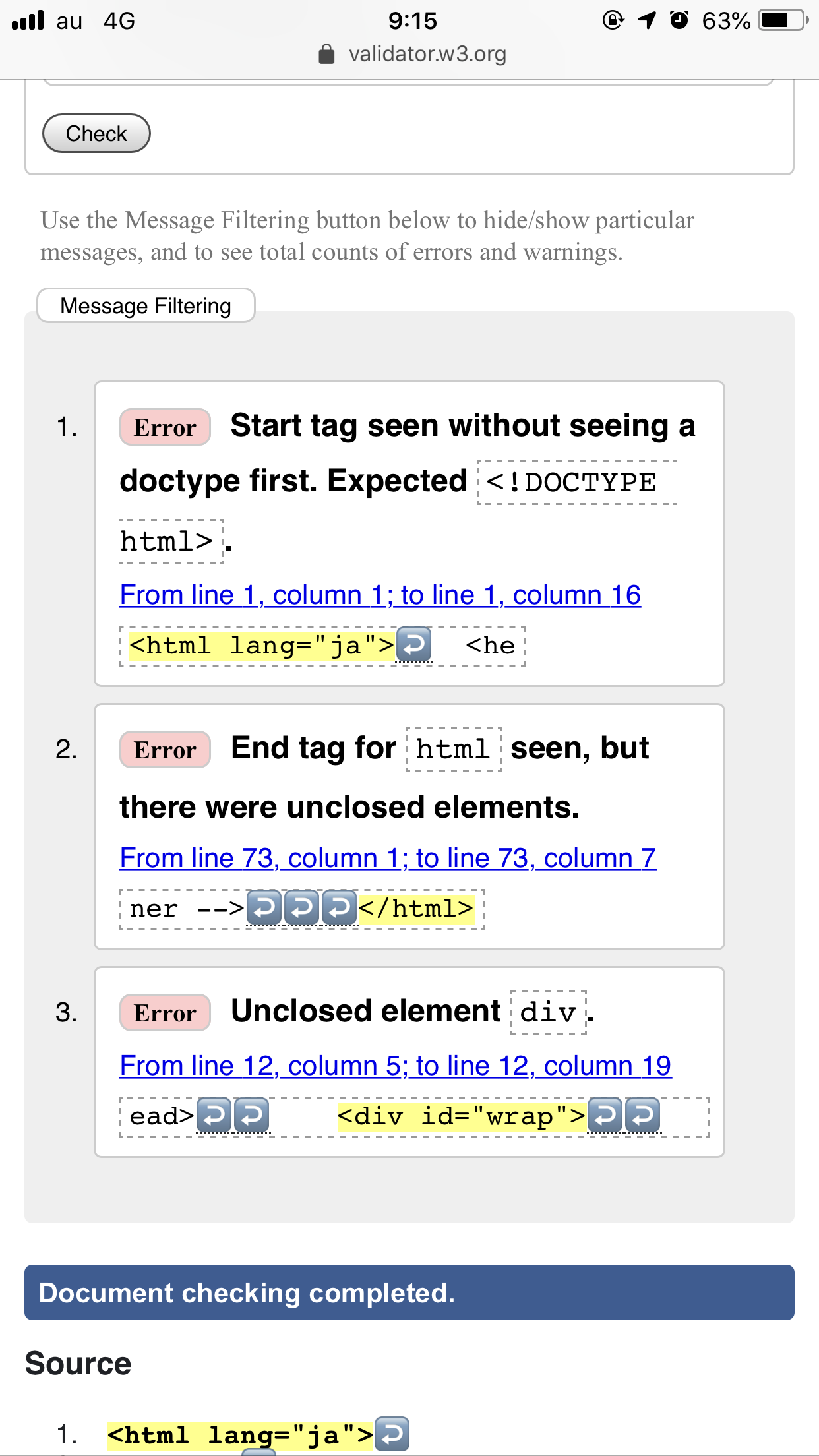
<html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの学習</title> <meta name="description" content="このページはHTMLを学習するページです"> <meta name="keywords" content="HTML,学習,タグ,ページ"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="css/layout_float2_responsive.css"> </head> <div id="wrap"> <div id="inner"> <div id="mainWrap"> <div class="sample1"> <div>ヘッダー</div> </div> <div class="sample1"> <div>メニュー</div> </div> <div class="sample3"> <div class="sample4"></div> <div class="sample4"></div> <div class="sample4"></div> <div class="sample4"></div> </div> <div class="sample3"> <div class="sample5"></div> <div class="sample5"></div> <div class="sample5"></div> </div> <div class="sample3"> <div class="sample6"></div> <div class="sample6"></div> </div> <div class="sample3"> <div class="sample7"></div> <div class="sample7"></div> <div class="sample7"></div> <div class="sample7"></div> <div class="sample7"></div> <div class="sample7"></div> </div> <div class="sample9">サイド</div> <div id="footer"> <div class="sample1">フッター</div> </div><!-- footer --> </div><!-- sideWrap --> <div id="sideWrap"> <div class="sample8">サイド</div> </div><!-- /mainWrap --> <div class="clear"><hr /></div> </div><!-- /inner --> </html>
CSSのコード
.body{ text-align:center; } #wrap { width:690px; height: 565px; text-align:left; margin:0 auto; } #inner { margin:10px; height:542px; width:650px; margin-right: auto; margin-left : auto;} #mainWrap { width:520px; float:left;height: 540px; align: center;margin: 0} #sideWrap { width:120px; float:left; height:540px; margin: 0;} .clear { clear:both; } .clear hr { display:none; } .sample{ width:660px; height: 550px; border:solid; margin:10px; } .sample0{ width:500px; height:470px; border:solid; margin:10px; } .sample1{ width:auto; height:60px; border:solid; margin:10px 0px 10px 10px; } .sample2{ width:160px; height:440px; border:solid; margin:0px 10px 10px 10px; float: right; overflow:hidden; } .sample3{ width:504px; height:auto; border:solid; margin:10px; overflow:hidden } .sample4{ width:99px; height:30px; border:solid; margin:10px; float:left; } .sample5{ width:140px; height:35px; border:solid; margin:10px; float:left; } .sample6{ width:223px; height:35px; border:solid; margin:10px; float:left; } .sample7{ width:57px; height:35px; border:solid; margin:10px; float:left; } .sample8{ width:100px; height: 515px; border:solid; margin: 10px ; float: left; } .sample9{ display: none; } body { font-size: 15px ; /* 文字サイズ */ line-height: 1.618 ; /* 行の高さ */ margin-right: auto; margin-left : auto; } /* タブレットにだけ適用するCSS */ @media screen and (max-width: 600px) { body { font-size: 14px ; } #mainWrap { width:auto; height: auto; margin: auto; overflow: hidden; } #sideWrap{ clear: both; } .sample1{ overflow: hidden; margin: 10px; width:500px; height: 60px; } .sample3{ width:500px; height: 60px; } .sample4{ width:224px; height:30px; border:solid; margin:10px; } .sample7{ width:140px; height:35px; border:solid; margin:10px; float:left; } .sample8{ display: none; } .sample9{ width:500px; height: 60px; margin:0px 10px 10px 10px; border: solid; display: block ; } } /* スマホだけに適用するCSS */ @media screen and ( max-width:479px ) { /* ボディ */ body { font-size: 13px ; /* 文字サイズ */ } /* ヘッダー */ .sample { margin: 0px ; /* スペース */ padding: 0px ; /* 余白 */ line-height: 1 ; /* 行の高さ*/ margin-right: auto; margin-left : auto; } /* ロゴ画像 */ .sample1 { line-height: 1 ; overflow: hidden; margin: 10px; width: 500px; } .sample3{ height: auto; } .sample4{ width:90%; margin: 5%; } .sample5{ width:90%; margin: 5%; } .sample6{ width:90%; margin: 5%; } .sample7{ width:90%; margin: 5%; } .sample8{ display: none; } .sample9{ display: block ; } #sideWrap{ clear: both; } #mainWrap { width:auto; height: auto; margin: auto; overflow: hidden; } }
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/01 23:15
2019/09/02 00:12
2019/09/02 00:14
2019/09/02 00:40
2019/09/02 00:55