・横並びナビゲーションの cssが反映されない。
ポートフォリオサイトを制作しています、
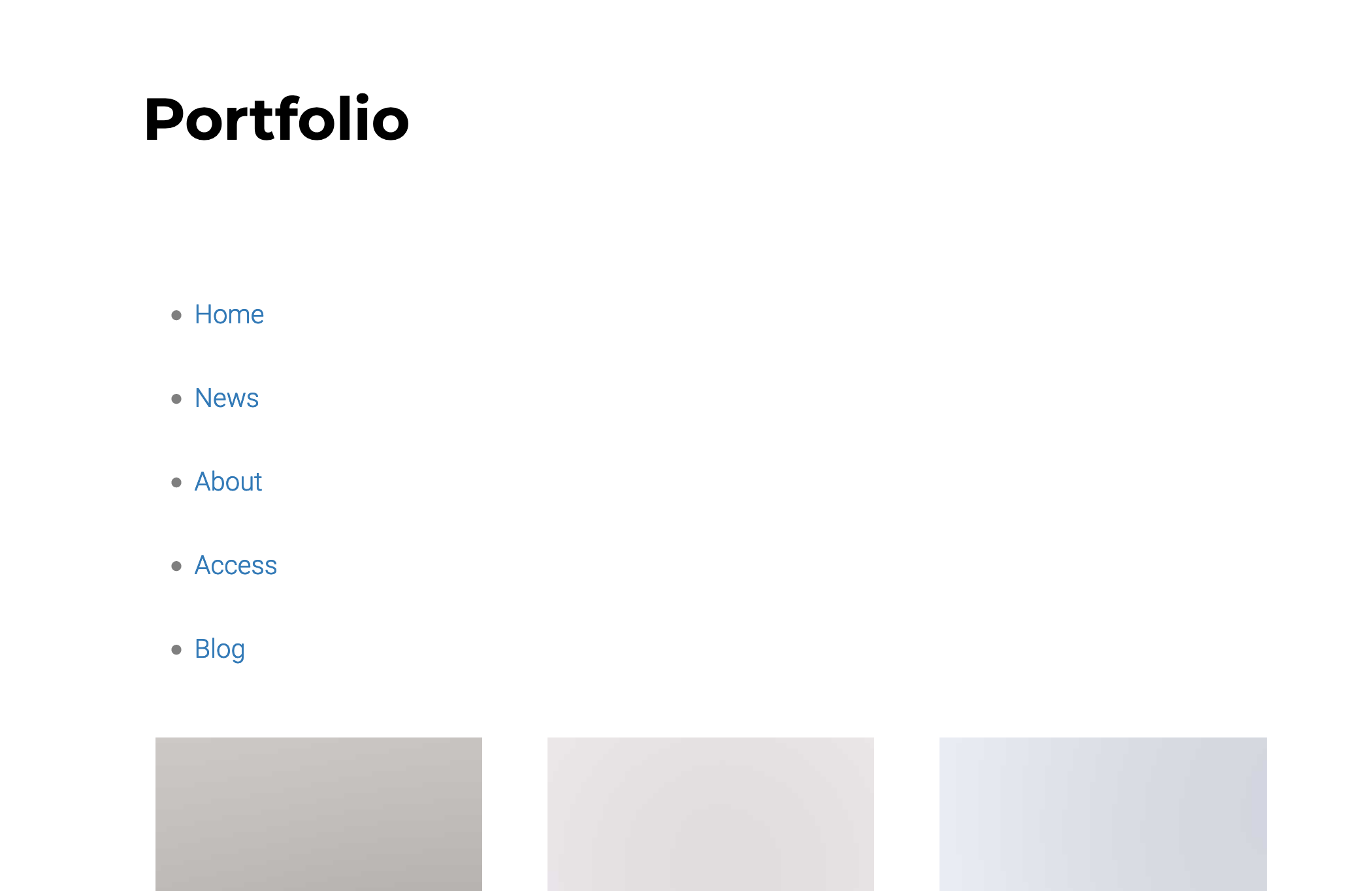
作品の上に横並びナビゲーションをつけて作品を分けたいと思ってhtmlとcssを書き込んだのですが、cssが反映されませんでした、画像のように縦のままになっています。

htmlは「portfolio」の文字の下に配置しました。
どこに入れるのが正解なのか、ご教授いただけないでしょうか。
試したこと
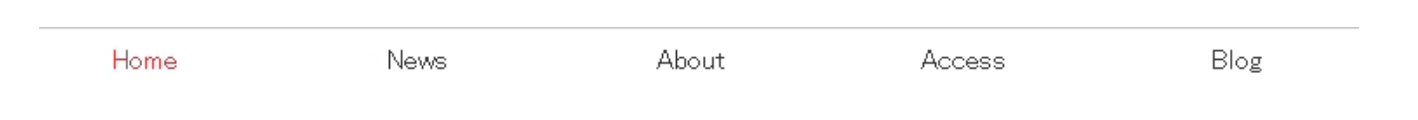
・横並びナビのタグを<div navigation> と書き直して区別させた
・もう一個stylesheetを作りそこにcssを挿入した
以下、ナビを入れる前のhtmlです。(cssは省略)
html
1<!DOCTYPE html> 2 3<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>Nitro — Free HTML5 Bootstrap Website Template by FreeHTML5.co</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 <meta name="description" content="Free HTML5 Website Template by FreeHTML5.co" /> 10 <meta name="keywords" content="free html5, free template, free bootstrap, free website template, html5, css3, mobile first, responsive" /> 11 <meta name="author" content="FreeHTML5.co" /> 12 13 14 <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> 15 <link rel="shortcut icon" href="favicon.ico"> 16 17 <link href='https://fonts.googleapis.com/css?family=Roboto:400,300,600,400italic,700' rel='stylesheet' type='text/css'> 18 <link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> 19 20 <!-- Animate.css --> 21 <link rel="stylesheet" href="css/animate.css"> 22 <!-- Icomoon Icon Fonts--> 23 <link rel="stylesheet" href="css/icomoon.css"> 24 <!-- Bootstrap --> 25 <link rel="stylesheet" href="css/bootstrap.css"> 26 <!-- Owl Carousel --> 27 <link rel="stylesheet" href="css/owl.carousel.min.css"> 28 <link rel="stylesheet" href="css/owl.theme.default.min.css"> 29 <!-- Theme style --> 30 <link rel="stylesheet" href="css/style.css"> 31 32 <!-- Modernizr JS --> 33 <script src="js/modernizr-2.6.2.min.js"></script> 34 <!-- FOR IE9 below --> 35 <!--[if lt IE 9]> 36 <script src="js/respond.min.js"></script> 37 <![endif]--> 38 39 </head> 40 <body> 41 42 <div id="fh5co-page"> 43 <a href="#" class="js-fh5co-nav-toggle fh5co-nav-toggle"><i></i></a> 44 <aside id="fh5co-aside" role="complementary" class="border js-fullheight"> 45 46 <h1 id="fh5co-logo"><a href="index.html"><img src="images/logo.png" alt="Free HTML5 Bootstrap Website Template"></a></h1> 47 <nav id="fh5co-main-menu" role="navigation"> 48 <ul> 49 <li><a href="index.html">Home</a></li> 50 <li class="fh5co-active"><a href="portfolio.html">Portfolio</a></li> 51 <li><a href="about.html">About</a></li> 52 <li><a href="contact.html">Contact</a></li> 53 </ul> 54 </nav> 55 56 <div class="fh5co-footer"> 57 <p><small>© 2016 Nitro Free HTML5. All Rights Reserved.</span> <span>Designed by <a href="http://freehtml5.co/" target="_blank">FreeHTML5.co</a> </span> <span>Demo Images: <a href="http://unsplash.com/" target="_blank">Unsplash</a></span></small></p> 58 <ul> 59 <li><a href="#"><i class="icon-facebook"></i></a></li> 60 <li><a href="#"><i class="icon-twitter"></i></a></li> 61 <li><a href="#"><i class="icon-instagram"></i></a></li> 62 <li><a href="#"><i class="icon-linkedin"></i></a></li> 63 </ul> 64 </div> 65 66 </aside> 67 68 <div id="fh5co-main"> 69 70 <div class="fh5co-narrow-content"> 71 <h2 class="fh5co-heading animate-box" data-animate-effect="fadeInLeft">Portfolio</span></h2> 72 73 <div class="row animate-box" data-animate-effect="fadeInLeft"> 74 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 75 <a href="work.html"> 76 <img src="images/work_1.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 77 <h3 class="fh5co-work-title">Work Title Here</h3> 78 <p>Illustration, Branding</p> 79 </a> 80 </div> 81 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 82 <a href="work.html"> 83 <img src="images/work_2.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 84 <h3 class="fh5co-work-title">Work Title Here</h3> 85 <p>Web, Packaging</p> 86 </a> 87 </div> 88 <div class="clearfix visible-sm-block"></div> 89 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 90 <a href="work.html"> 91 <img src="images/work_3.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 92 <h3 class="fh5co-work-title">Work Title Here</h3> 93 <p>Branding, Web</p> 94 </a> 95 </div> 96 <div class="clearfix visible-md-block"></div> 97 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 98 <a href="work.html"> 99 <img src="images/work_4.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 100 <h3 class="fh5co-work-title">Work Title Here</h3> 101 <p>Logo, Branding, Web</p> 102 </a> 103 </div> 104 <div class="clearfix visible-sm-block"></div> 105 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 106 <a href="work.html"> 107 <img src="images/work_5.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 108 <h3 class="fh5co-work-title">Work Title Here</h3> 109 <p>Web, Packaging, Branding</p> 110 </a> 111 </div> 112 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 113 <a href="work.html"> 114 <img src="images/work_6.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 115 <h3 class="fh5co-work-title">Work Title Here</h3> 116 <p>Branding</p> 117 </a> 118 </div> 119 <div class="clearfix visible-md-block visible-sm-block"></div> 120 121 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 122 <a href="work.html"> 123 <img src="images/work_7.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 124 <h3 class="fh5co-work-title">Work Title Here</h3> 125 <p>Web, Illustration</p> 126 </a> 127 </div> 128 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 129 <a href="work.html"> 130 <img src="images/work_8.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 131 <h3 class="fh5co-work-title">Work Title Here</h3> 132 <p>Branding, Web</p> 133 </a> 134 </div> 135 <div class="clearfix visible-sm-block"></div> 136 <div class="col-md-4 col-sm-6 col-xs-6 col-xxs-12 work-item"> 137 <a href="work.html"> 138 <img src="images/work_1.jpg" alt="Free HTML5 Website Template by FreeHTML5.co" class="img-responsive"> 139 <h3 class="fh5co-work-title">Work Title Here</h3> 140 <p>Illustration, Branding</p> 141 </a> 142 </div> 143 <div class="clearfix visible-md-block"></div> 144 145 </div> 146 </div> 147 148 149 <div class="fh5co-narrow-content"> 150 <div class="row"> 151 <div class="col-md-4 animate-box" data-animate-effect="fadeInLeft"> 152 <h1 class="fh5co-heading-colored">Start Your Project Now!</h1> 153 </div> 154 </div> 155 <div class="row"> 156 <div class="col-md-4 animate-box" data-animate-effect="fadeInLeft"> 157 <p class="fh5co-lead">Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.</p> 158 <p><a href="#" class="btn btn-primary btn-outline">Get Started</a></p> 159 </div> 160 <div class="col-md-7 col-md-push-1"> 161 <div class="row"> 162 <div class="col-md-6 animate-box" data-animate-effect="fadeInLeft"> 163 <p>Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.</p> 164 </div> 165 <div class="col-md-6 animate-box" data-animate-effect="fadeInLeft"> 166 <p>Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.</p> 167 </div> 168 </div> 169 </div> 170 </div> 171 </div> 172 173 </div> 174 </div> 175 176 <!-- jQuery --> 177 <script src="js/jquery.min.js"></script> 178 <!-- jQuery Easing --> 179 <script src="js/jquery.easing.1.3.js"></script> 180 <!-- Bootstrap --> 181 <script src="js/bootstrap.min.js"></script> 182 <!-- Carousel --> 183 <script src="js/owl.carousel.min.js"></script> 184 <!-- Stellar --> 185 <script src="js/jquery.stellar.min.js"></script> 186 <!-- Waypoints --> 187 <script src="js/jquery.waypoints.min.js"></script> 188 <!-- Counters --> 189 <script src="js/jquery.countTo.js"></script> 190 191 192 193 <!-- MAIN JS --> 194 <script src="js/main.js"></script> 195 196 </body> 197</html> 198 199 200
html
1<nav> 2 <ul> 3 <li class=”current”><a href=”#”>Home</a></li> 4 <li><a href=”#”>News</a></li> 5 <li><a href=”#”>About</a></li> 6 <li><a href=”#”>Access</a></li> 7 <li><a href=”#”>Blog</a></li> 8 </ul> 9</nav>
css
1nav{ 2 text-align: center; 3} 4nav ul{ 5 margin: 0 ; 6 padding: 0 ; 7} 8nav ul li{ 9 list-style: none; 10 display: inline-block; 11 width: 18%; 12 min-width: 90px; 13} 14nav ul li a{ 15 text-decoration: none; 16 color: #333; 17} 18nav ul li.current a{ 19 color: #F33135; 20} 21nav ul li a:hover{ 22 color: #E7DA66; 23}