###<img>要素にmargin-topが反映されない
ここに質問の内容を詳しく書いてください。
・初心者でコーディング摸写しています
・background-imageを設置し、その中でimg要素を配置したいです
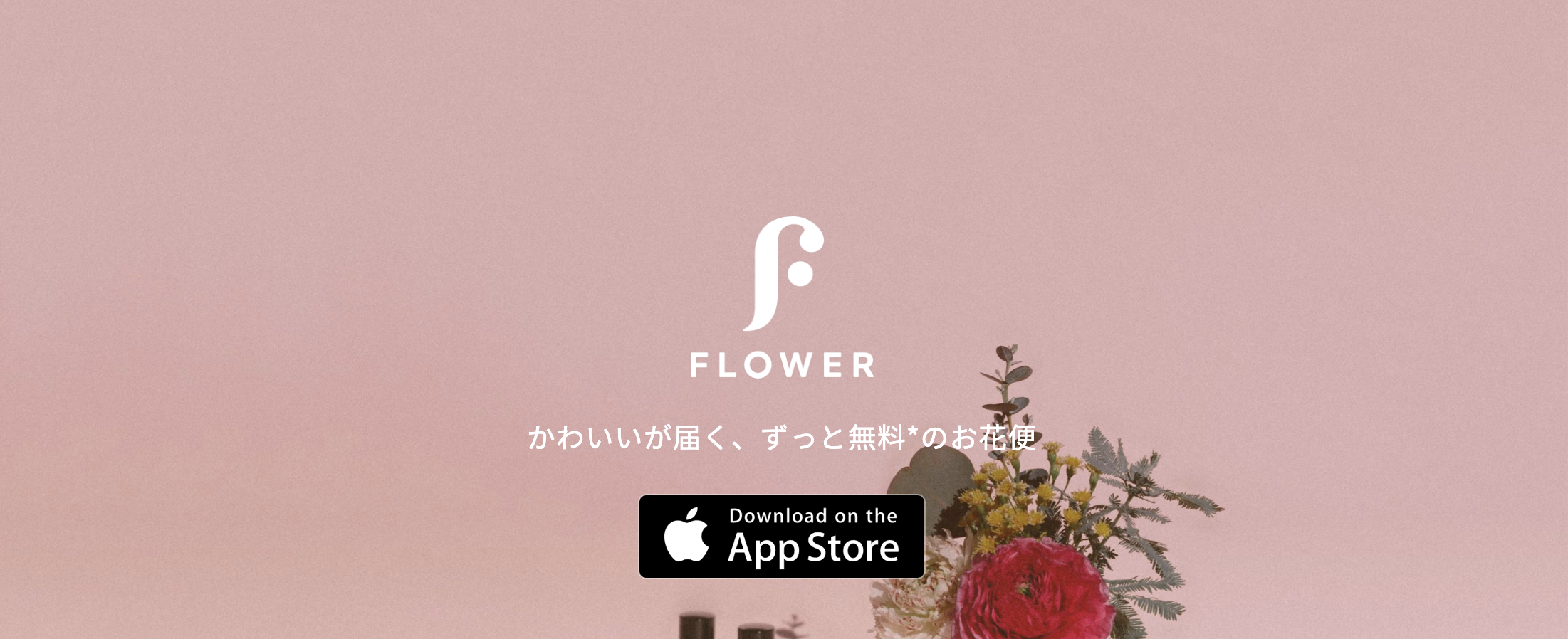
・img要素は背景画像の上部から150px離したいです(画像は理想形)
発生している問題・エラーメッセージ
・img要素にmargin-top:150pxを設置しても反映されず、background-imgそれが反映されてしまう ### 該当のソースコード 《html》 <section class="header"> <div class="headerlogo"> <img src="img/logo.png" alt="" width="140px"> </div> <h1>かわいいが届く、ずっと無料*のお花便</h1> <div class="to-appstore"> <a href="#"><img src="img/Appstore.png" alt="Appstoreへ" width="200px"></a> </div> <div class="send-info"> <p>●●●</p> <p>●●●</p> </div> </section> 《css》 .header { height: 100vh; background-image:url(img/topbg.jpg); background-size: cover; background-position: center; text-align: center; } .headerlogo { margin-top: 150px; } .header h1 { color: white; } .to-appstore { margin-bottom: 220px; } .send-info { color: white; font-size: 13px; } (下の画像はエラー形)  ### 試したこと ここに問題に対して試したことを記載してください。 ### 補足情報(FW/ツールのバージョンなど) ここにより詳細な情報を記載してください。
各コードは、ヘルプ等を参考に、コードブロックとして提示してみてください。
回答1件
あなたの回答
tips
プレビュー




