Chromeデベロッパーツールで画面幅ごとのレスポンシブ表示の切り替わりが、 メディアクエリで記述したブレークポイントと異なるという事象が発生しており、困っています。
現在行っているサイト模写課題にてこの事象が発生し、下記の確認用の簡単なコードにおいても同様の事象が再現できました。
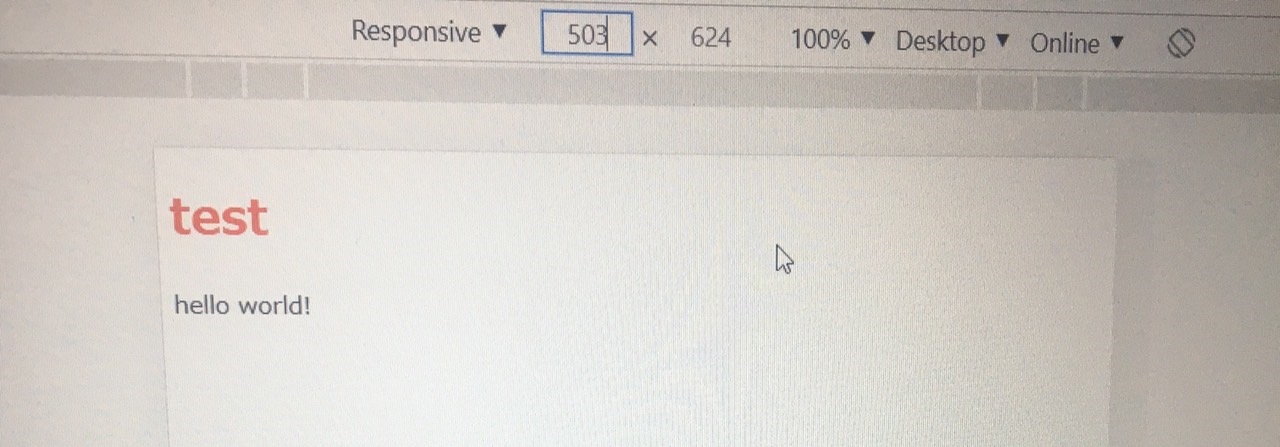
- メディアクエリでのブレークポイントは670px
デベロッパーツールでの切り替わりは503px
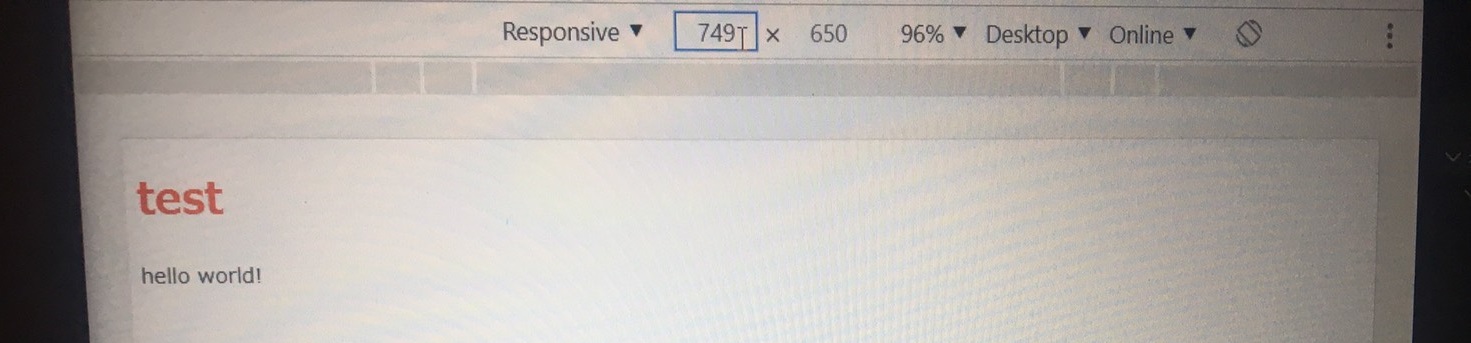
- メディアクエリでのブレークポイントは1000px
デベロッパーツールでの切り替わりは750px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/test.css"> </head> <body> <h1>test</h1> <p>hello world!</p> </body> </html>
/* タブレット向けレイアウト */ @media all and (max-width: 1000px) { h1{ color: red; } } /* スマホ向けレイアウト */ @media all and (max-width: 670px) { h1{ color: blue; } }
この事象の原因は一体何なのでしょうか。。。
回答1件
あなたの回答
tips
プレビュー