困っていること
表題のjquery.frix.jsを使ってメイン要素の高さに応じてサイドバー要素を固定・追従させたいが、固定されない。
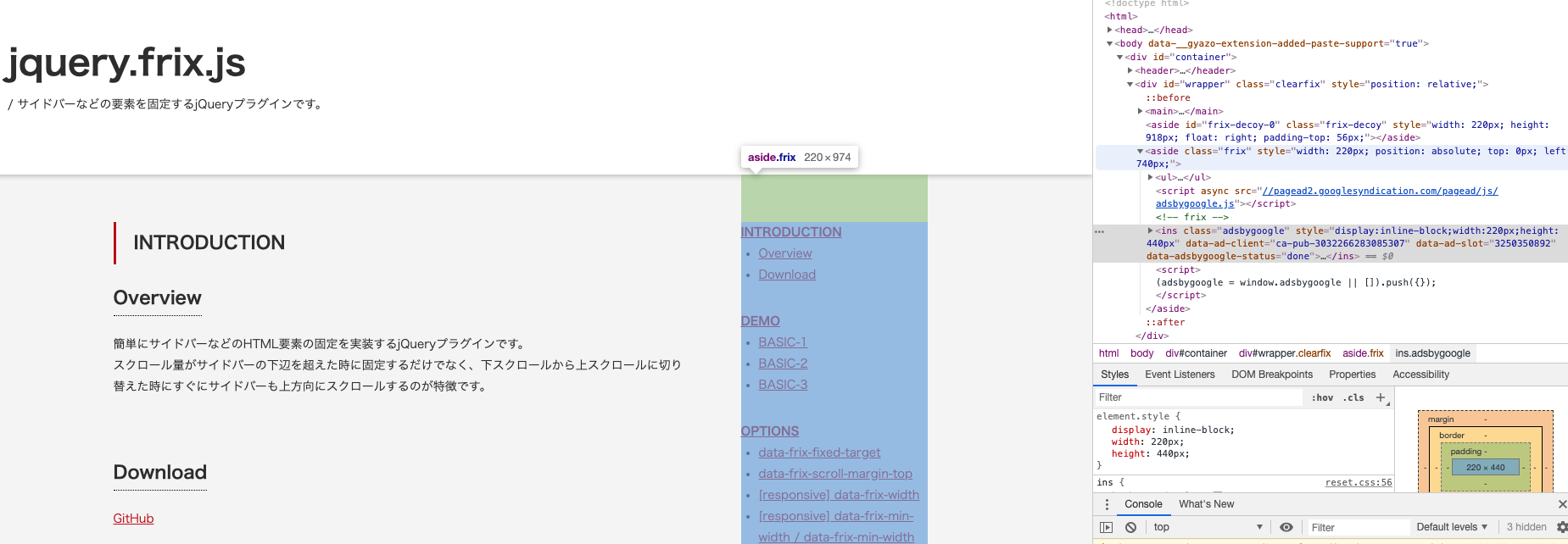
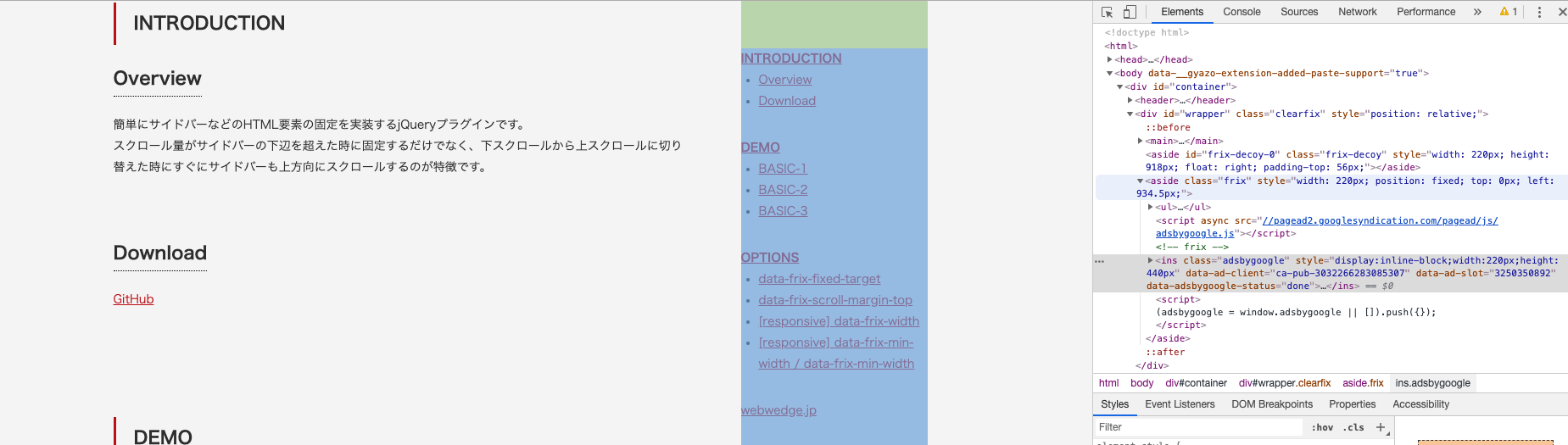
frixの使い方については下記のサイトを参考にしています。
サイトURL:http://webwedge.jp/frix/
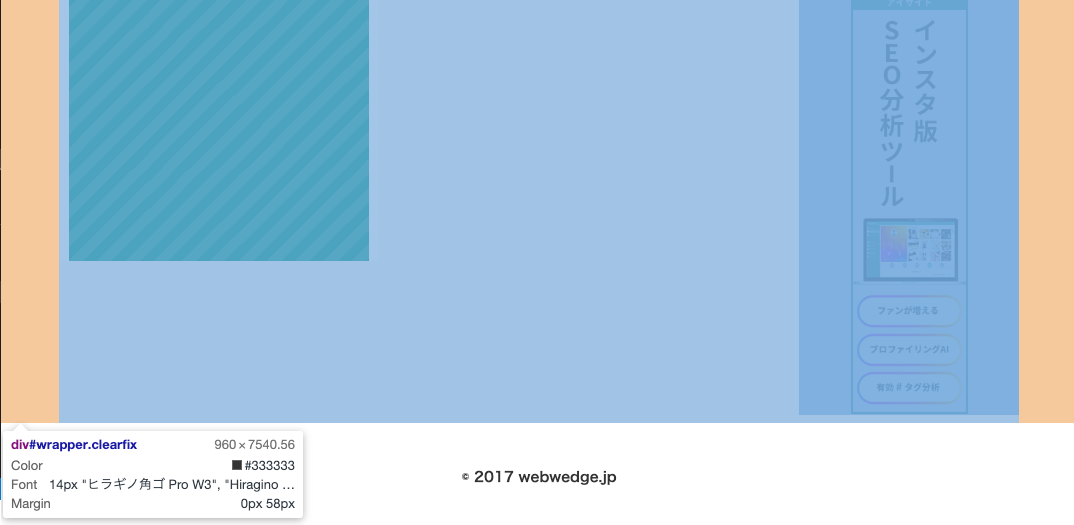
画像の青枠で囲われた部分がサイトのメイン部分となっており、画像右部のTwitterのTLが見切れている要素がサイドバー部分となります。
メインとサイドバーで高さに差があり、スクロールしていくと画像のように高さの差分の余白が出てしまうので、その余白を表示しないように、サイドバーを固定し、メインの底辺と同じ高さになったタイミングで一緒にスクロールするような動きを加えたいです。
ただ、現状プラグインが動作せずサイドバーとメイン部分の高さの差分の余白が画像のように表示されてしまっている状況です。
該当部分のコード
HTML
1<body> 2~~~~~~~~ 3<div class="top-wrap clearfix"> 4 <div class="center-info"> 5 <div class="side"> 6 <aside id="sideArea" data-frix-min-width="960"></aside> 7 </div> 8</div> 9~~~~~~~ 10<script src="<?php echo MODULE_WEB_COMMON; ?>js/lib/jquery-3.4.1.min.js"></script> 11<script src="<?php echo MODULE_WEB_COMMON; ?>js/lib/jquery.frix.min.js"></script> 12<script src="<?php echo MODULE_WEB_COMMON; ?>js/init.js"></script> 13</body>
JavaScript
1- init.js - 2$(function() { 3 $("#sideArea").frix(); 4});
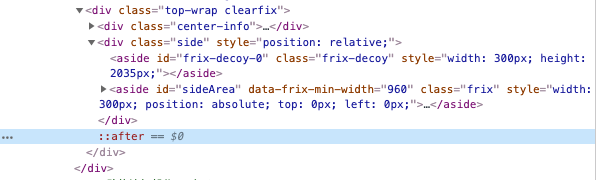
参考サイトの動作サンプルをデベロッパーツールで検証すると、固定したい要素がスクロールの高さまで来たタイミングでpositionプロパティがabsolute→fixedになっているのですが、自分のサイトだとabsoluteのままになってしまっているようです、、、
※自サイト (id=sideAreaの要素のpositionプロパティがabsolute→fixedになるはずがabsoluteのままになっている)

ご支援のほどよろしくお願いいたします。
2019/08/29 14:30 追記
上手く動作しない原因ですが、サイドバー中身の閉じタグが不足していたらしく、、、
開始タグと閉じタグを正しく設置するとfrix自体は動作するようになりました。
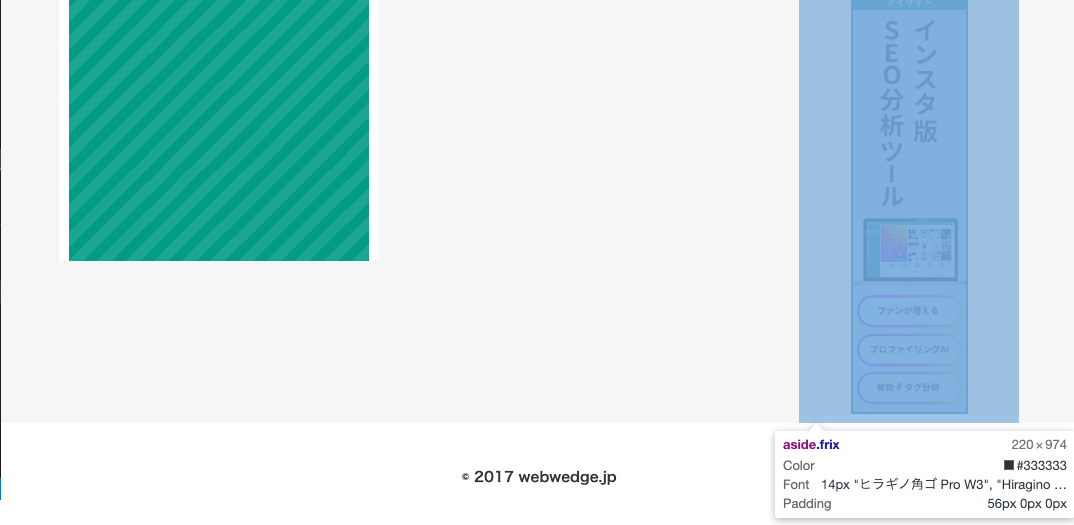
しかし、サンプルだと固定したい要素は親要素の底辺と同じ高さに来るまで固定されているのですが、自サイトだと親要素の底辺まで固定されず、中途半端な位置で固定が解除されてしまいます。
※自サイト固定要素の固定位置(固定要素が親要素の底辺より少し浮いてしまっています。)


上記の対策についてご教示いただけると大変助かります。
よろしくお願いいたします。
あなたの回答
tips
プレビュー