困っていること
Swiper.jsを利用しサイトのメインビジュアル部分をスライドさせようとしています。
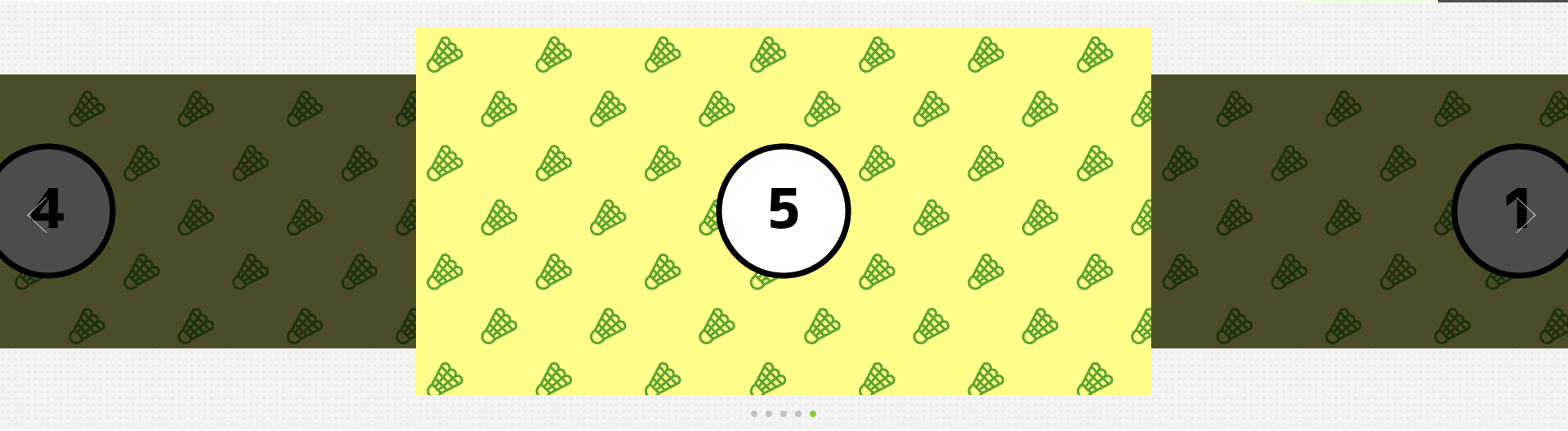
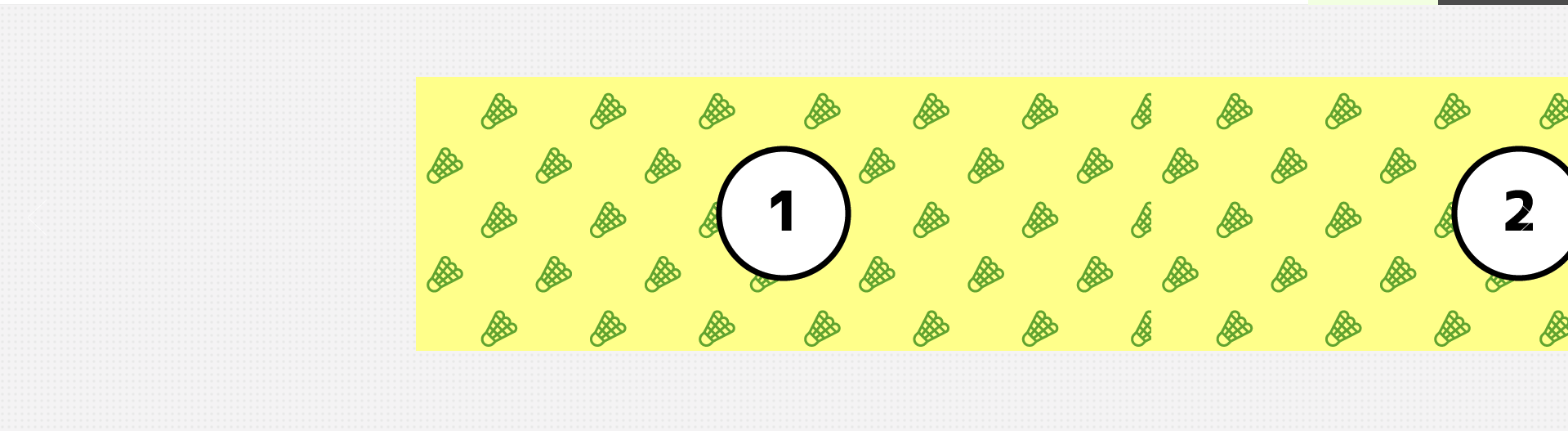
ただ、ページをロードすると、読み込み途中にCSS適用前の画像が横並びに表示されてしまいます。↓

ユーザーには常に1枚目の状態で画像を表示させたいのですが、画像2枚目のような表示を防ぐ方法があればご教示いただけますと幸いです。
よろしくお願いいたします。
追記
コードの提示をご依頼いただいたので記述いたします。
HTML
1<div class="main-visual"> 2 <div class="add-wrapper"> 3 <div class="swiper-container swiper1"> 4 <div class="swiper-wrapper"> 5 <div class="swiper-slide slide1"> 6 <a href="<?php echo MODULE_WEB_ROOT; ?>findinfo" class="cover"></a> 7 </div> 8 <div class="swiper-slide slide2"> 9 <a href="<?php echo MODULE_WEB_ROOT; ?>findinfo" class="cover"></a> 10 </div> 11 <div class="swiper-slide slide3"> 12 <a href="<?php echo MODULE_WEB_ROOT; ?>findinfo" class="cover"></a> 13 </div> 14 <div class="swiper-slide slide4"> 15 <a href="<?php echo MODULE_WEB_ROOT; ?>findinfo" class="cover"></a> 16 </div> 17 <div class="swiper-slide slide5"> 18 <a href="<?php echo MODULE_WEB_ROOT; ?>findinfo" class="cover"></a> 19 </div> 20 </div> 21 <!-- swiperのページネーション --> 22 <div class="swiper-pagination page1"></div> 23 <!-- ナビゲーション --> 24 <div class="swiper-button-prev prev1"></div> 25 <div class="swiper-button-next next1"></div> 26 </div> 27 </div> 28</div>
CSS
1.main-visual { 2 width: 100%; 3 height: 522px; 4 background-image: url(../background-image); 5 background-repeat: repeat; 6 z-index: 0; 7 background-color: #F0F0F0; 8 overflow-x: hidden; 9 overflow-y: hidden; 10 position: relative; 11} 12 13.add-wrapper { 14 margin-left: auto; 15 margin-right: auto; 16 max-width: 900px; 17} 18 19.swiper1 { 20 width: 100%; 21 overflow: visible; 22 z-index: 1; 23 height: 520px; 24} 25 26.swiper1 .swiper-slide { 27 vertical-align: middle; 28 margin-top: 88px; 29 position: relative; 30 transition: all .7s cubic-bezier(0.165, 0.84, 0.44, 1) 0s; 31 height: 335px !important; 32} 33 34.swiper1 .swiper-slide .mv-img { 35 width: 670px !important; 36 height: 335px !important; 37} 38 39.swiper1 .swiper-slide-active { 40 height: 450px !important; 41 width: 900px !important; 42 margin-top: 30px; 43} 44 45.swiper1 .swiper-slide-active .mv-img { 46 height: 450px !important; 47 width: 900px !important; 48} 49 50.swiper1 .swiper-slide-prev, 51.swiper1 .swiper-slide-next { 52 width: 100% !important; 53 height: 335px !important; 54} 55 56.swiper1 .swiper-slide-prev::after, 57.swiper1 .swiper-slide-next::after { 58 content: ""; 59 position: absolute; 60 display: block; 61 top: 0; 62 left: 0; 63 width: 100%; 64 height: 100%; 65 background: rgba(0, 0, 0, 0.7); 66} 67 68.swiper1 .swiper-slide-prev .mv-img { 69 width: 670px !important; 70 height: 335px !important; 71 position: absolute; 72 top: 0; 73 right: 0; 74} 75 76.swiper1 .swiper-slide-next .mv-img { 77 width: 670px !important; 78 height: 335px !important; 79 position: absolute; 80 top: 0; 81 left: 0; 82} 83 84.swiper1 .swiper-pagination { 85 width: 100%; 86 left: 0; 87 bottom: 10px; 88} 89 90.swiper1 .swiper-button-next, 91.swiper1 .swiper-button-prev { 92 transform: translateY(-50%) translateX(-50%); 93 -webkit-transform: translateY(-50%) translateX(-50%); 94 margin-top: 0; 95} 96 97.swiper1 .swiper-button-next{ 98 right: calc(-50vw + 470px); 99 width: 32px; 100 height: 60px; 101 background-image: url(../swiper-button-image); 102} 103 104.swiper1 .swiper-button-prev{ 105 left: calc(-50vw + 496px); 106 width: 32px; 107 height: 60px; 108 background-image: url(../swiper-button-image); 109} 110 111.swiper-pagination-bullet-active { 112 opacity: 1; 113 background: #91d539; 114} 115 116.swiper1 .slide1 { 117 background-image: url(../slide-image); 118 background-position: center; 119 background-size: cover; 120 background-repeat: no-repeat; 121} 122.swiper1 .slide2 { 123 background-image: url(../slide-image); 124 background-position: center; 125 background-size: cover; 126 background-repeat: no-repeat; 127} 128.swiper1 .slide3 { 129 background-image: url(../slide-image); 130 background-position: center; 131 background-size: cover; 132 background-repeat: no-repeat; 133} 134.swiper1 .slide4 { 135 background-image: url(../slide-image); 136 background-position: center; 137 background-size: cover; 138 background-repeat: no-repeat; 139} 140.swiper1 .slide5 { 141 background-image: url(../slide-image); 142 background-position: center; 143 background-size: cover; 144 background-repeat: no-repeat; 145} 146
JavaScript
1window.addEventListener('load', function() { 2 var mySwiper = new Swiper ('.swiper1', { 3 loop: true, 4 slidesPerView: '1', 5 centeredSlides : true, 6 loopedSlides:5, 7 spaceBetween: 0, 8 clickable: true, 9 breakpoints: { 10 960: { 11 slidesPerView: 1, 12 spaceBetween: 0 13 } 14 }, 15 navigation: { 16 nextEl: '.next1', 17 prevEl: '.prev1', 18 }, 19 pagination: { 20 el: '.page1', 21 }, 22 autoplay: { 23 delay: 7000, 24 disableOnInteraction: false 25 }, 26 speed: 700, 27 roundLengths: true, 28 }); 29}, false);
回答3件
あなたの回答
tips
プレビュー