前提・実現したいこと
度々質問失礼いたします。
wordpress歴1か月程度の初心者です。
現在ドットインストール様を参考に簡単なwordpressのブログサイトを作成しようとしています。
発生している問題・エラーメッセージ
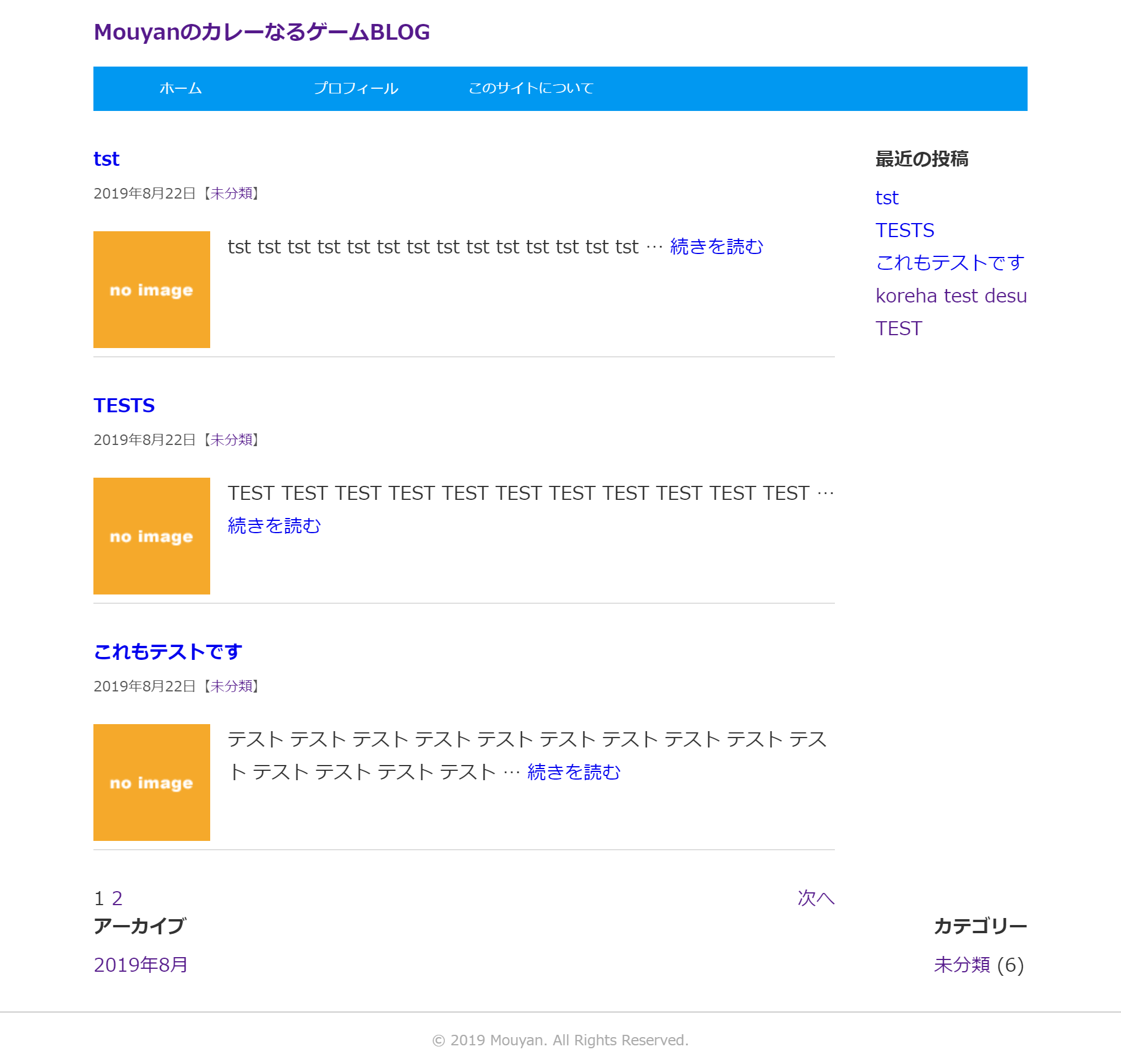
2カラムレイアウトで右側にサイドバーを表示させたいのですが、下記画像のようにレイアウトが崩れて、アーカイブとカテゴリの場所がおかしくなってしまいます。
こちらの不具合を修正するにはどうしたらよいでしょうか…?
【追記】
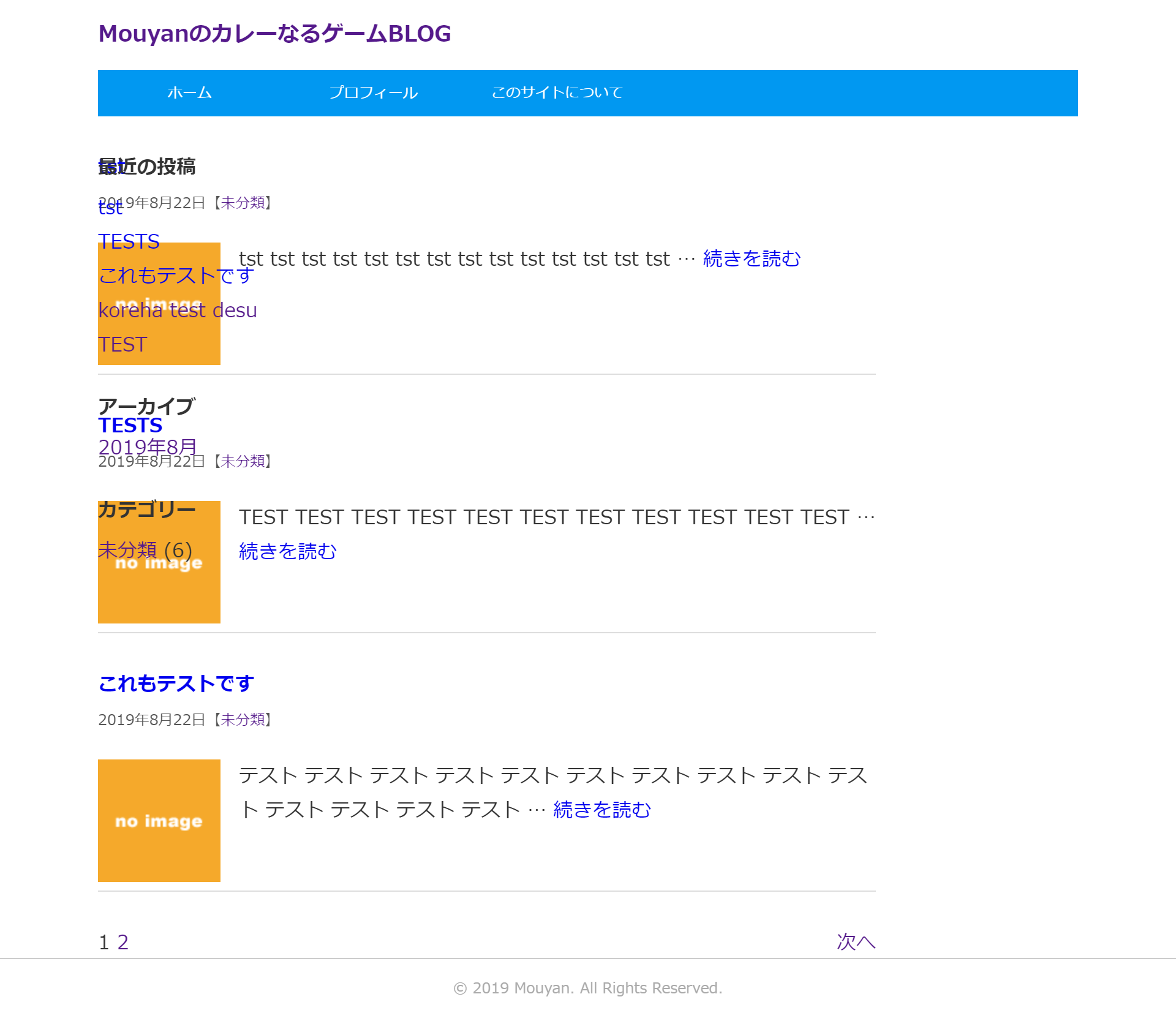
アドバイスを参考にサイドバー部分を<div id="sidebar>で囲むことで一瞬正しい表示になるのですが、スクロール等をするとレイアウトが崩れるという現象が発生しています。
↓画面をスクロールすると
となってしまいます……。
該当のソースコード
【追記】
phpではなく出力されたhtmlを提示した方が回答しやすいとの修正依頼を頂きましたので、修正させていただきました。<body>~</body>間が欲しいとのことだったのですが、文字数制限で~</footer>まで記載させていただきます。
html
1<body class="home blog logged-in admin-bar no-customize-support wp-embed-responsive"> 2 <header> 3 <div class="container"> 4 <h1><a href="http://localhost/wordpress/">MouyanのカレーなるゲームBLOG</a></h1> 5 <nav> 6 <div class="menu-mymenu-container"><ul id="menu-mymenu" class="menu"><li id="menu-item-102" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-102"><a href="/wordpress" aria-current="page">ホーム</a></li> 7<li id="menu-item-100" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-100"><a href="http://localhost/wordpress/%e3%83%97%e3%83%ad%e3%83%95%e3%82%a3%e3%83%bc%e3%83%ab/">プロフィール</a></li> 8<li id="menu-item-101" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-101"><a href="http://localhost/wordpress/%e3%81%93%e3%81%ae%e3%82%b5%e3%82%a4%e3%83%88%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/">このサイトについて</a></li> 9</ul></div> </nav> 10 </div> 11 </header> 12 13 <main> 14 <div class="container flex"> 15 <div class="contents_area"> 16 <div id="posts"> 17 18 19 <div class="post"> 20 <div class="post-header"> 21 <h2> <a href="http://localhost/wordpress/2019-08-22/115/">tst</a> </h2> 22 <div class="post-meta">2019年8月22日【<a href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" rel="category tag">未分類</a>】</div> 23 </div> 24 <div class="post-content"> 25 <div class="post-image"> 26 27 <img src="http://localhost/wordpress/wp-content/themes/MyTheme/img/noimage.png" width="100" height="100"> 28 29 </div> 30 <div class="post-body"> 31 <p>tst tst tst tst tst tst tst tst tst tst tst tst tst tst … <a href="http://localhost/wordpress/2019-08-22/115/" class="more-link">続きを読む <span class="screen-reader-text">tst</span></a></p> 32 </div> 33 </div> 34 </div><!-- /post --> 35 36 37 <div class="post"> 38 <div class="post-header"> 39 <h2> <a href="http://localhost/wordpress/2019-08-22/113/">TESTS</a> </h2> 40 <div class="post-meta">2019年8月22日【<a href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" rel="category tag">未分類</a>】</div> 41 </div> 42 <div class="post-content"> 43 <div class="post-image"> 44 45 <img src="http://localhost/wordpress/wp-content/themes/MyTheme/img/noimage.png" width="100" height="100"> 46 47 </div> 48 <div class="post-body"> 49 <p>TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST … <a href="http://localhost/wordpress/2019-08-22/113/" class="more-link">続きを読む <span class="screen-reader-text">TESTS</span></a></p> 50 </div> 51 </div> 52 </div><!-- /post --> 53 54 55 <div class="post"> 56 <div class="post-header"> 57 <h2> <a href="http://localhost/wordpress/2019-08-22/111/">これもテストです</a> </h2> 58 <div class="post-meta">2019年8月22日【<a href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" rel="category tag">未分類</a>】</div> 59 </div> 60 <div class="post-content"> 61 <div class="post-image"> 62 63 <img src="http://localhost/wordpress/wp-content/themes/MyTheme/img/noimage.png" width="100" height="100"> 64 65 </div> 66 <div class="post-body"> 67 <p>テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト … <a href="http://localhost/wordpress/2019-08-22/111/" class="more-link">続きを読む <span class="screen-reader-text">これもテストです</span></a></p> 68 </div> 69 </div> 70 </div><!-- /post --> 71 72 73 </div><!-- /posts --> 74 75 <nav class="navigation pagination" role="navigation"> 76 <h2 class="screen-reader-text">投稿ナビゲーション</h2> 77 <div class="nav-links"><span aria-current='page' class='page-numbers current'>1</span> 78<a class='page-numbers' href='http://localhost/wordpress/page/2/'>2</a> 79<a class="next page-numbers" href="http://localhost/wordpress/page/2/">次へ</a></div> 80 </nav> </div> 81 <div id="sidebar"> 82 <aside id="recent-posts-4" class="widget widget_recent_entries"> <h2 class="widget-title">最近の投稿</h2> <ul> 83 <li> 84 <a href="http://localhost/wordpress/2019-08-22/115/">tst</a> 85 </li> 86 <li> 87 <a href="http://localhost/wordpress/2019-08-22/113/">TESTS</a> 88 </li> 89 <li> 90 <a href="http://localhost/wordpress/2019-08-22/111/">これもテストです</a> 91 </li> 92 <li> 93 <a href="http://localhost/wordpress/2019-08-21/109/">koreha test desu</a> 94 </li> 95 <li> 96 <a href="http://localhost/wordpress/2019-08-21/107/">TEST</a> 97 </li> 98 </ul> 99 </aside><aside id="archives-3" class="widget widget_archive"><h2 class="widget-title">アーカイブ</h2> <ul> 100 <li><a href='http://localhost/wordpress/2019/08/'>2019年8月</a></li> 101 </ul> 102 </aside><aside id="categories-3" class="widget widget_categories"><h2 class="widget-title">カテゴリー</h2> <ul> 103 <li class="cat-item cat-item-1"><a href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/">未分類</a> (6) 104</li> 105 </ul> 106 </aside> </div> 107 </div> 108 </main> 109 110 <footer> 111 <div class="container">© 2019 Mouyan. All Rights Reserved.</div> 112 </footer> 113
css
1@charset "UTF-8"; 2/* 3Theme Name: MyTheme 4Template: twentyfifteen 5Author: Mouyan 6*/ 7body { 8 font-size: 16px; 9 color: #333; 10} 11a { 12 text-decoration: none; 13} 14p { 15 padding-bottom: 16px; 16 margin: 0; 17 line-height: 1.8; 18} 19.container { 20 width: 800px; 21 margin: 0 auto; 22 overflow: hidden; 23} 24.flex { 25 display: flex; 26 flex-wrap: wrap; 27} 28main .flex { 29 justify-content: space-between; 30} 31/* header */ 32h1 { 33 font-weight: bold; 34 font-size: 18px; 35 padding: 15px 0; 36} 37.menu { 38 background: #0198F1; 39 margin-bottom: 30px; 40 font-size: 12px; 41 text-align: center; 42 display: flex; 43} 44.menu a { 45 display: block; 46 padding: 10px 0; 47 color: #fff; 48 width: 150px; 49 transition: .3s all ease; 50} 51.menu a:hover { 52 background: #49c2ff; 53} 54/* post */ 55#posts { 56 width: 635px; 57} 58.post { 59 margin-bottom: 30px; 60 border-bottom: 1px solid #ddd; 61} 62.post-header { 63 margin-bottom: 15px; 64} 65.post-header h2 { 66 font-weight: bold; 67} 68.post-meta { 69 font-size: 12px; 70 padding: 8px 0; 71 color: #555; 72} 73.post-content { 74 overflow: hidden; 75} 76.post-image { 77 float: left; 78 width: 115px; 79} 80.post-body { 81 margin-left: 115px; 82} 83/* navigation */ 84.navigation { 85 width: 635px; 86} 87.prev { 88 float: left; 89 width: 300px; 90} 91.next { 92 float: right; 93 width: 300px; 94 text-align: right 95} 96.screen-reader-text{ 97 display:none; 98} 99/* sidebar */ 100#sidebar { 101 width: 150px; 102} 103.widget { 104 margin-bottom: 25px; 105} 106.widget h2 { 107 font-weight: bold; 108 padding-bottom: 7px; 109} 110.widget li { 111 line-height: 1.8; 112} 113/* footer */ 114footer { 115 padding: 15px 0; 116 font-size: 12px; 117 color: #aaa; 118 border-top: 1px solid #ccc; 119 text-align: center 120}
ご助力頂けると幸いです。
よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー